Setting Up Responsive Email Design
Email template responsiveness ensures its correct display on screens of different sizes. Adaptivity is created using flexible settings for the size of email elements, rearrangement of their location to each other, hiding individual blocks, and other methods.
Please note: responsibility only works on devices and email clients that support it.

General Responsive Email Design Settings
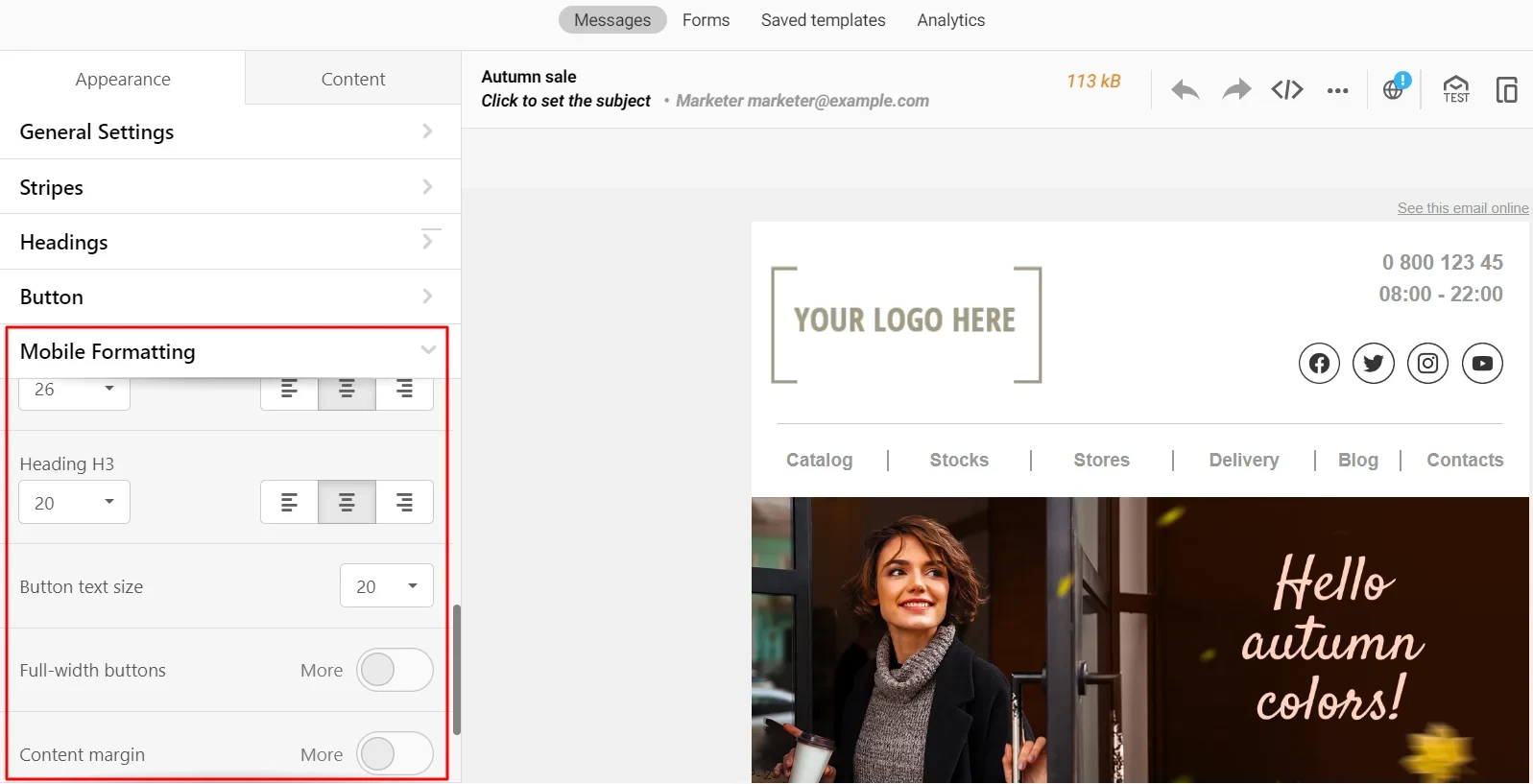
In the Appearance tab, you can set the mobile formatting of the text sizes, buttons, and indents for the entire template.

