Unsubscribe Forms
Unsubscribe forms are web pages that users land on after clicking the Unsubscribe link in an email.
Benefits of Using Unsubscribe Forms
- Protecting the sender’s reputation: The form allows you to end the communication neatly, leaving the user with a positive impression of the brand.
- The ability to save the contact: Instead of an instant unsubscribe, you can offer an alternative, for example, a thirty-day pause or changing subscription categories.
- Analytics of reasons for unsubscribing: Contacts can indicate the reason for unsubscribing, allowing you to improve content and communication in the future.
- Flexible brand experience: The ability to customize the form allows you to design it according to your design, style, and user language.
Unsubscribe forms are available upon request. Please contact us at [email protected] to activate the functionality for your account.
Form Types
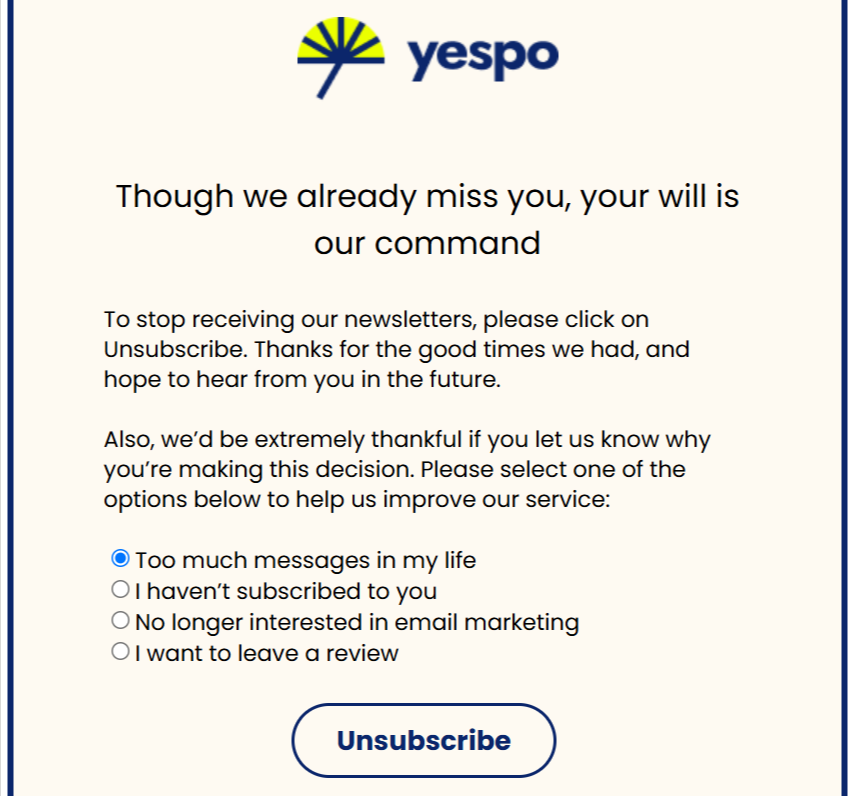
- Double Opt-Out Form: The contact first sees a page with the option to leave a comment and choose a reason for unsubscribing. The final unsubscription occurs after confirmation.

The form includes the following pages:
- Main page
- Successful unsubscribtion
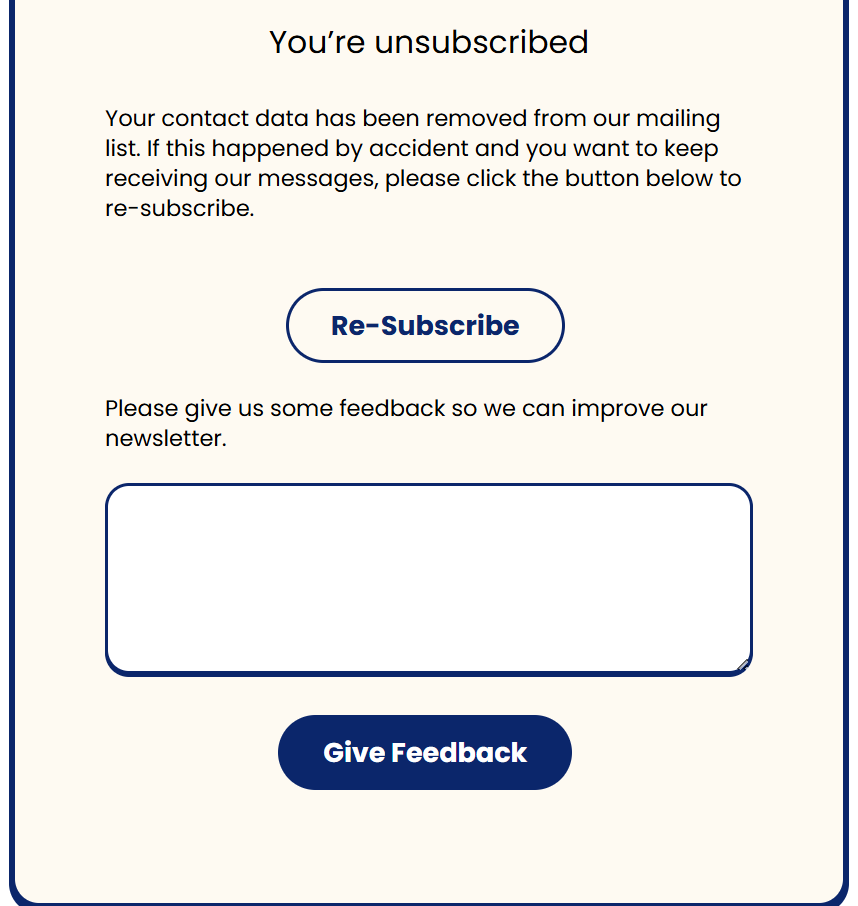
- Opt-Out Form: The contact is immediately unsubscribed but can leave feedback, after which they will be offered the options to subscribe again now or in 30 days.

