Widgets Gamification
Widgets gamification uses gaming elements in Subscription/Request forms and Informers to increase user engagement and motivation to perform a target action.
Yespo offers seven gaming mechanics available to subscribers after providing their email addresses (or other contact information):
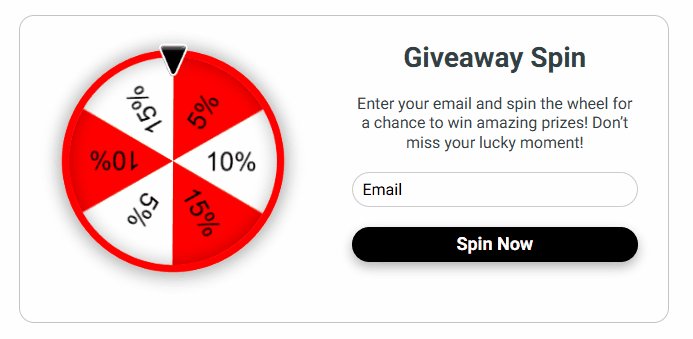
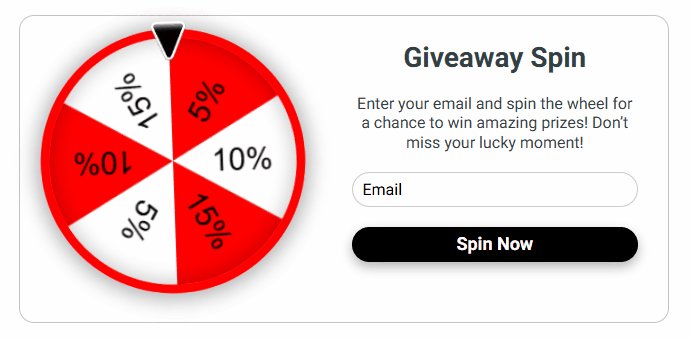
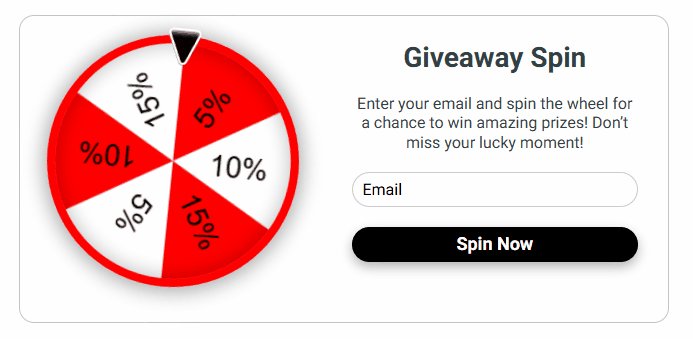
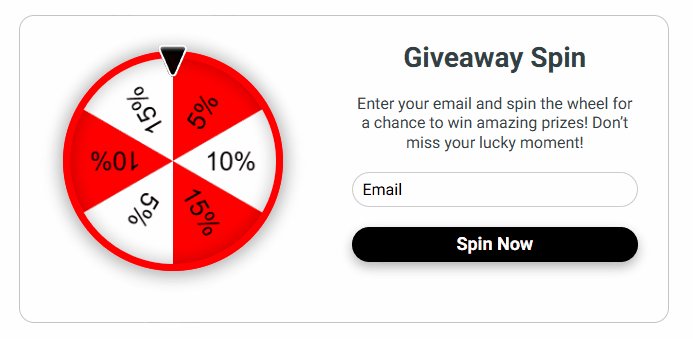
- Spin the wheel
The user spins a wheel with sectors, each corresponding to a prize or bonus, such as a discount, a gift, or bonus points.

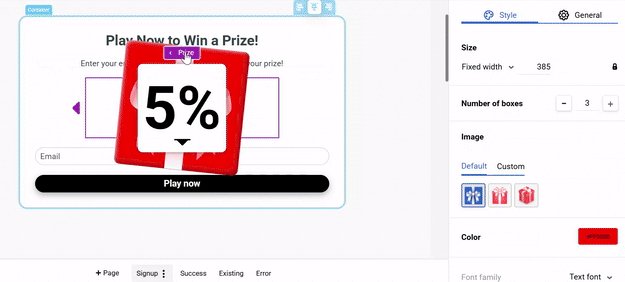
- Gift box
The user selects one or several gifts hidden under images. The gift opens after clicking, and the user receives a prize, such as a discount, bonus points, or a special offer.