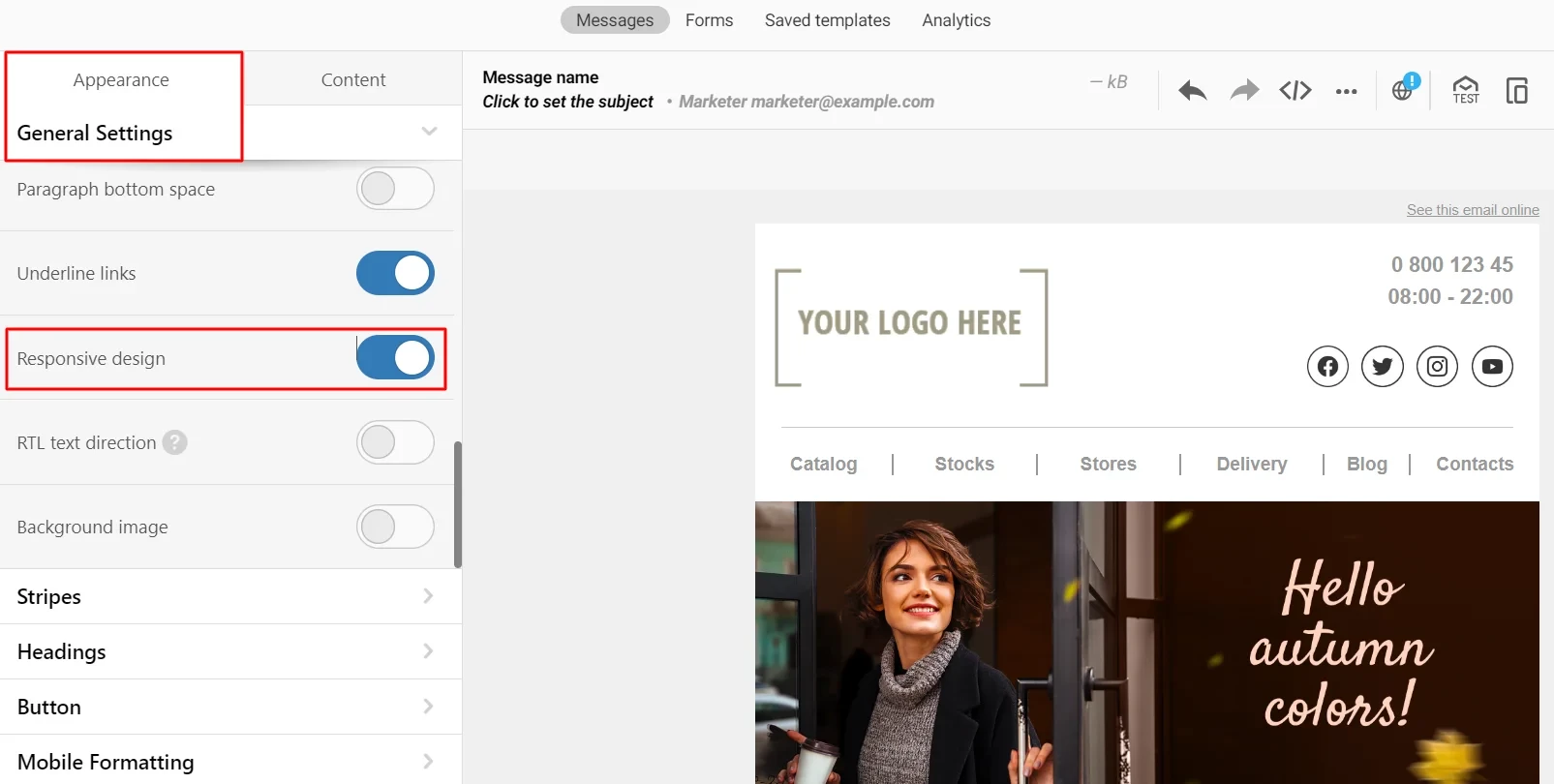
Enable Responsive design in the Appearance → General Settings section to make general mobile formatting available.