The form includes the following pages:
- Main page
- Contact sent feedback
- Contact subscribed again
- Contact paused subscription for 30 days
Changing Basic Settings
After activation, the default forms are ready to use. In most cases, you don't need to create them from scratch — just make a few basic changes:
- Replace the default image with your logo.
- Add your own text and language versions of the form.
- Adapt the colors of the buttons and texts to your brand palette.
NoteAll basic changes can be implemented without deep technical knowledge. This is safe, and the form's functionality will not be affected.
If you make more profound changes to the code, you risk breaking the form — for example, the unsubscribe may not be recorded, but the contact will remain active in the mailing list. Therefore, deep customization should only be done with the appropriate technical knowledge or with the help of a developer.
Creating an Unsubscribe Form
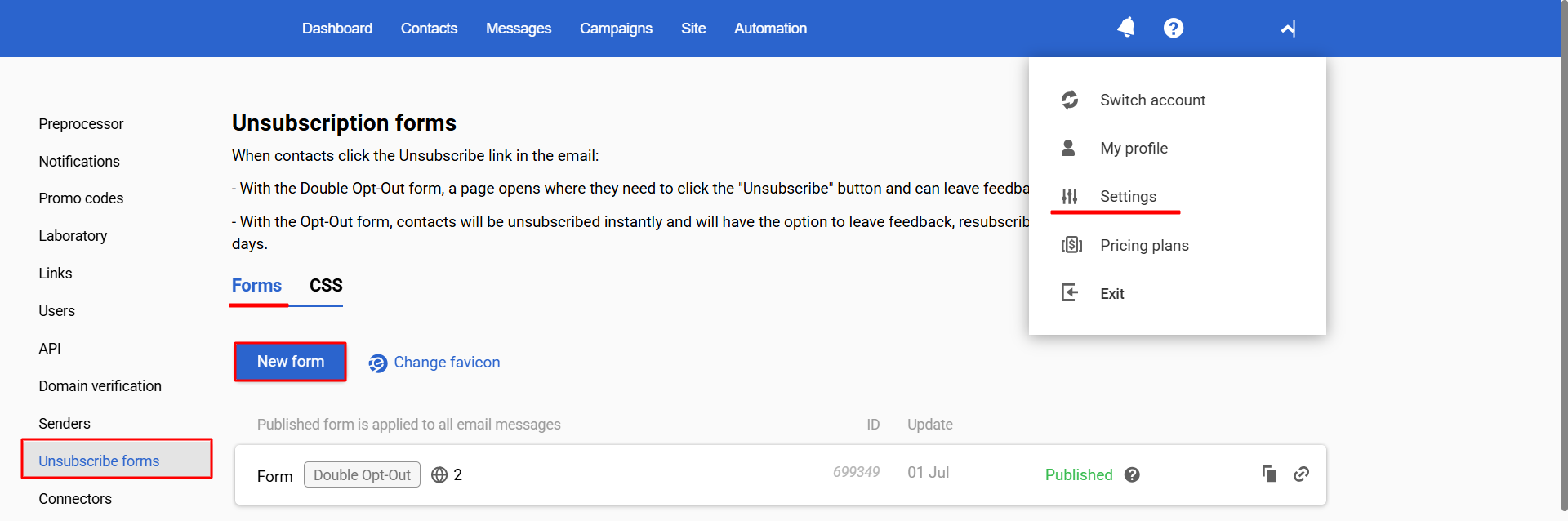
- Go to your account settings → Unsubscribe forms section → Forms → click New form.

