Substituting Data through Merge Tags
Yespo allows you to personalize widgets using Merge Tags based on three types of data:
- Data layer is a structure that stores data about user actions on the site. For example, a widget can display a discount on products from the category that the user is currently viewing.
- URL query parameter is a "key=value" pair in the string after
?(for example,https://shop.ua/product/123?coupon=PARTNER25), which is often used to transmit personal customer identifiers, promotional codes, or traffic sources. - JavaScript variable is any variable in the global scope of the JS code of the page. These variables allow you to personalize widgets with data such as the visitor's cart value, subscription status, loyalty level, etc.
Let’s explore how to add the appropriate Merge Tags to widgets to create a highly personalized user experience, boost engagement, and improve conversion rates.
Finding Data Layer Types on Your Website
- Open your browser’s Developer Tools (press
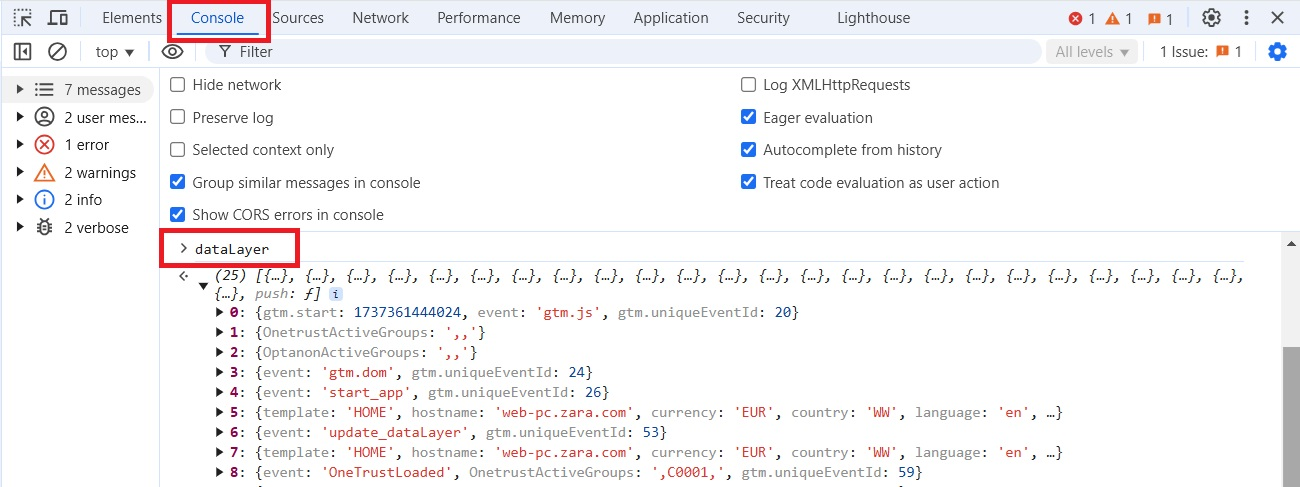
Ctrl+Shift+Ion Windows orCmd+Option+Ion Mac, or right-click on the page and selectInspect). - Navigate to the Console tab.
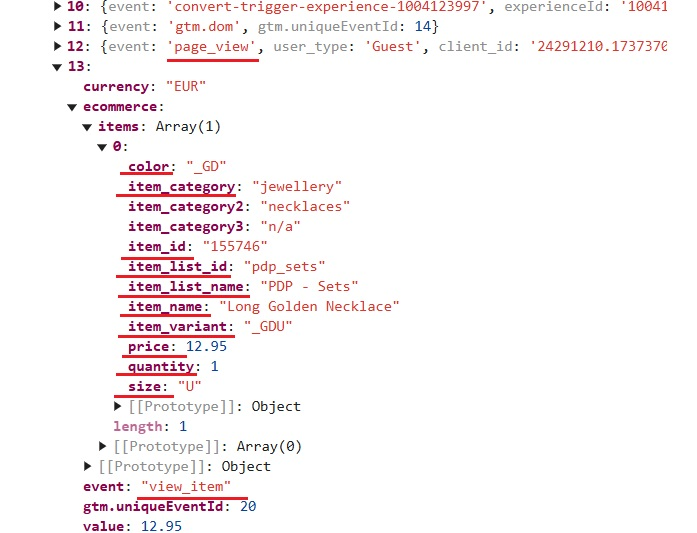
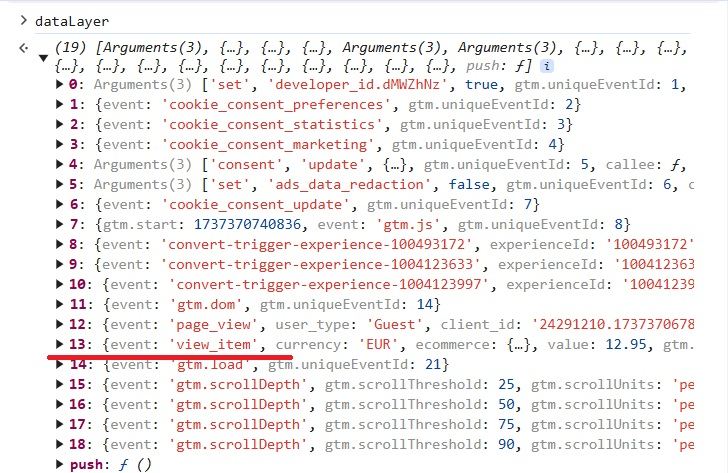
- Type dataLayer and press Enter.
- Expand the list to view the current structure and data types stored in the Data layer.