Setting the Responsiveness of Individual Elements
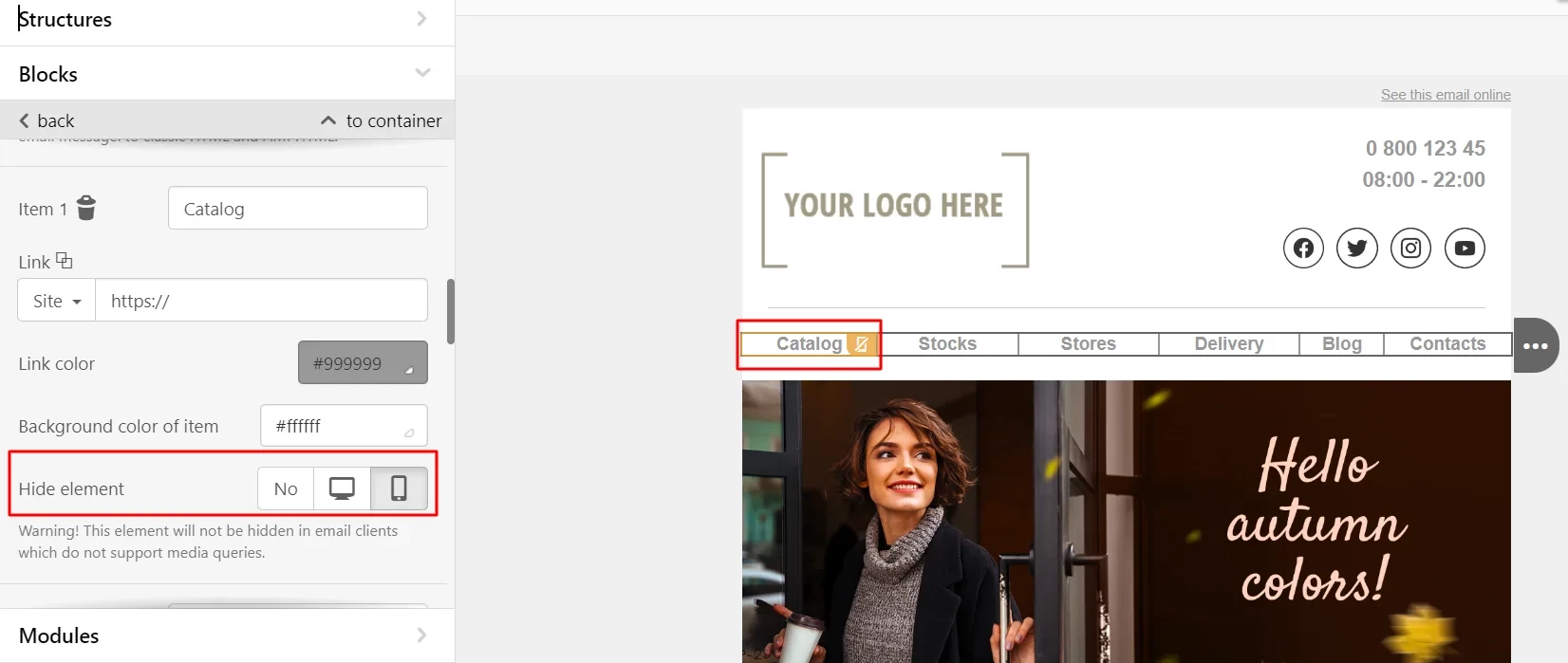
Each basic template element has separate responsiveness settings. To open them in the left pane, click on the element you want to customize.
Hiding an Element
You can hide any template element when displayed on a mobile or desktop screen. For example, you can reduce the number of menu items on mobile:

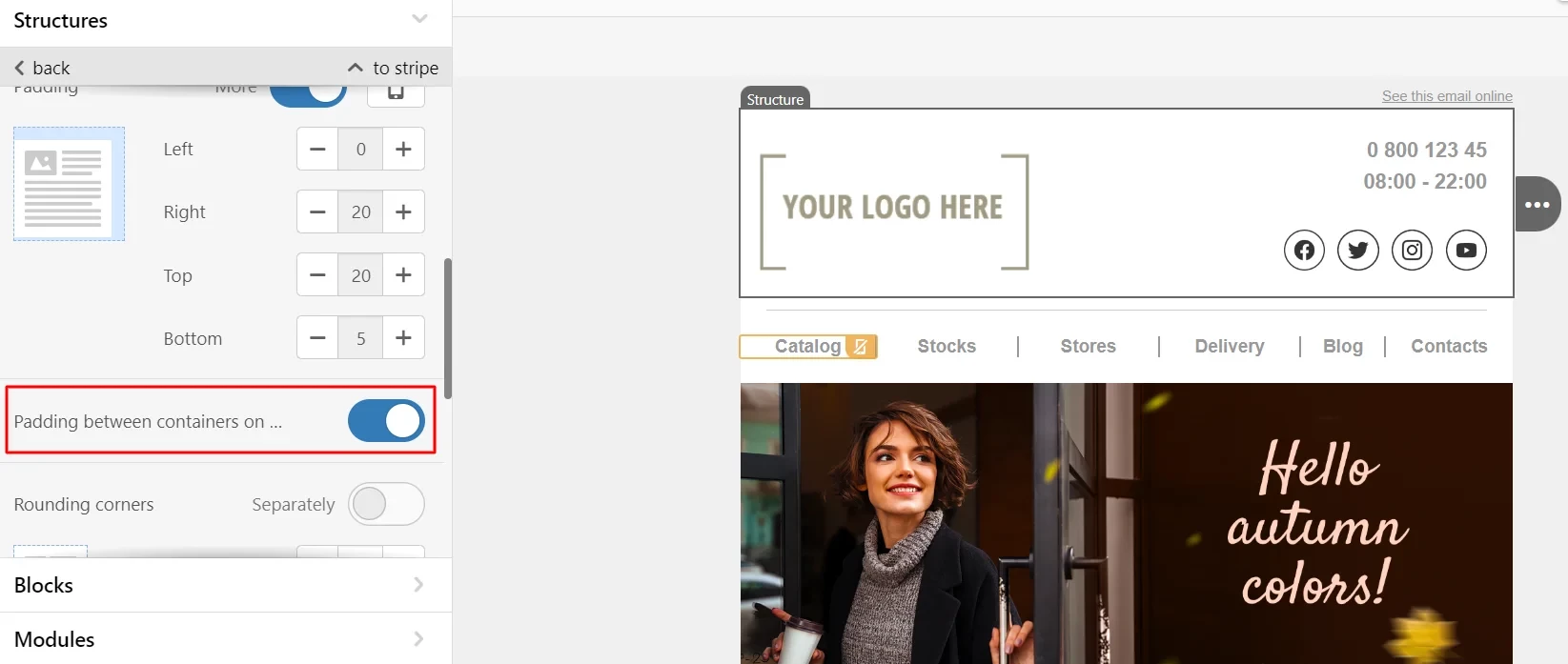
Padding Between Containers on Mobile
Padding is vital in creating readable and aesthetically pleasing email designs, especially when viewing on mobile devices with limited space.