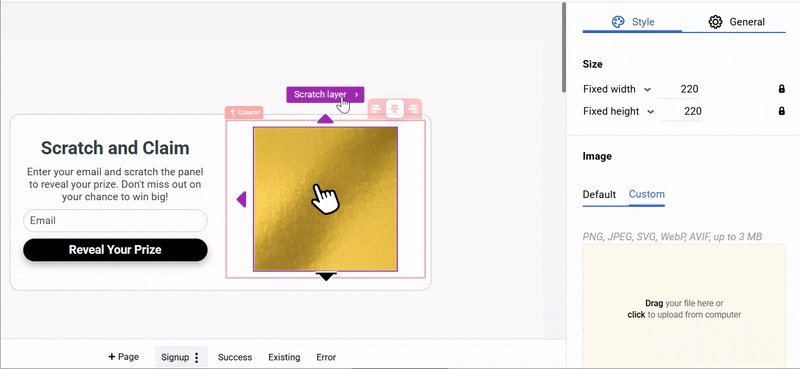
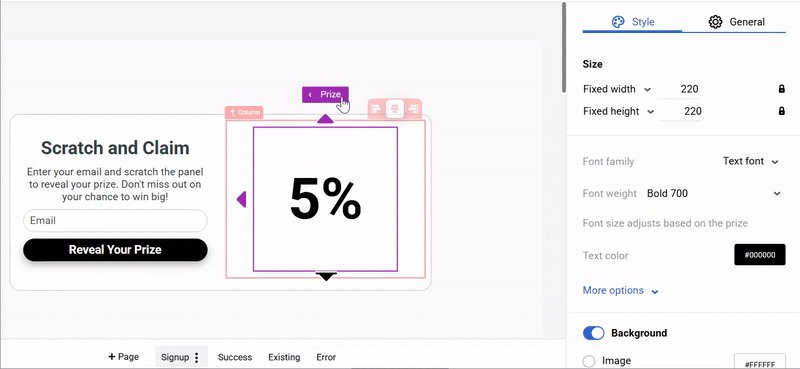
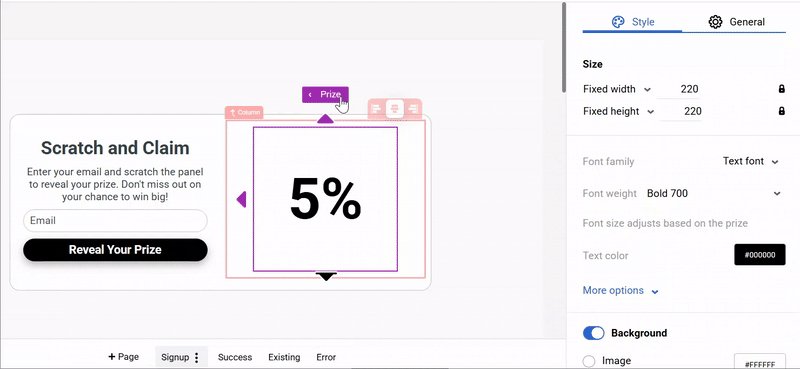
- Scratch card
The user scratches the protective field, like lottery cards, to reveal their prize.

- Slot machine
The user spins, after which winning combination determines the prize they won.

- Shake Christmas Tree
User shakes the Christmas tree and receives a prize.