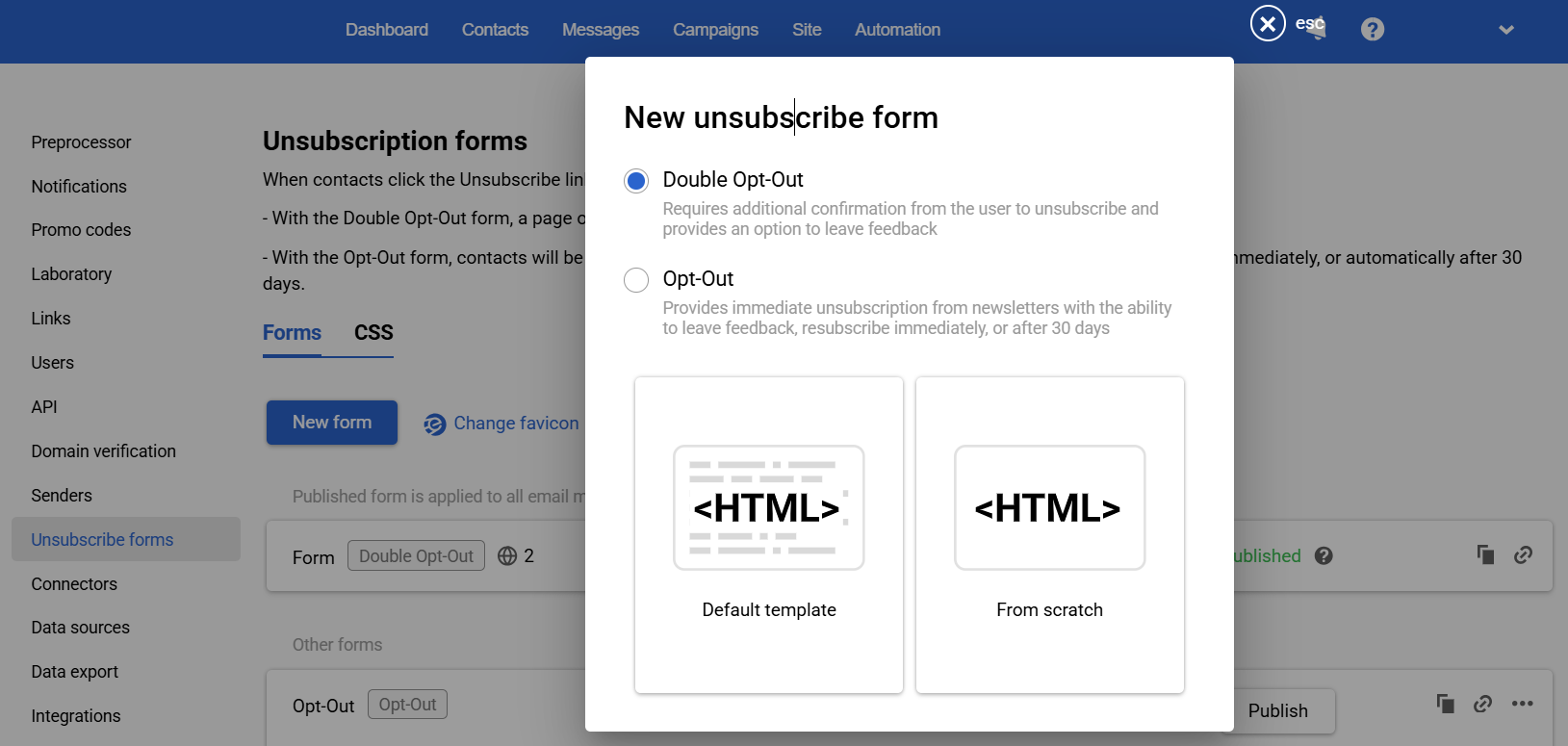
- Select the form type (Double Opt-Out or Opt-Out) and how you want to create it:
- Default template: Сustomize the existing code.
- From scratch: Add your HTML.

Required Code Snippets
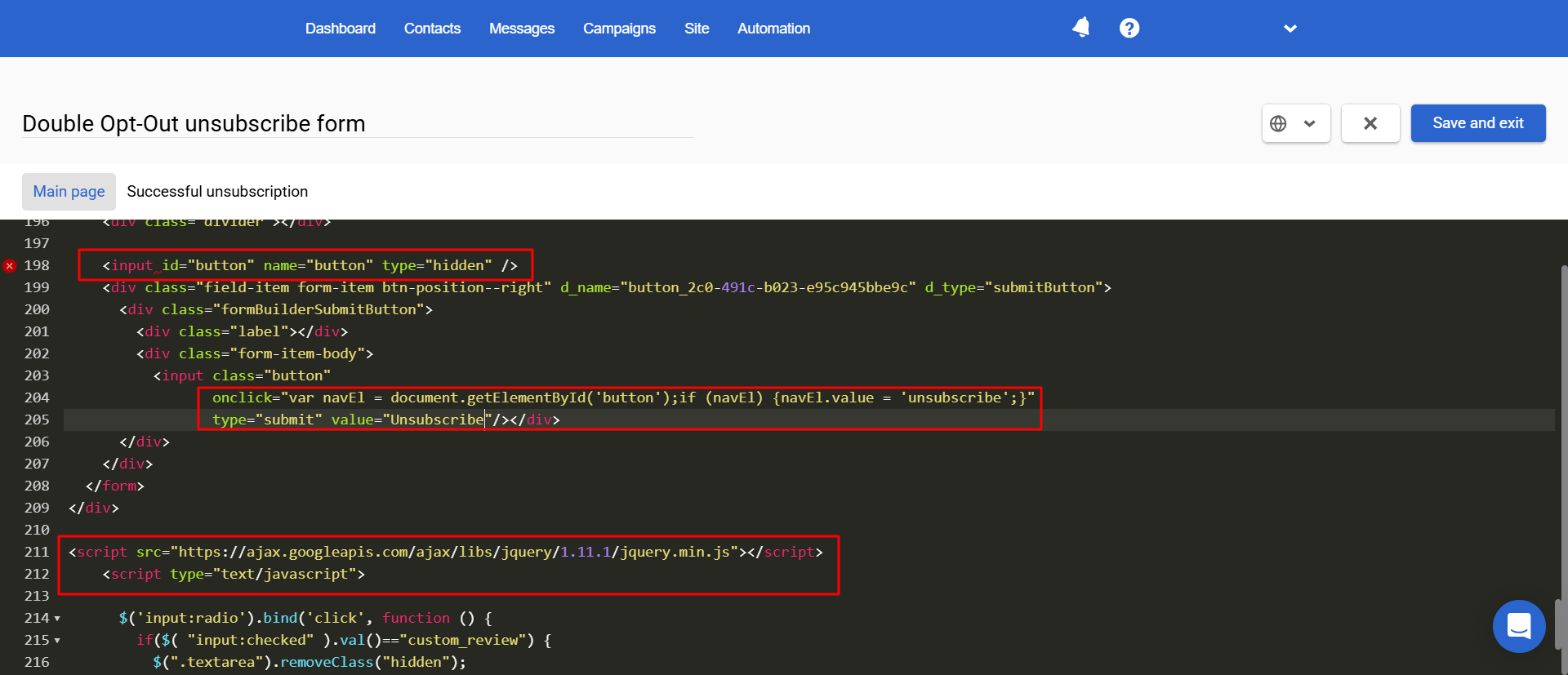
- The Double Opt-Out form must contain code that performs the unsubscribe after clicking the button:

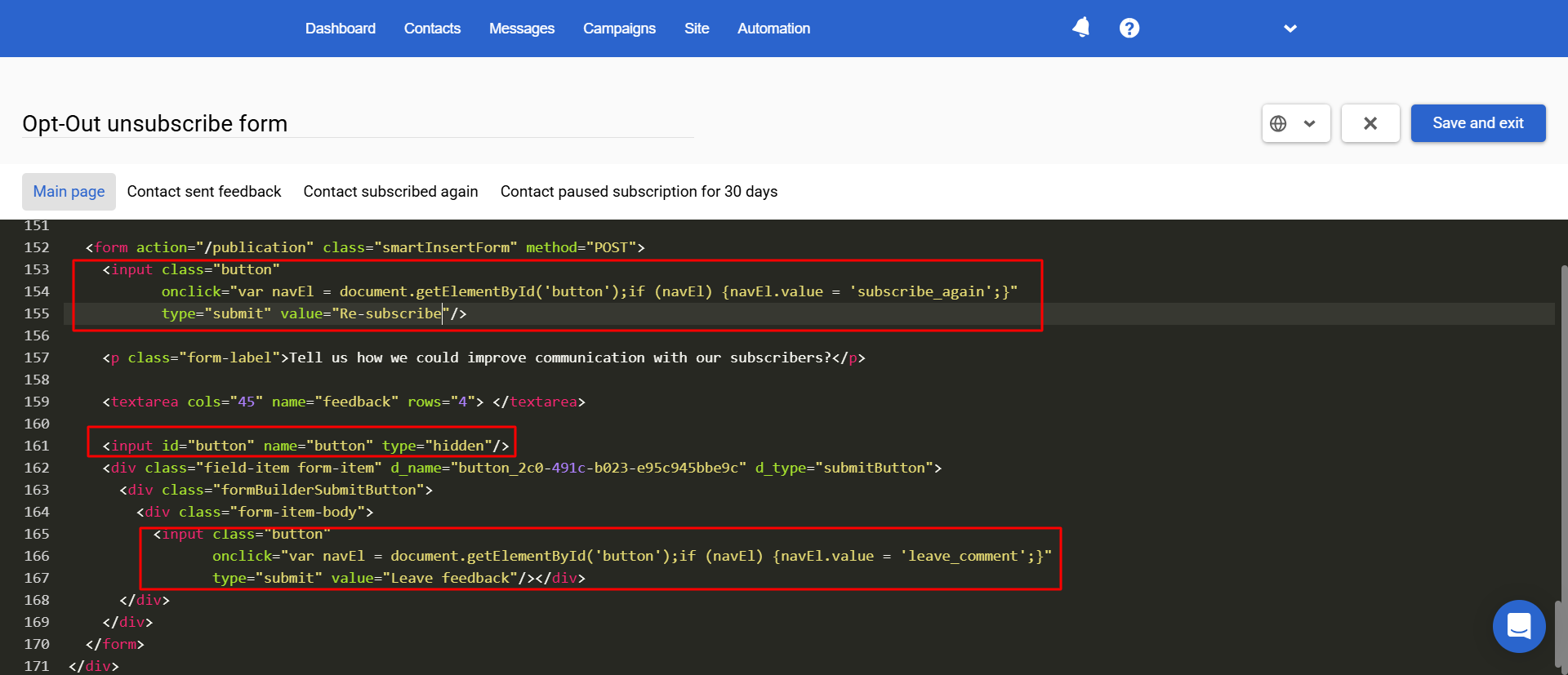
- The Opt-Out form must contain code that performs re-subscription and leaving feedback.
- Main page:

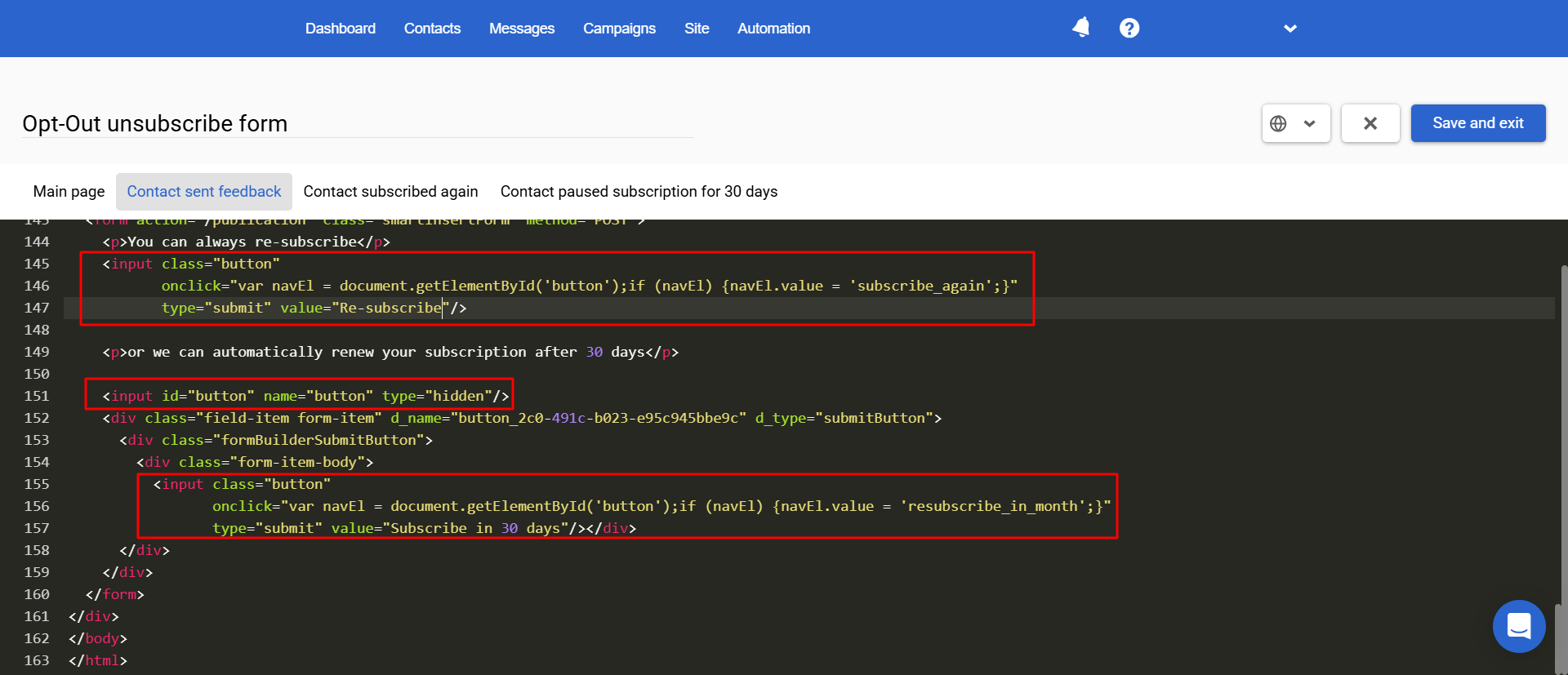
- Contact Sent Feedback page:

Avoid deleting service items and scripts
Multilanguage
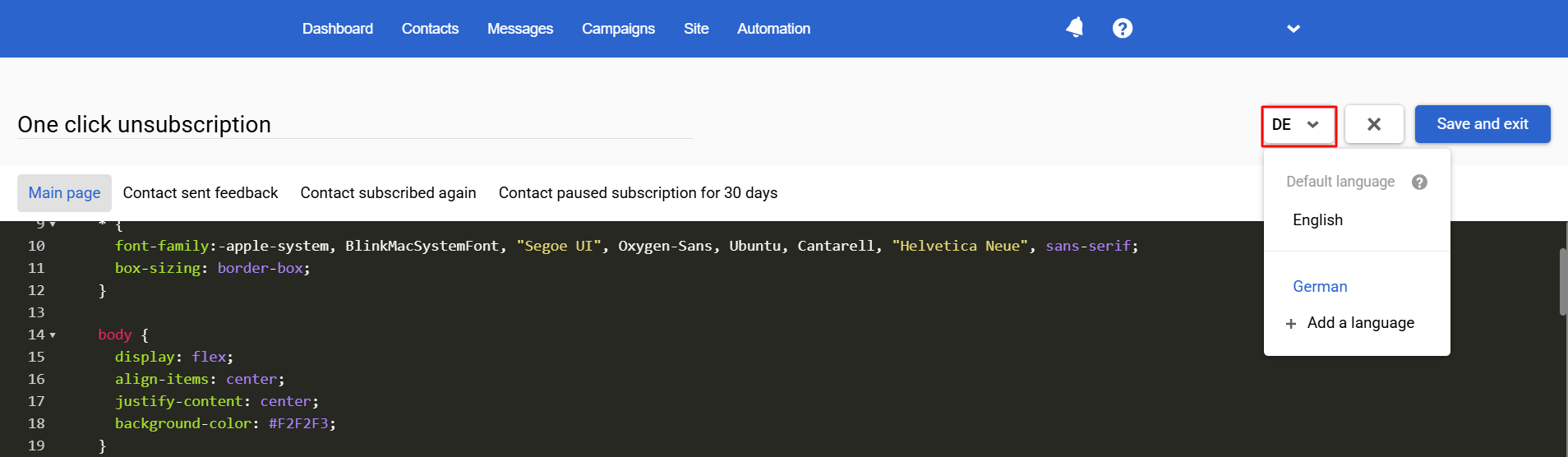
Forms support multiple languages.