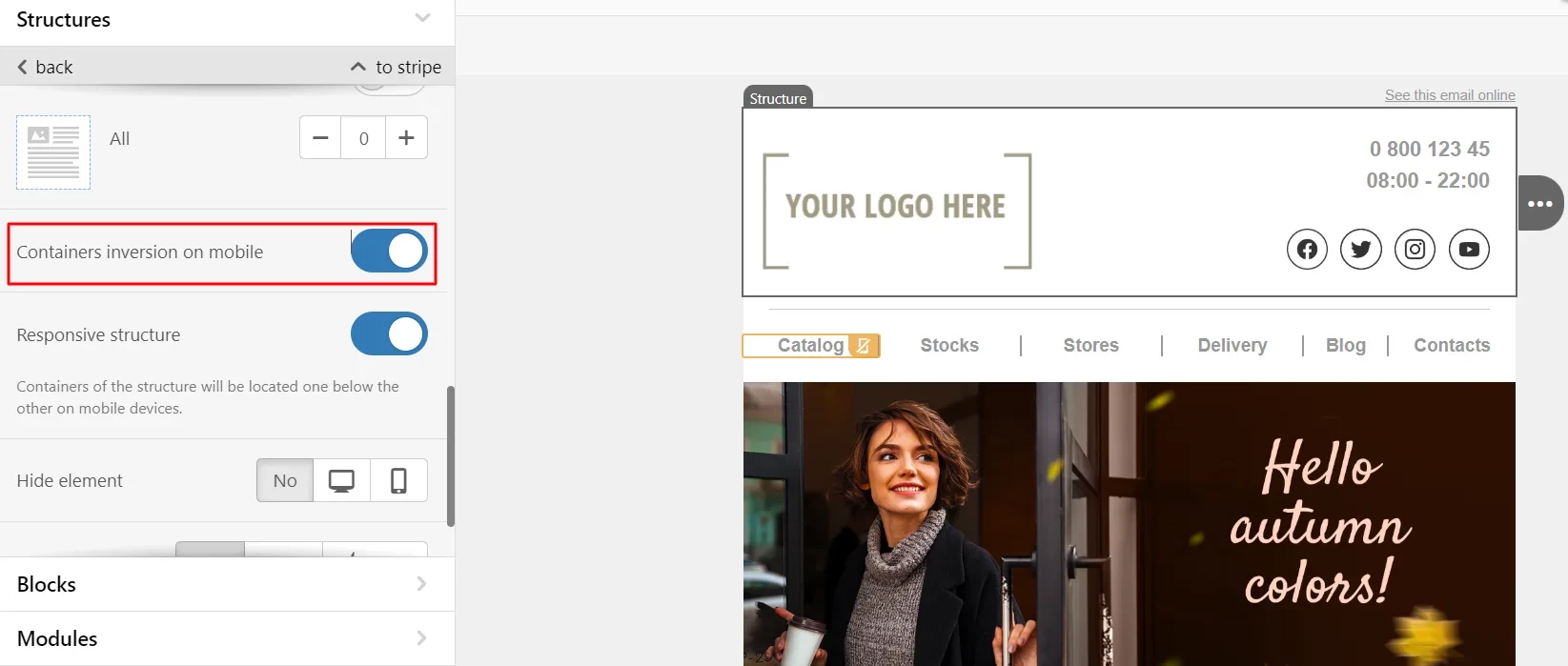
Containers Inversion on Mobile
Inversion changes the order of template elements on mobile devices, making the content easier to read.