Using URL Query Parameters
Add the required query parameters to your website links, for example, https://shop.ua/product/123?coupon=PARTNER25. When a visitor follows this link, they will be shown a widget with the query parameter value, for example, "Enter the code PARTNER25 and the 25% discount will be applied automatically."
Setting Up JavaScript variables on Your Site
To send variable values to Yespo, add the script
- directly to your site code
- or to the Custom HTML tag in the Google Tag Manager (more).
Script format:
<script>
yespo('addVariables', { variableName: value });
</script>For example, it could be like this:
<script>
yespo('addVariables', { subscribed: false });
</script>You can also specify multiple variables at once, for example:
<script>
yespo('addVariables', {
user_age: 25,
user_status: 'vip'
});
</script>The data will be stored on the site until reloaded or moved to another page (behavior similar to Data layer).
Adding Merge Tags to Widgets
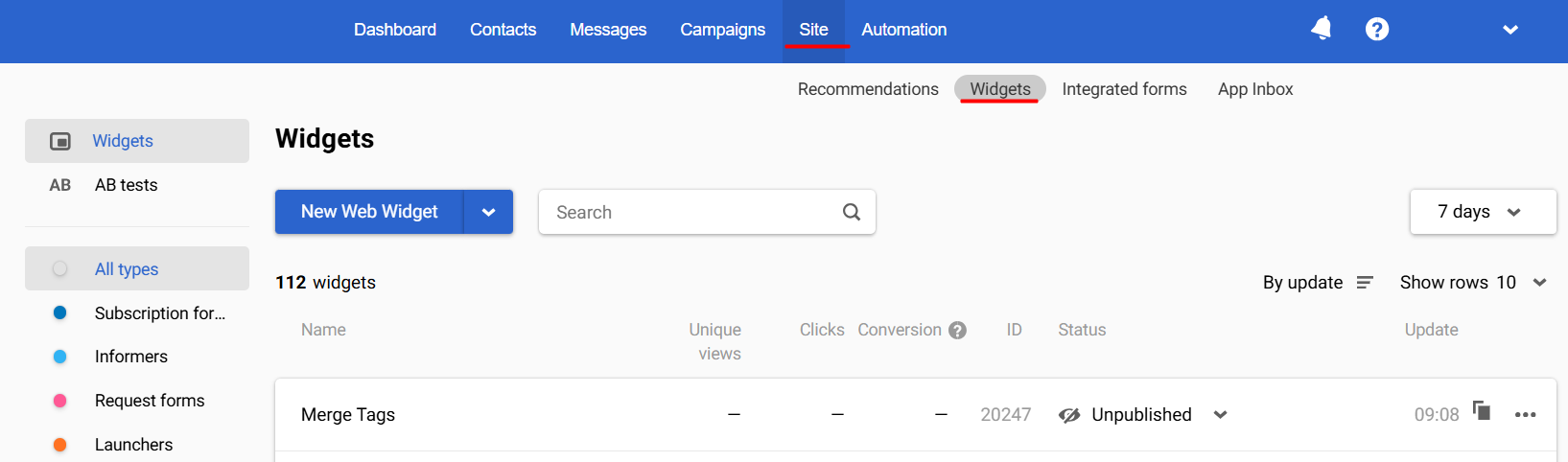
- Go to Site → Widgets, then open an existing widget or create a new one.

-
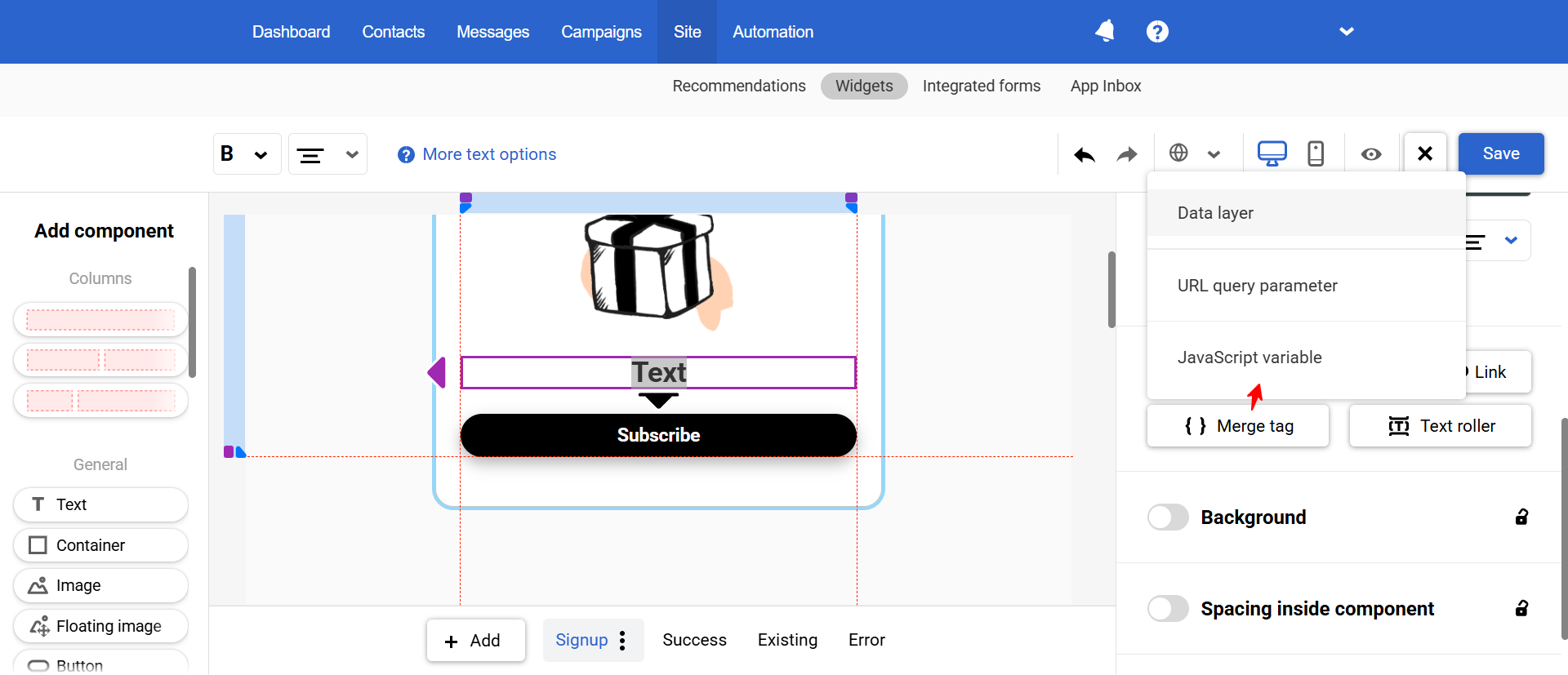
Select the text field where personalization will occur, click the Merge tag option, and choose Data layer, URL query parameter or JavaScript variable.