The language is determined automatically in the following order:
- The language specified in the message.
- The user's browser language.
- The language from the contact's profile.
- The default form language.
Setting CSS Styles
You can customize the form's CSS styles by uploading a file or by adding the CSS code directly into the form.
NoteAdding CSS styles is not required, but is recommended, as HTML without styles may not display correctly.
Using CSS file
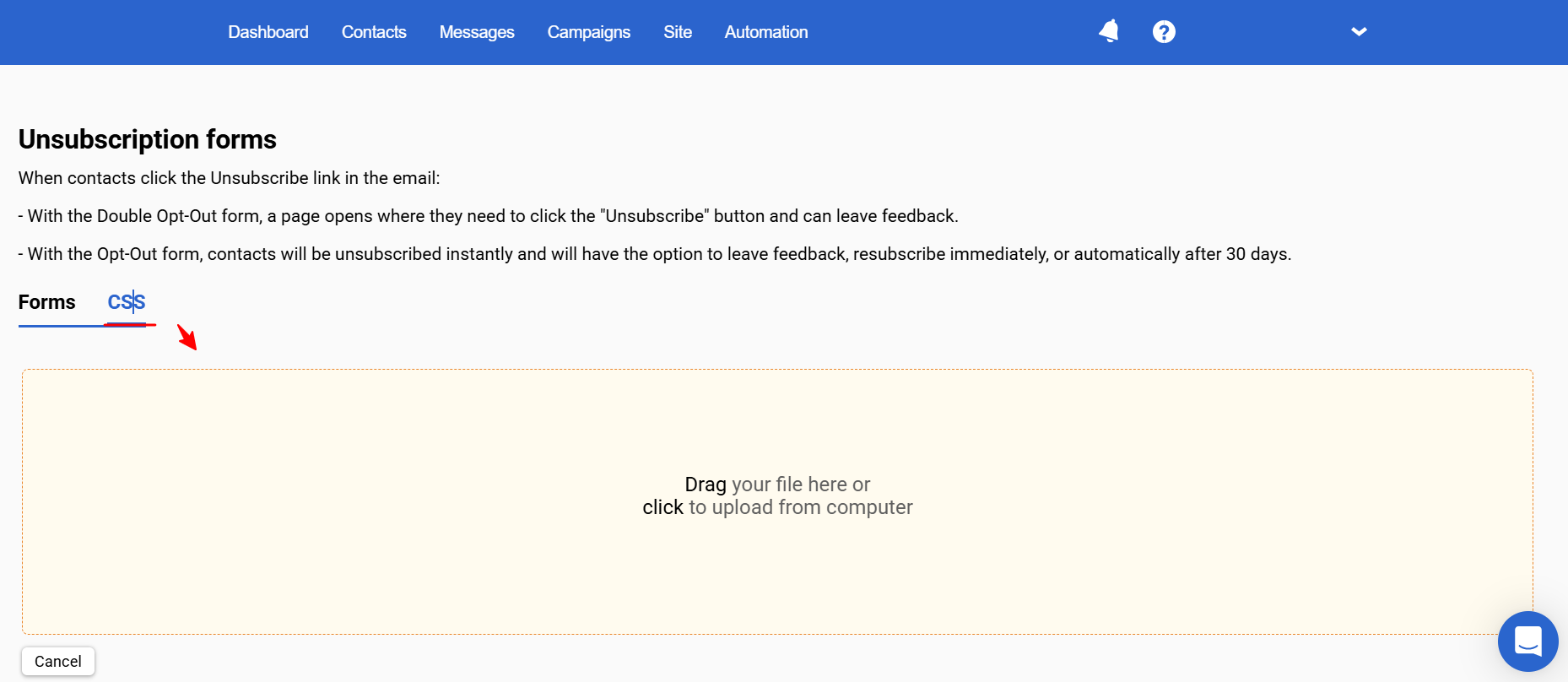
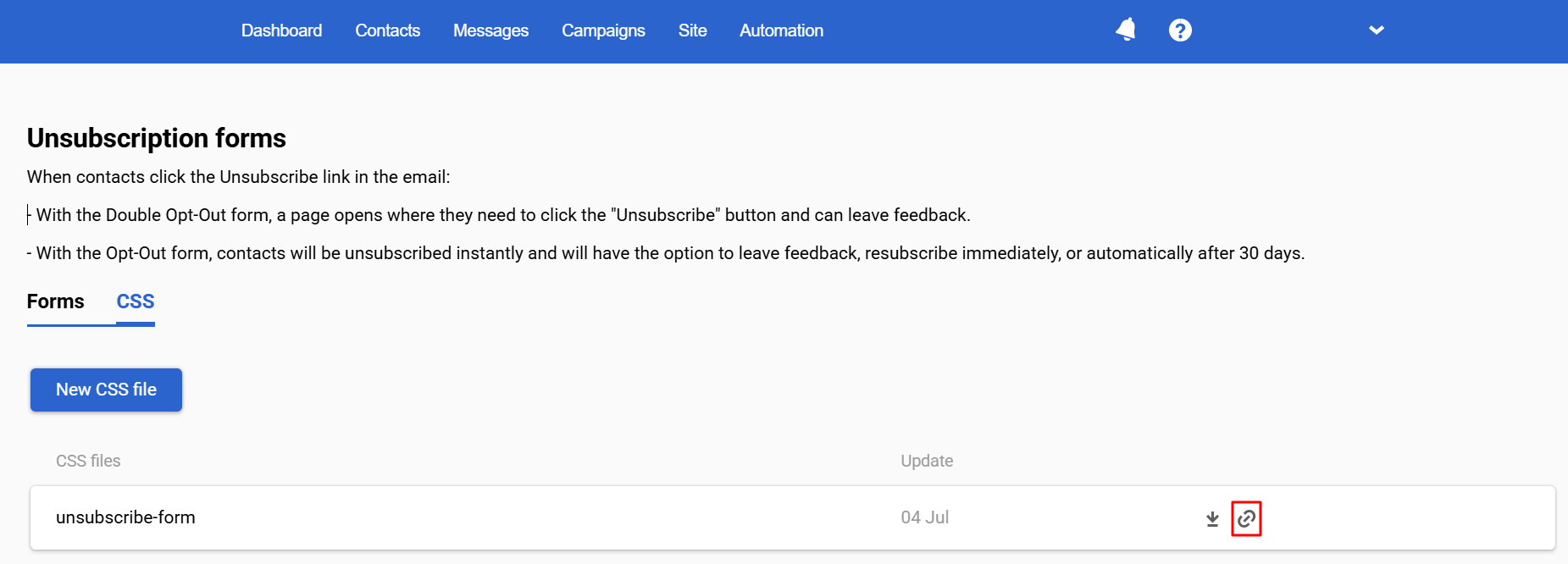
- Go to the CSS tab and upload the appropriate file.