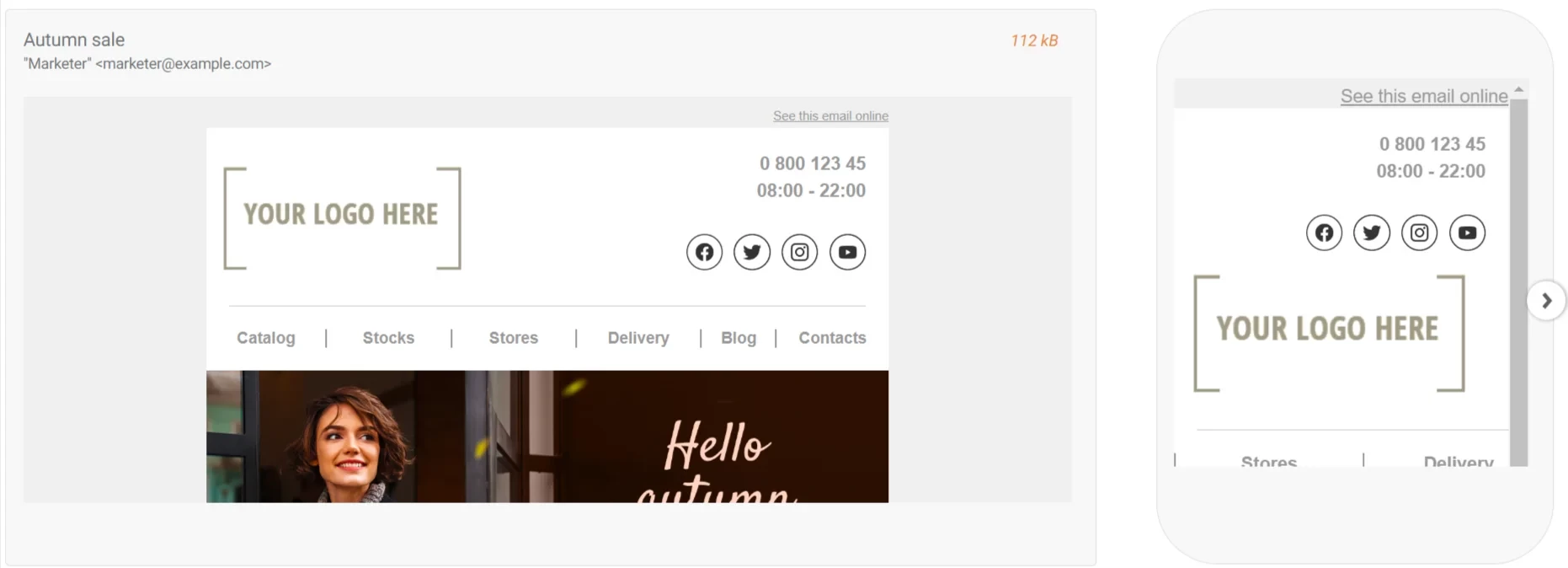
Example of a structure with inversion:

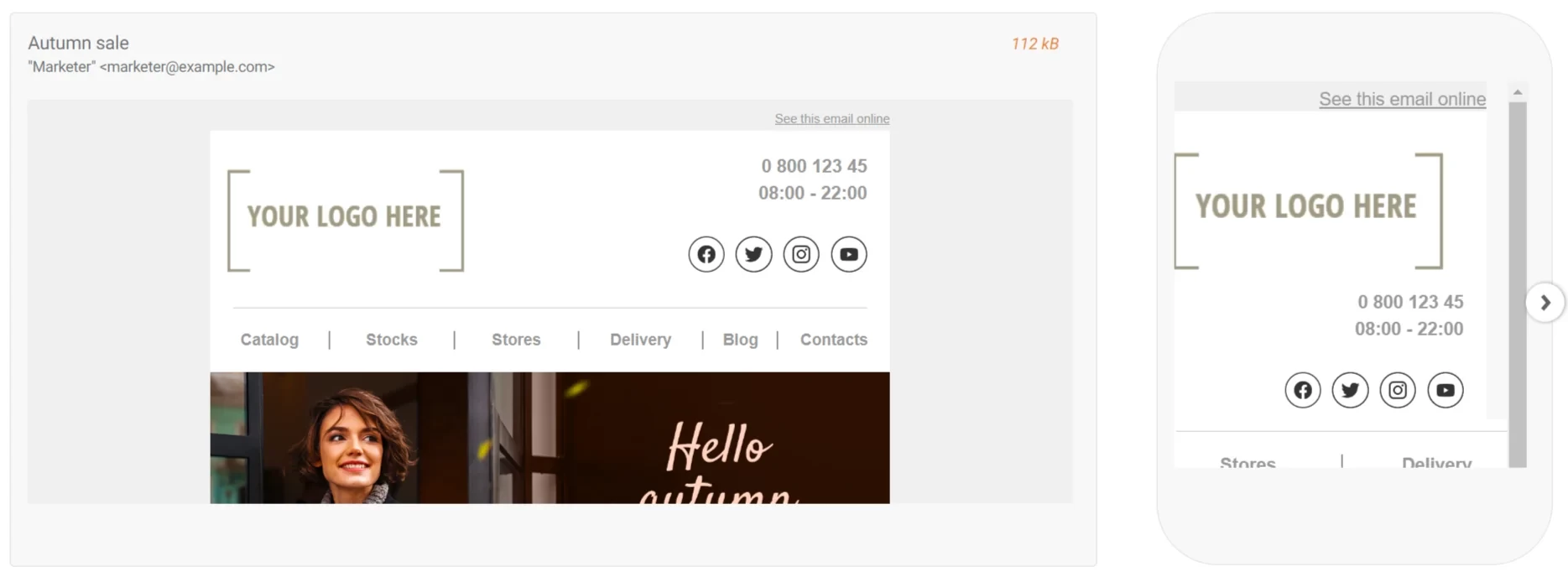
Example of a structure without inversion:

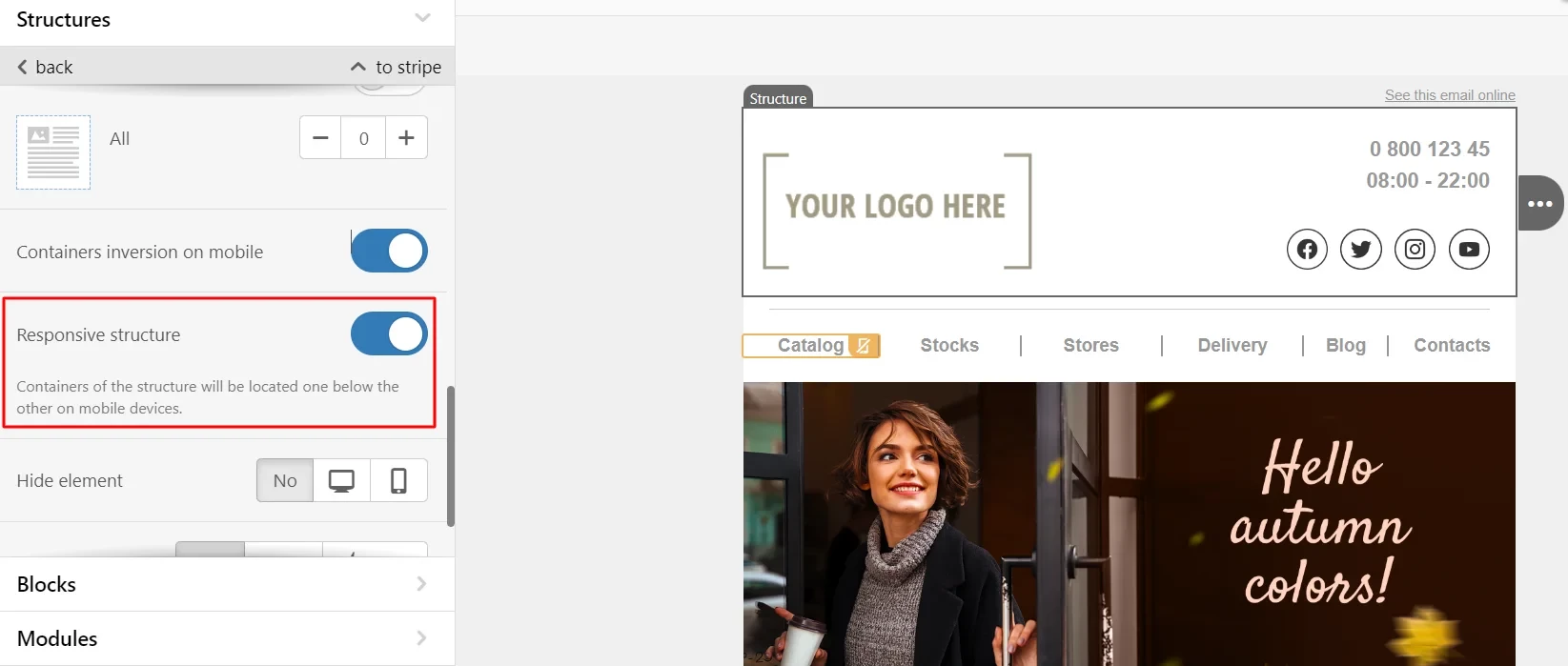
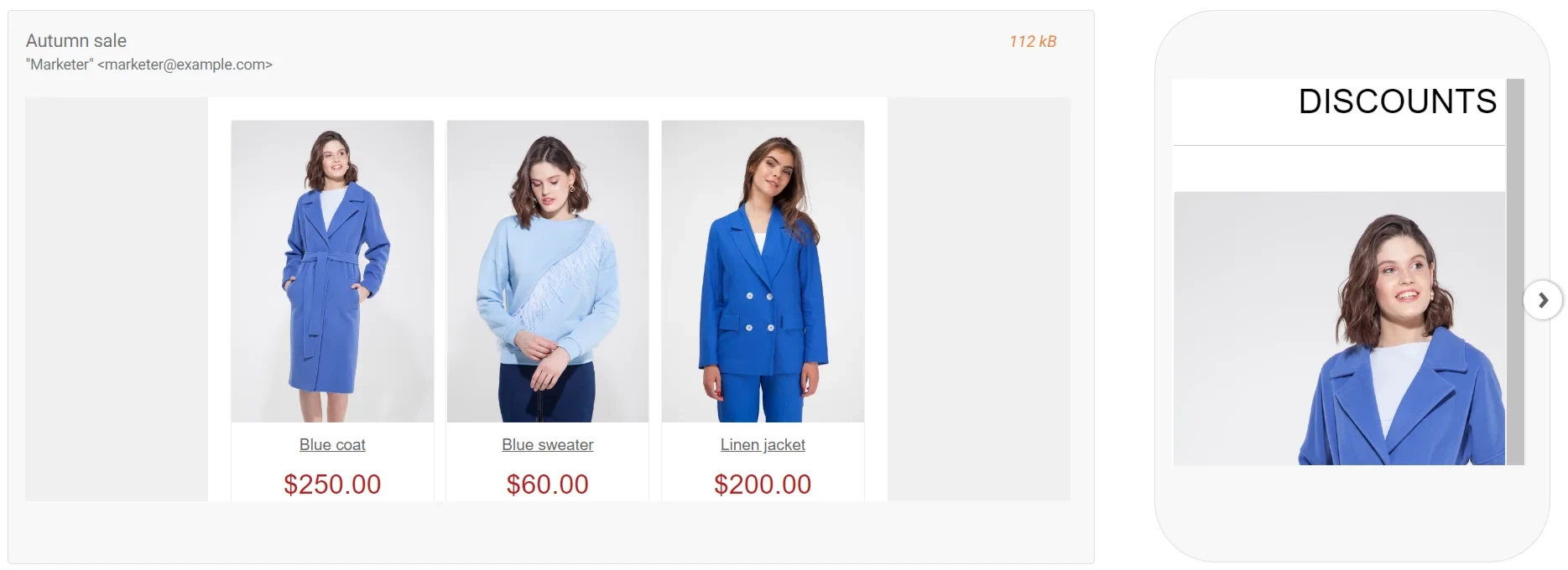
Responsive Structure
Using a responsive structure rearranges the containers to be located underneath each other.