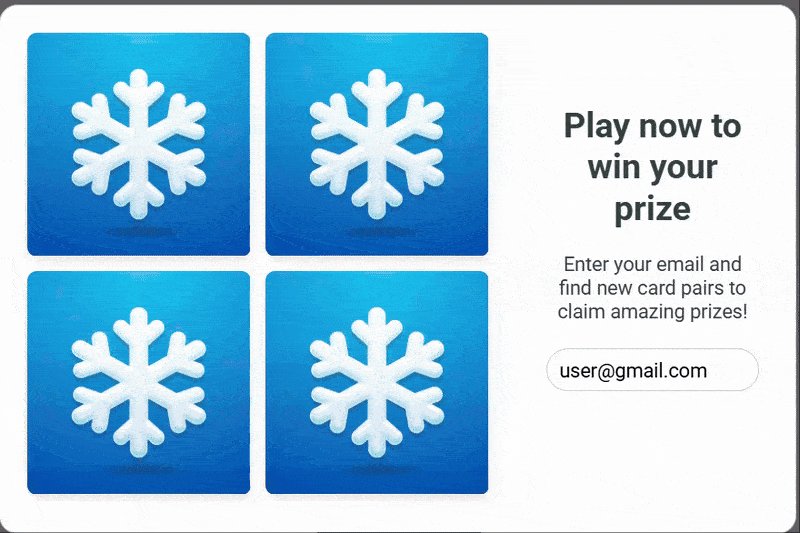
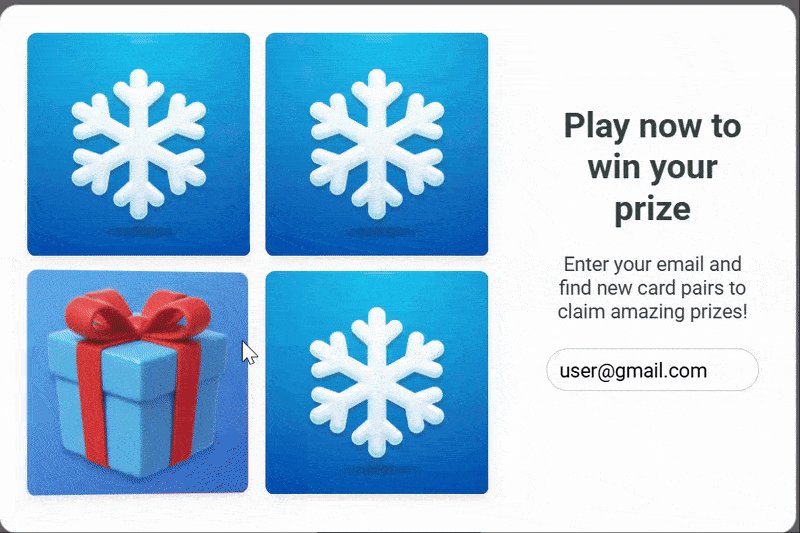
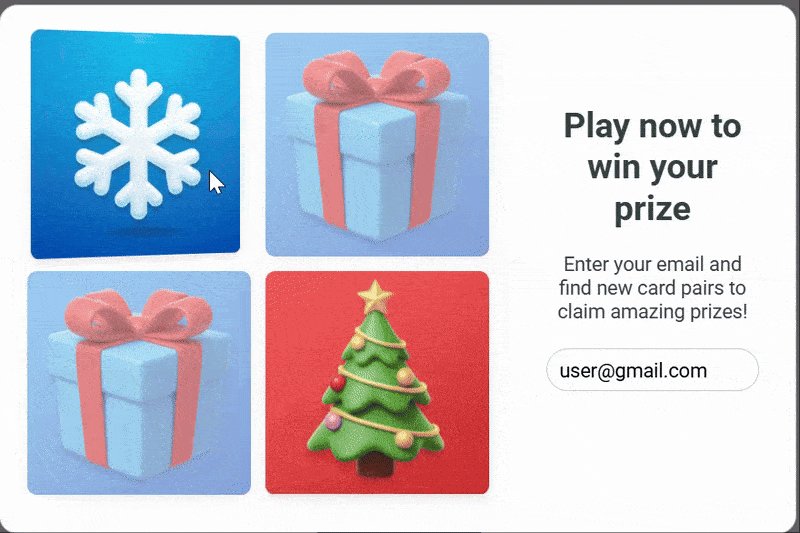
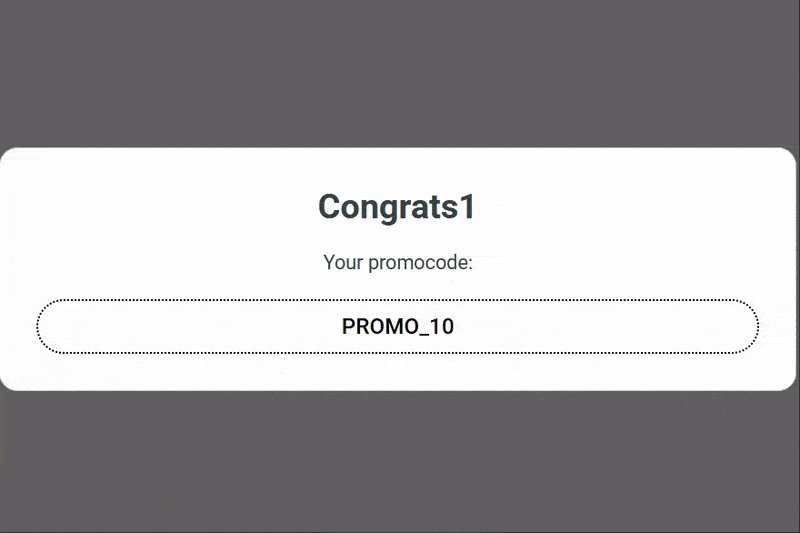