-
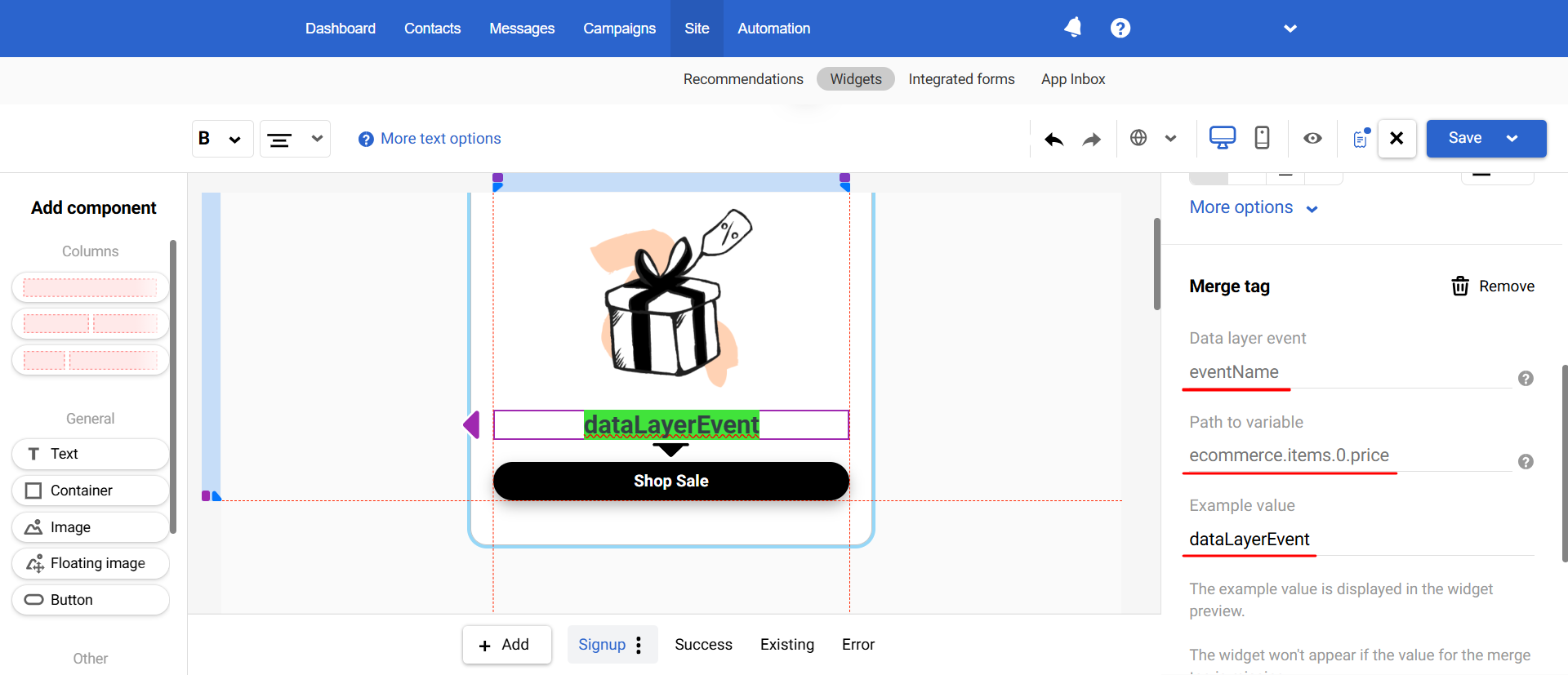
Set up Merge tag:
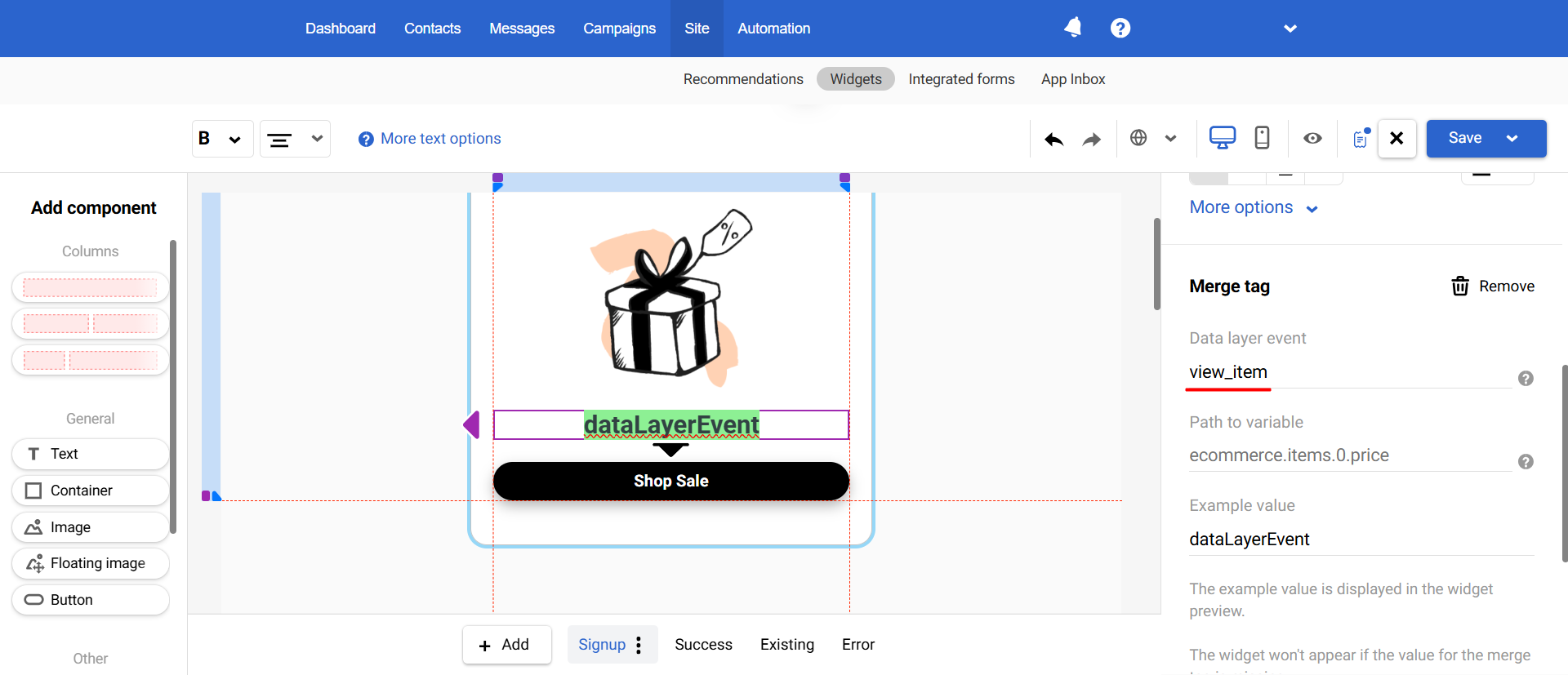
3.1. Data Layer
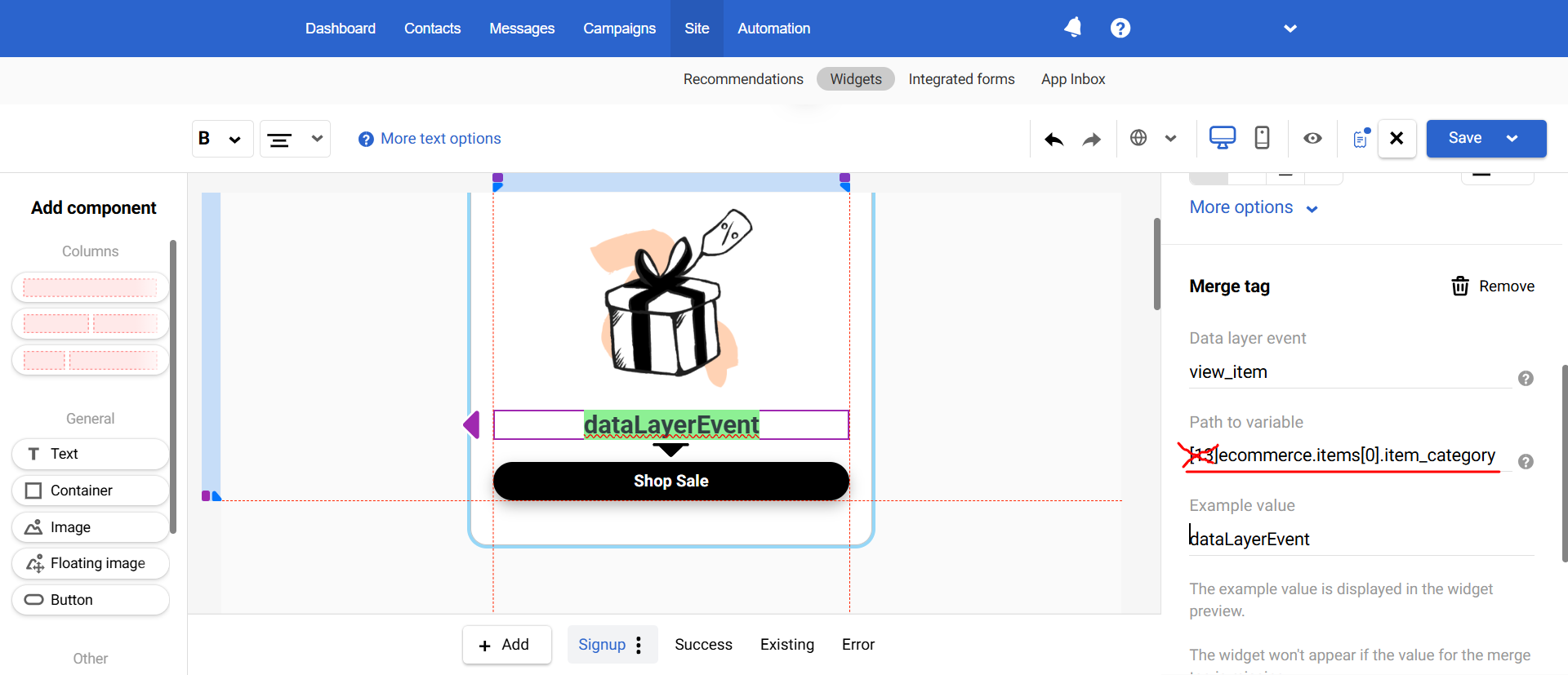
- Data layer event: Specify the event name.
- Path to variable: Enter the exact path to the required data in the Data layer.
- Example value: Provide a sample value for preview.