Example of a responsive structure:

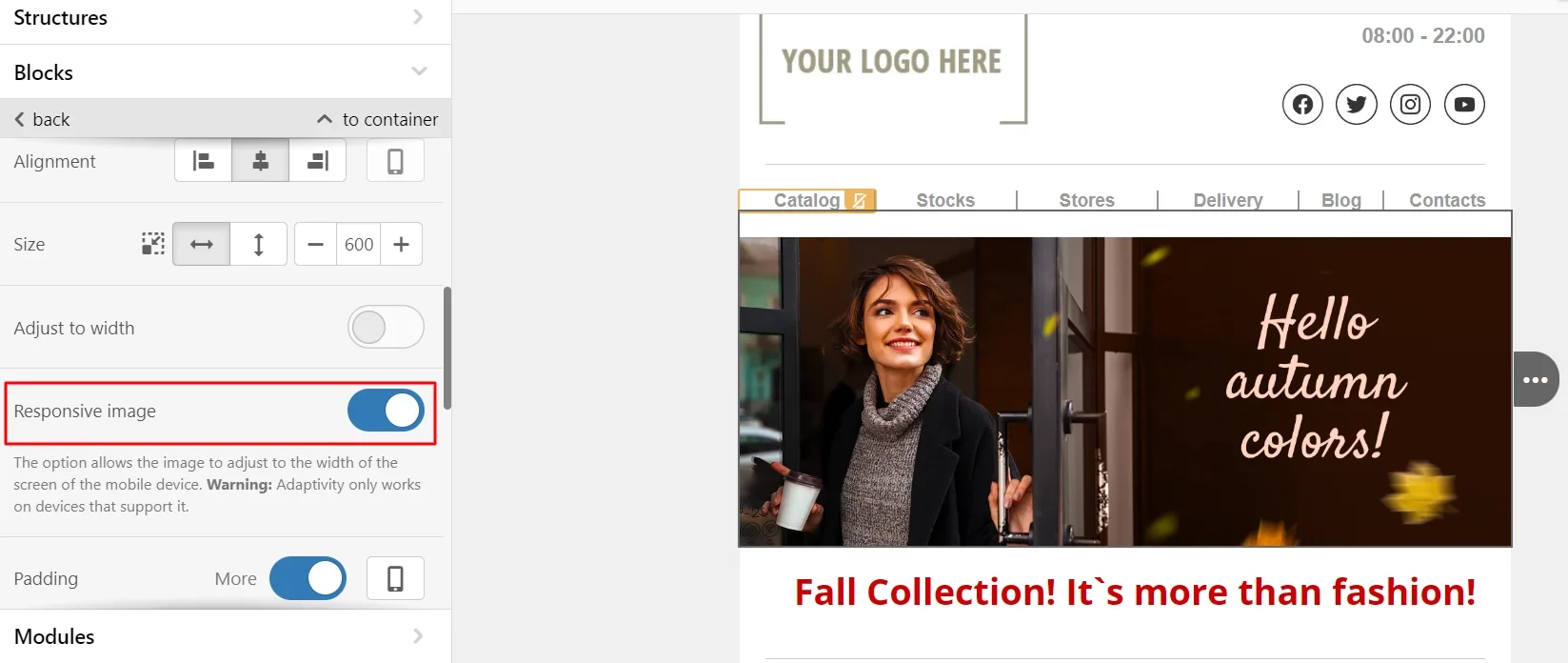
Responsive Image
The option allows the image to adjust to the width of the mobile device's screen.