- Copy the link to the file.

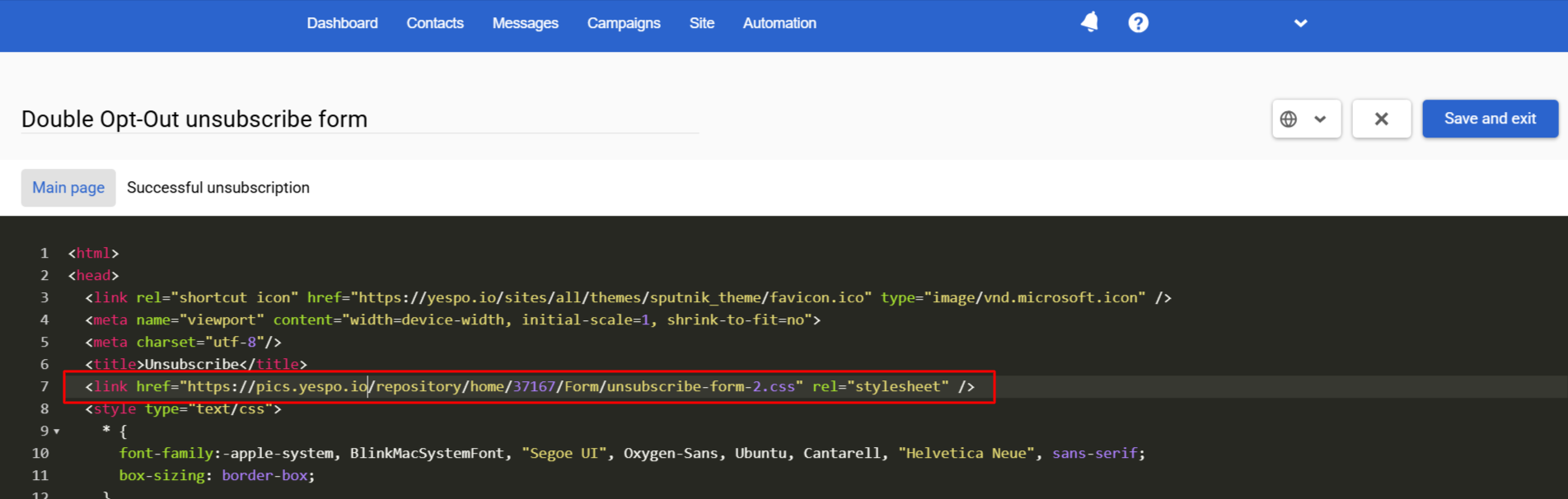
- Specify a link to the file in the HTML code of each form page.

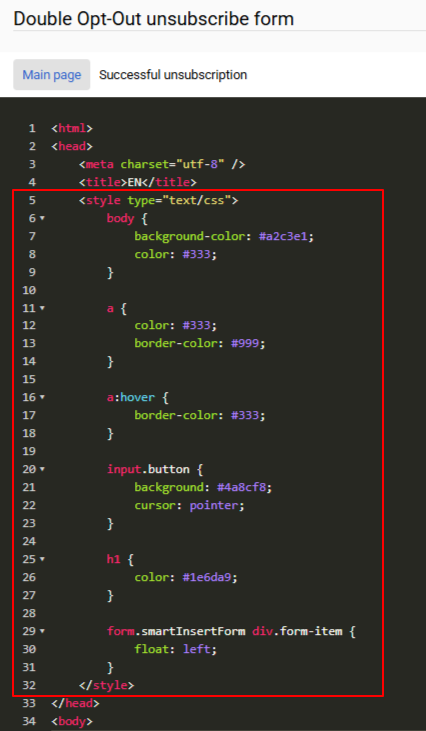
Adding CSS code
Add CSS code directly on each form page.

Changing Favicon
A favicon is a small icon that appears in a browser tab.