Note
- The eventName field is optional and only required if your Data layer follows Google’s recommended structure. Even if your events lack names, the system will locate the necessary parameters based on the path format, such as
ecommerce.items.0.price.- If multiple similar parameters exist in the Data layer, or if the Data layer is duplicated, the system will use the latest instance.
- Ensure you enter parameter names exactly as they appear in the Data layer so the system recognizes them. Additionally, parameter names must meet Google’s requirements.

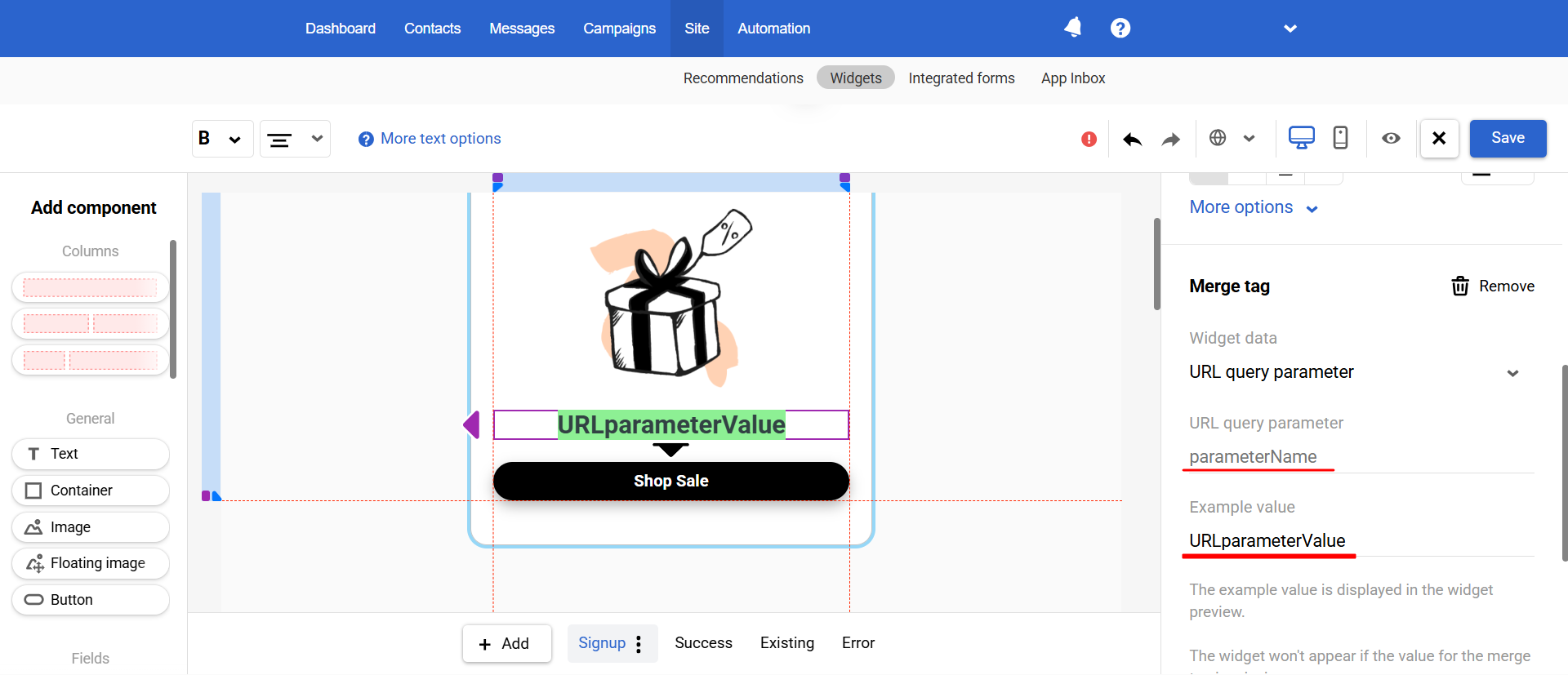
3.2. URL Query Parameter
- Enter the parameter name and an example of its value to preview the widget.

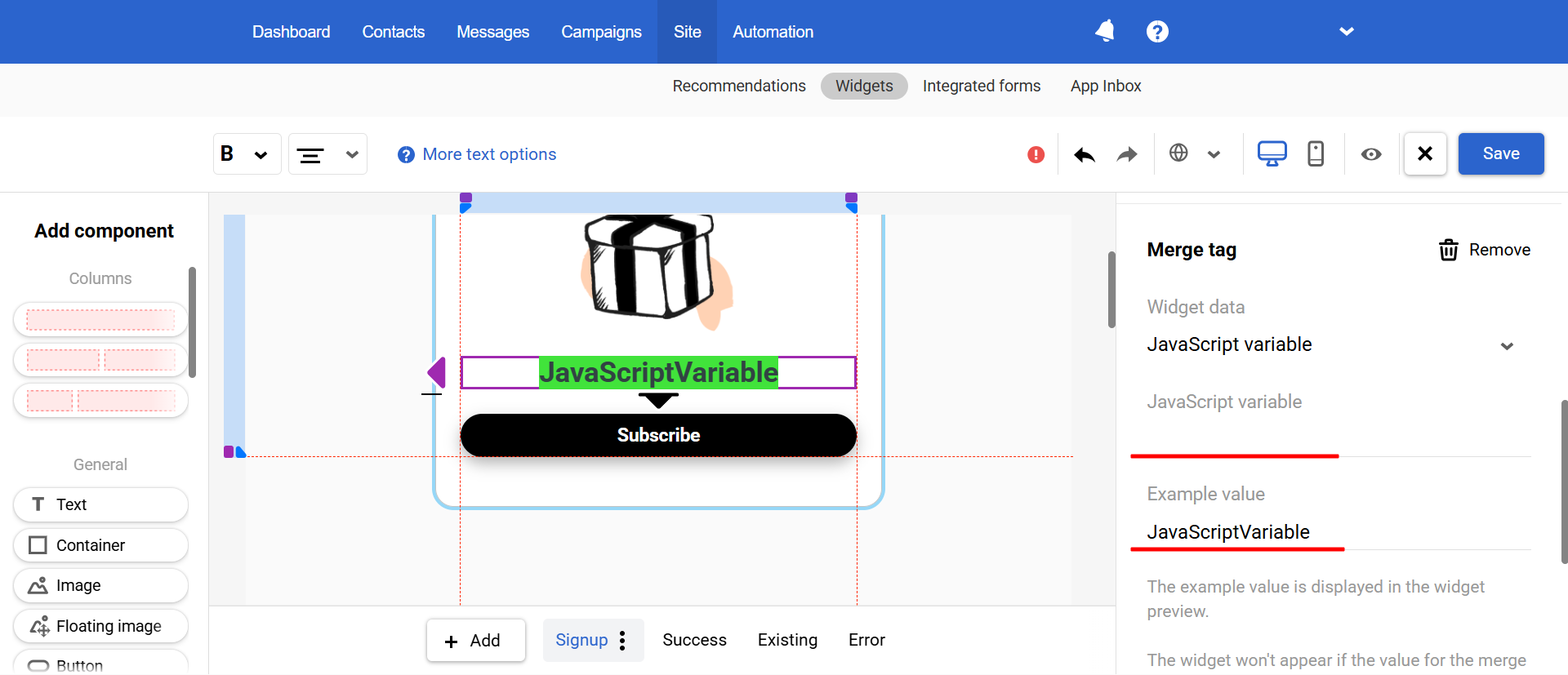
3.3. JavaScript Variable
- Enter the variable name and an example of its value to preview the widget.