- Match the cards
To get the prize, the user must select identical pairs of cards.

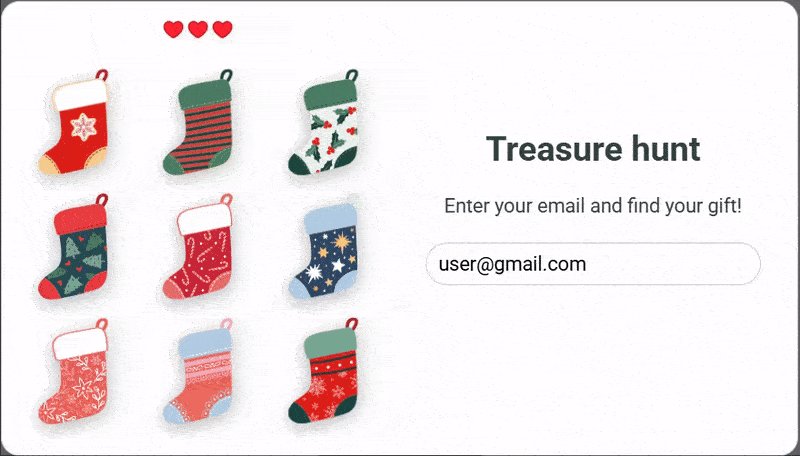
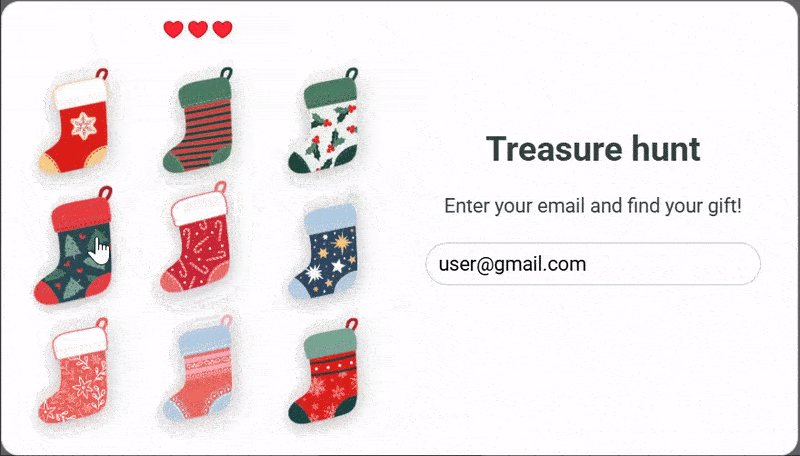