To change the form and email favicon, follow the instructions at the link.
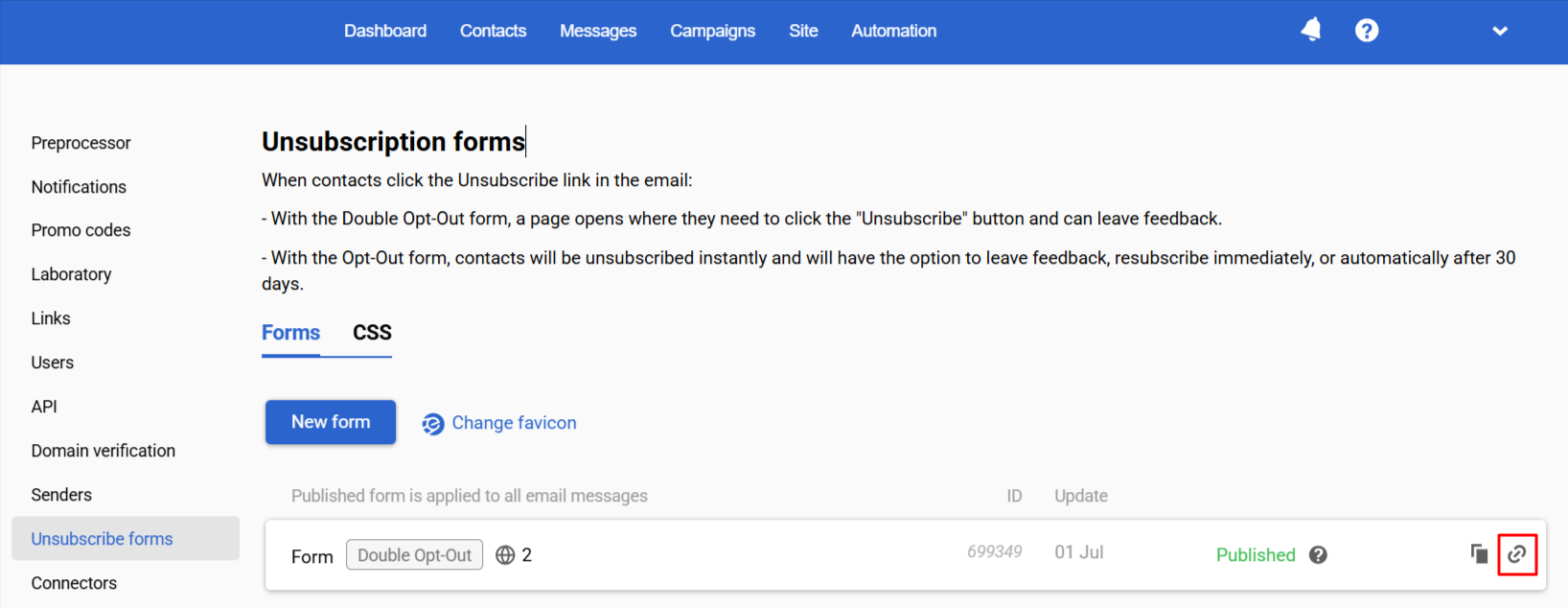
Testing and Publishing
Copy the form’s link and follow it to view the created form in the browser.

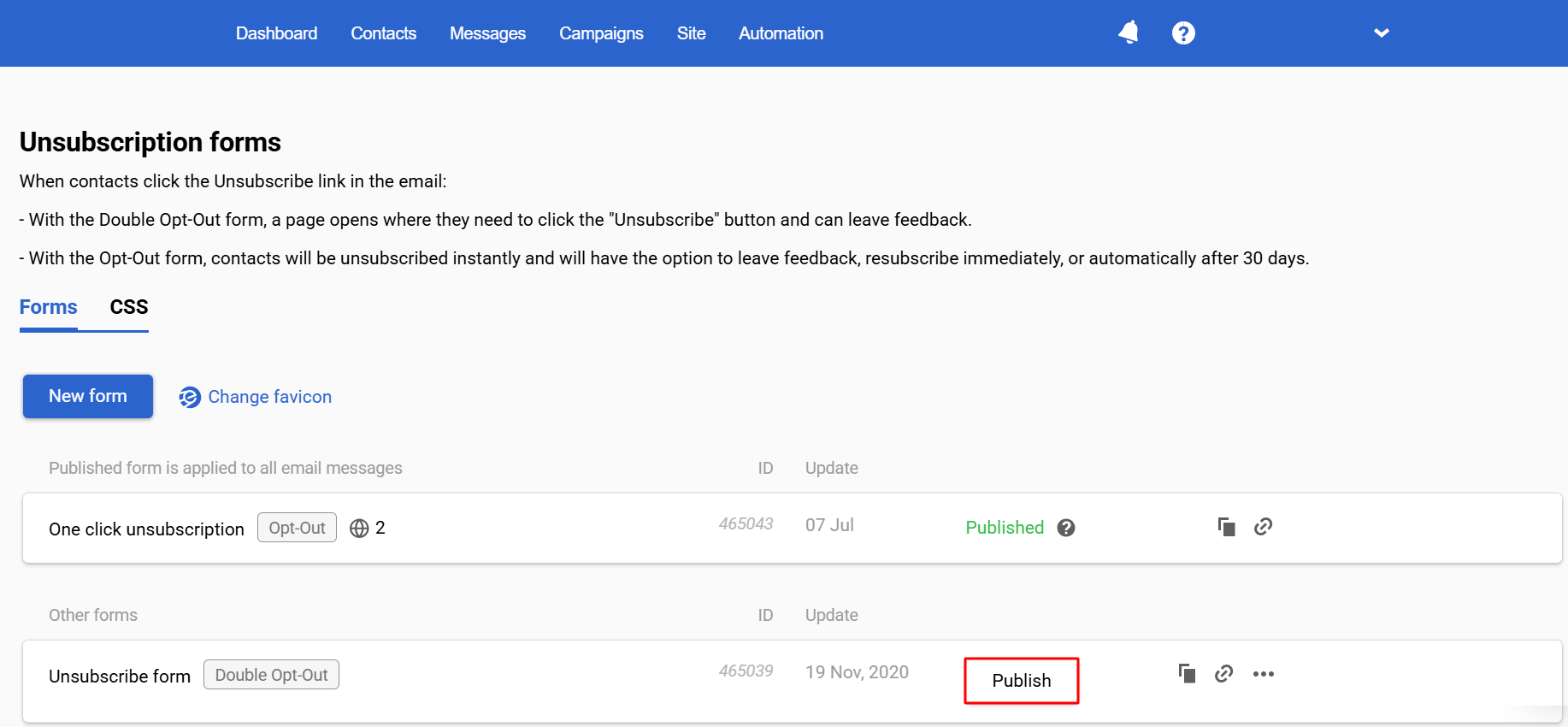
Click Publish so your contacts start going to the unsubscribe form.

Note
- A published form applies to all email messages.
- Only one unsubscribe form can be published.
- While the form is published, it cannot be deleted.
Updated 7 months ago