Data Layer Use Cases
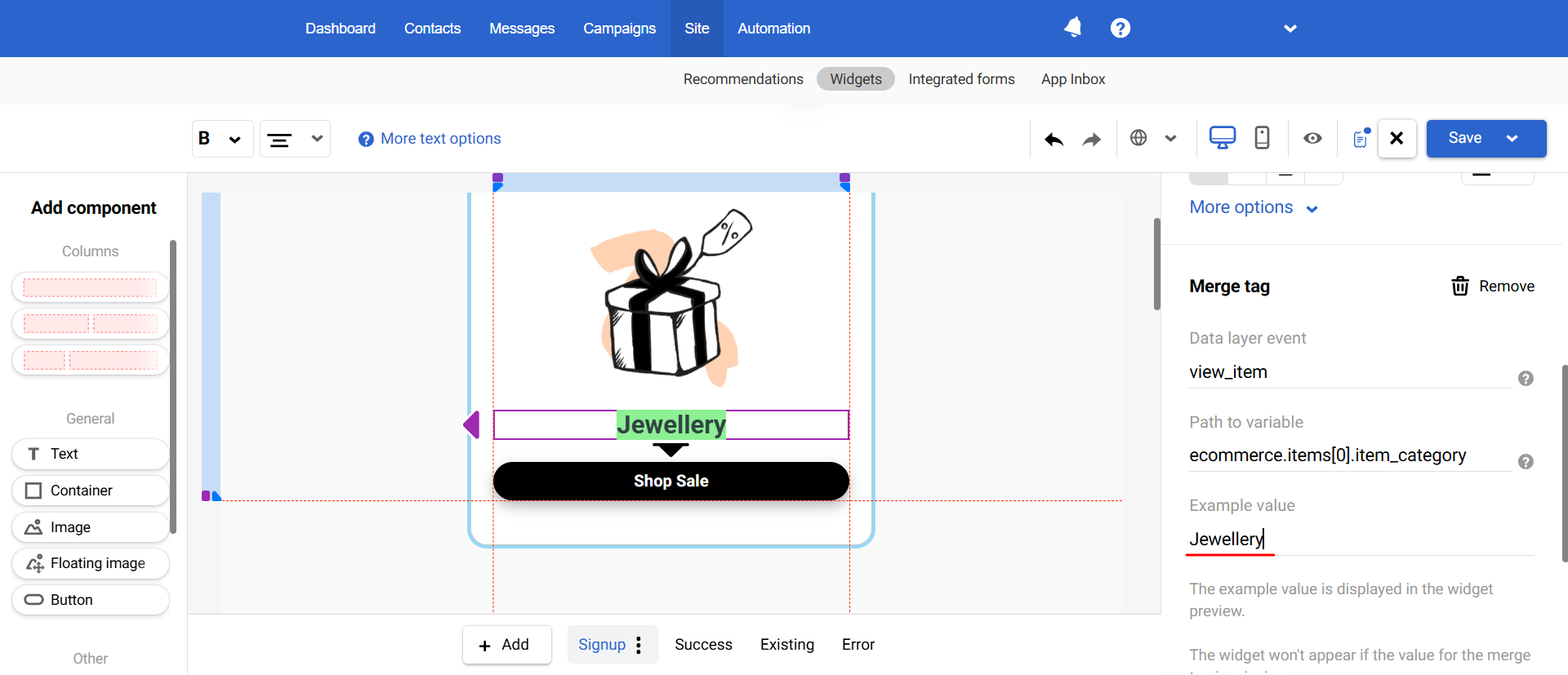
Displaying the Viewed Product Category in a Widget
- Scenario:
A user browses products in a specific category on your website. You want to grab their attention by displaying a pop-up offering a 10% discount if they purchase two items from the category they are currently viewing.
- Setup:
- Data layer event: Use the
view_itemevent to retrieve data.