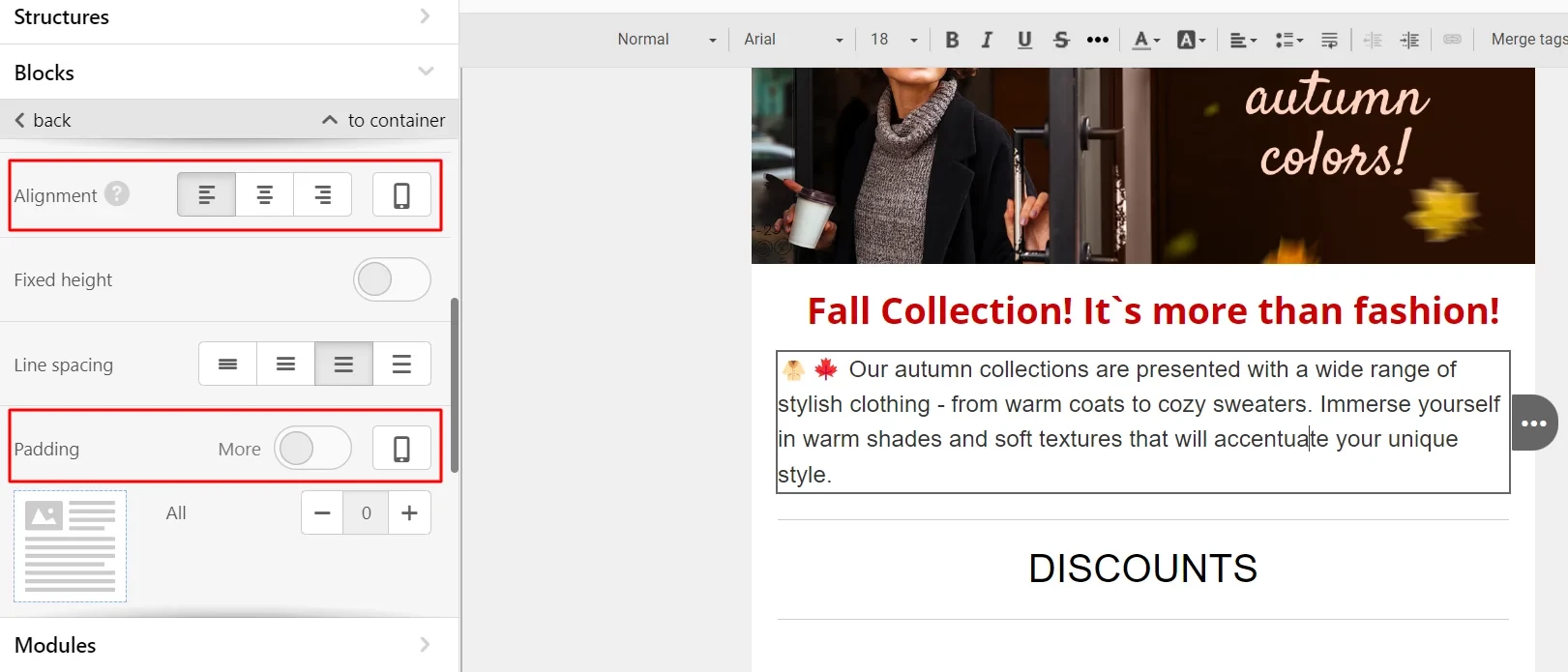
Text Alignment and Padding
You can set separate text alignment and padding on the mobile version — to do this, click on the mobile icon and enter the appropriate parameters for displaying the email.

Updated 8 months ago