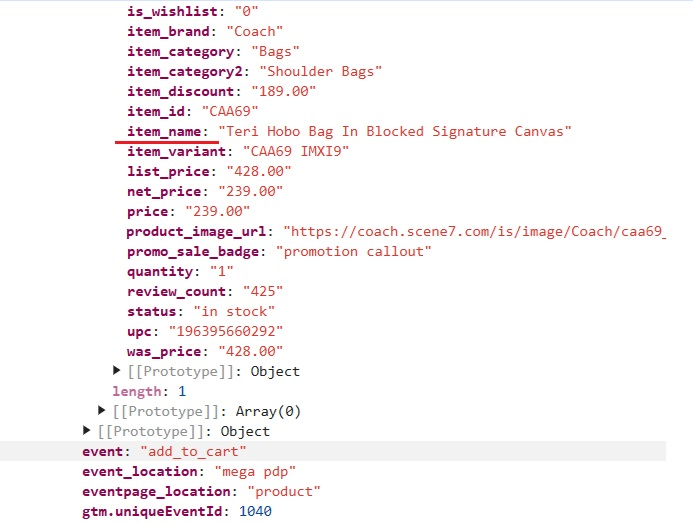
- Path to variable: Open Developer Tools, locate the
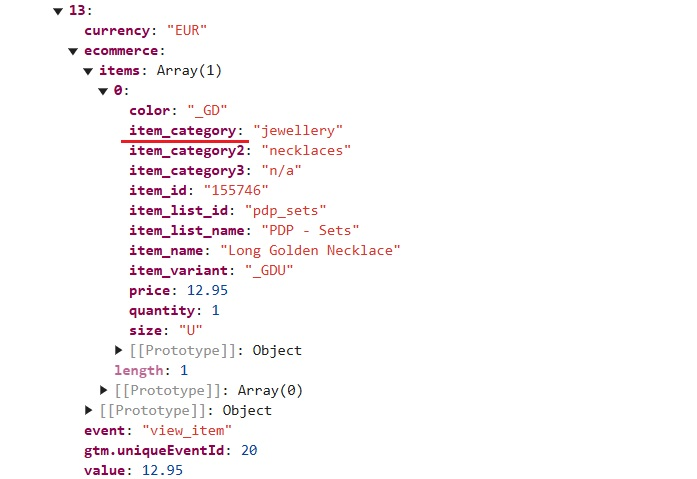
view_itemevent in the Data layer.

Define a property containing product category information (in our example, item_category).

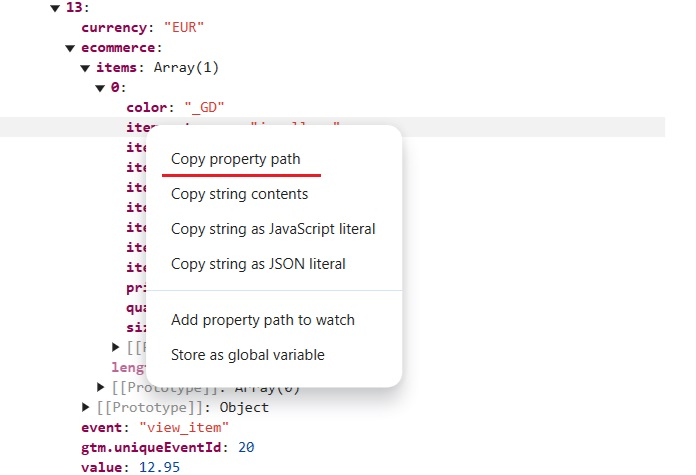
Right-click on the line containing item_category, and copy its property path.

Paste it into the Path to variable field. Remove any array indices at the beginning (e.g., "13" in our example).

- Example value: Enter a sample category (e.g., "Jewellery") in the Example value field to preview how the widget will look.

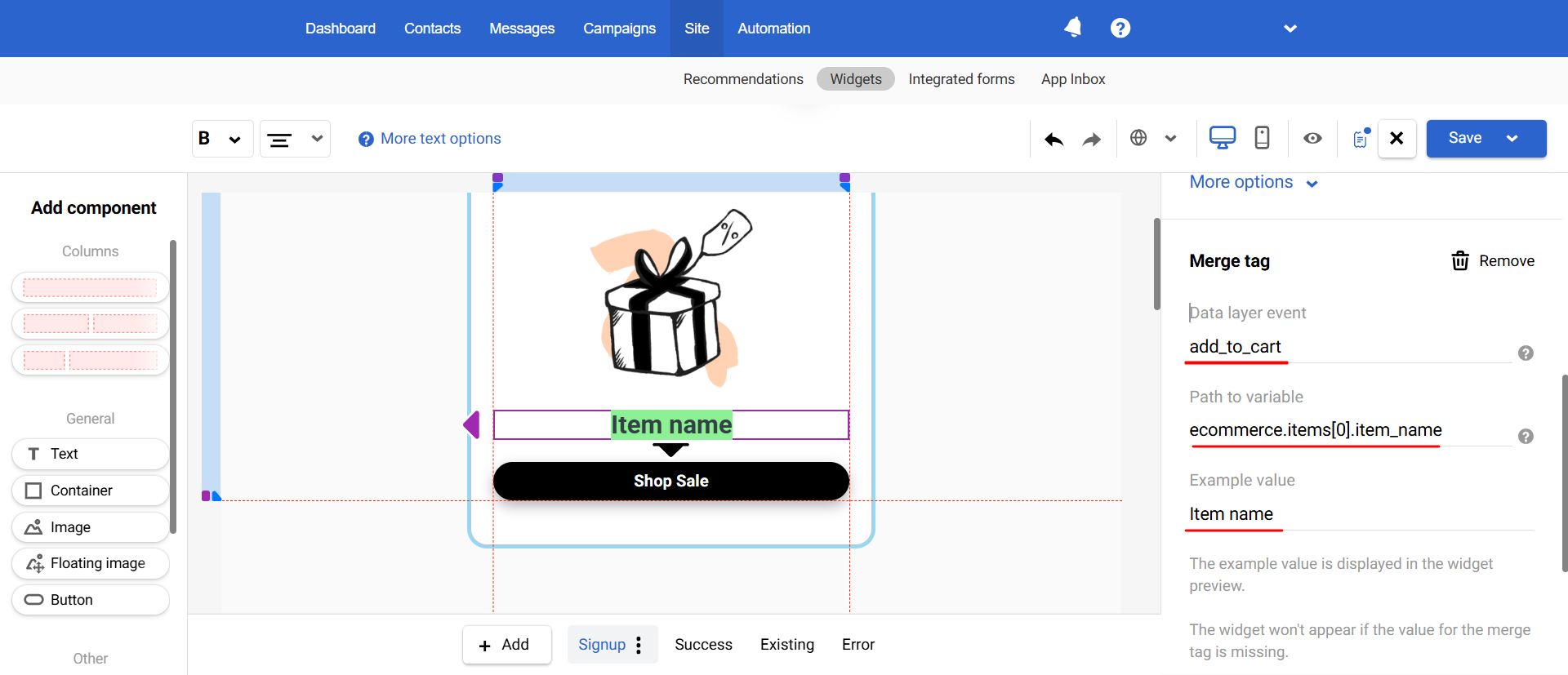
Abandoned Cart Reminder with Dynamic Product Information
- Scenario:
A user adds an item to the cart but does not proceed to checkout within a certain period. This behavior suggests hesitation or distraction. To re-engage them, you can trigger a pop-up reminding them to complete the purchase, displaying the product names in their cart along with a special incentive.
- Setup:
-
Data layer event:
add_to_cart -
Path to variable:
ecommerce.items[0].item_name

- Example value:
Item name

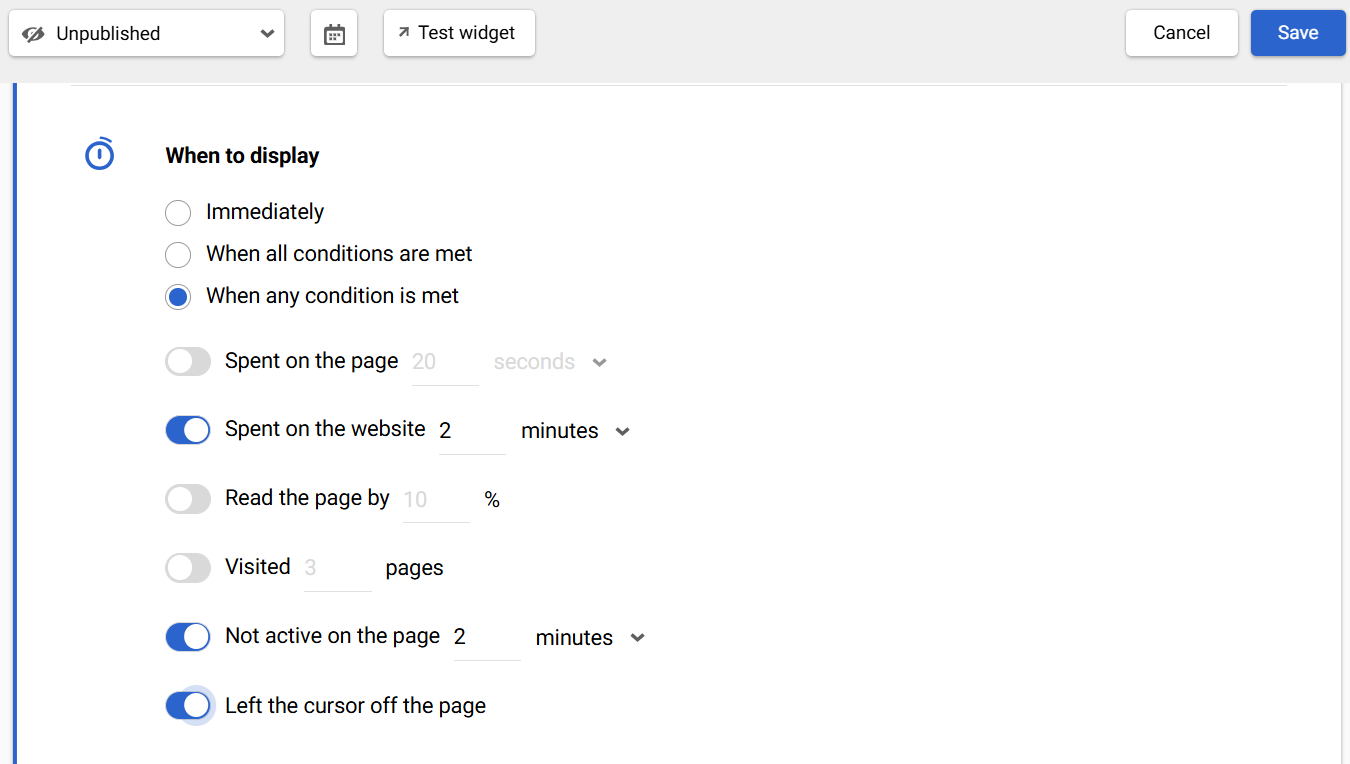
After saving the pop-up, configure its calling rules, such as time spent on the site, inactivity, or mouse movement away from the page.

Increasing the Total Order Value
- Scenario:
To encourage customers to increase their cart total, you can display a dynamic message like: "Spend $300 to get a 10% discount. Your current cart total is N." Here, "N" is dynamically replaced with the current cart value.
- Setup:
-
Data layer event:
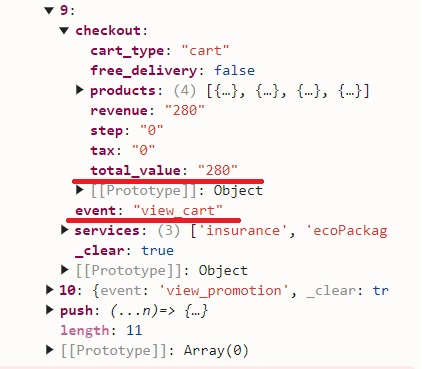
view_cart -
Path to variable:
checkout.total_value

- Example value:
Total value

Potential Issues to Watch Out For
| Issue | Outcome |
|---|---|
| Missing Data layer | The widget will not display |
| Invalid Path | An empty or incorrect path will prevent the system from retrieving the required data |
| Path leads to an object or an array of objects | The widget will not display |
| Path leads to an array of primitive values (e.g., numbers or strings) | Values will be displayed separated by commas and spaces |
| Parameter missing in URL | The widget will not display |
| JS variable not defined | The widget will not display |
Updated 6 months ago