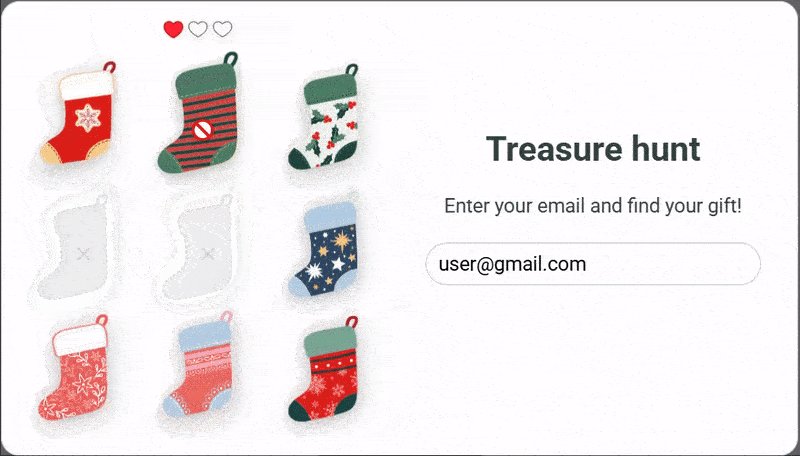
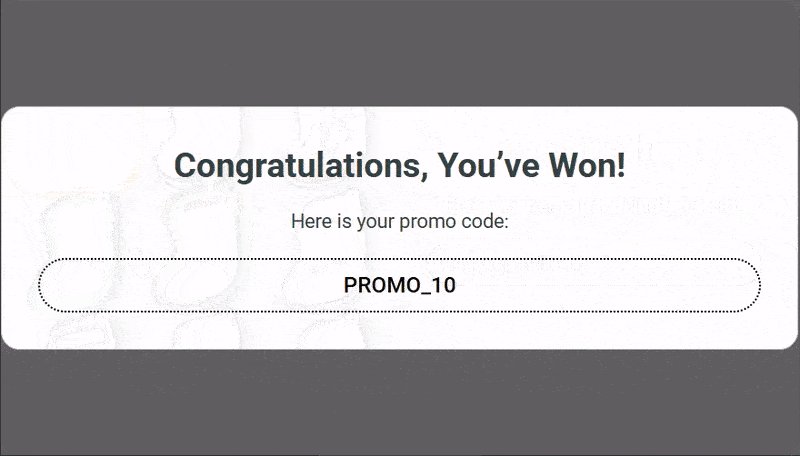
- Treasure hunt
The user must find the prize hidden behind one of the icons (the attempt limit is set in the widget settings).

Creating a Gamified Widget
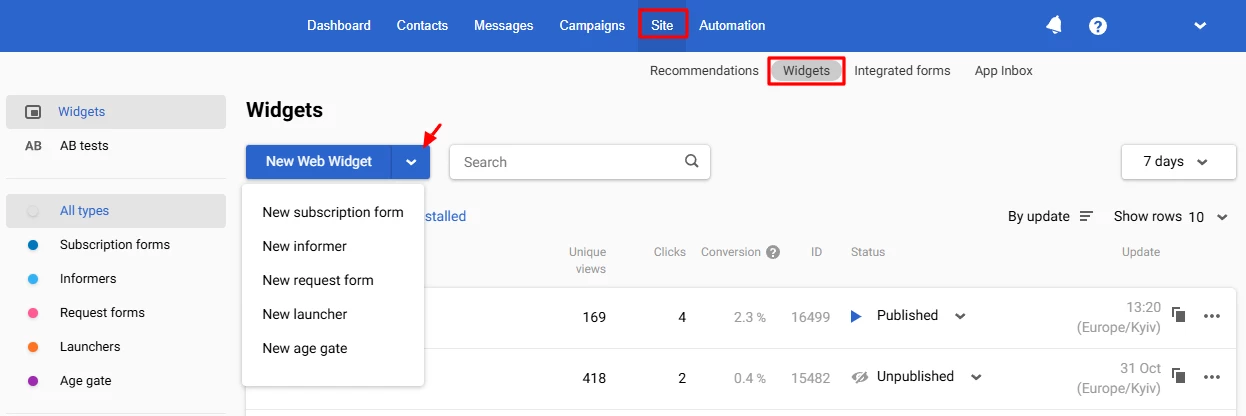
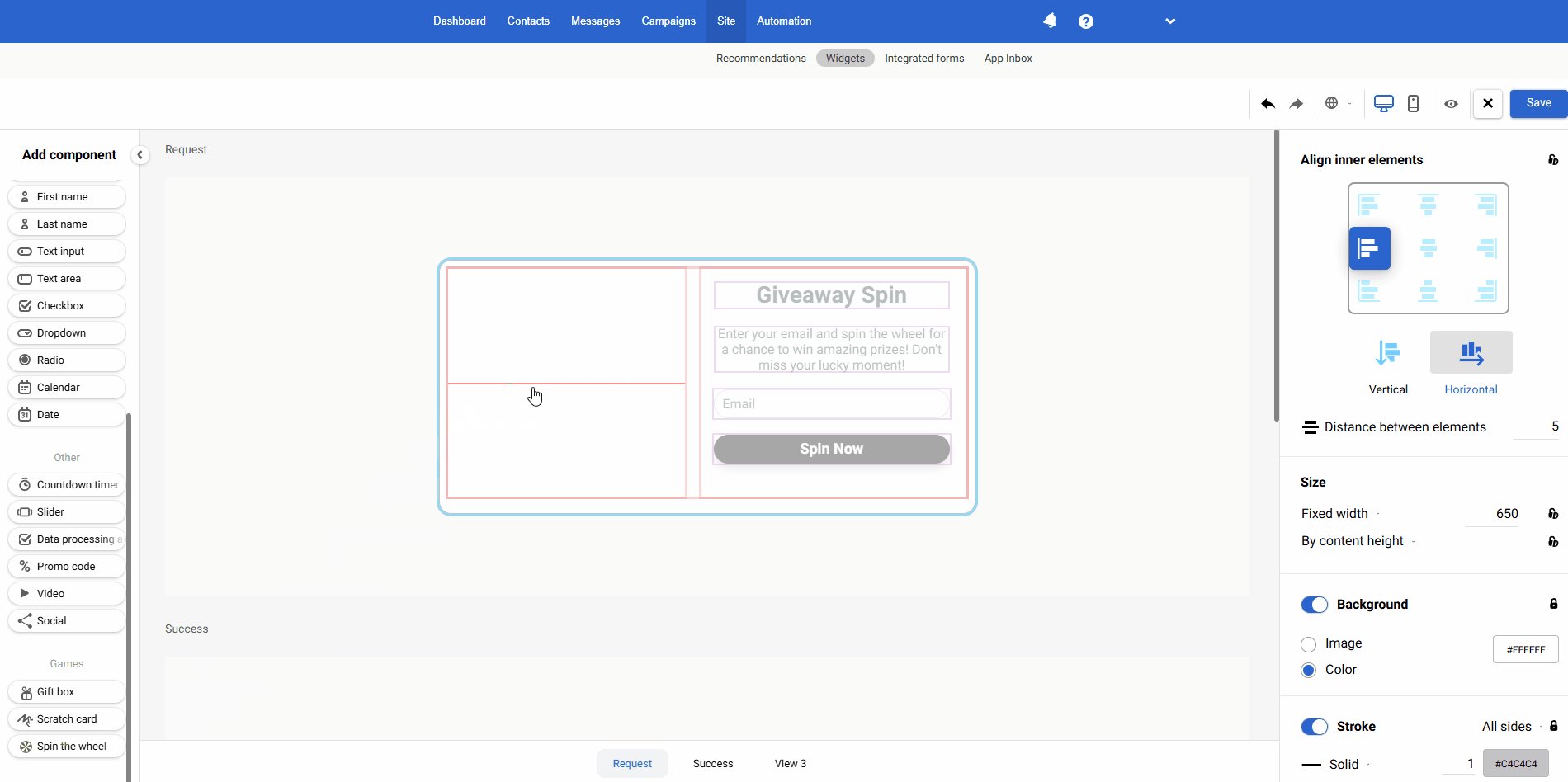
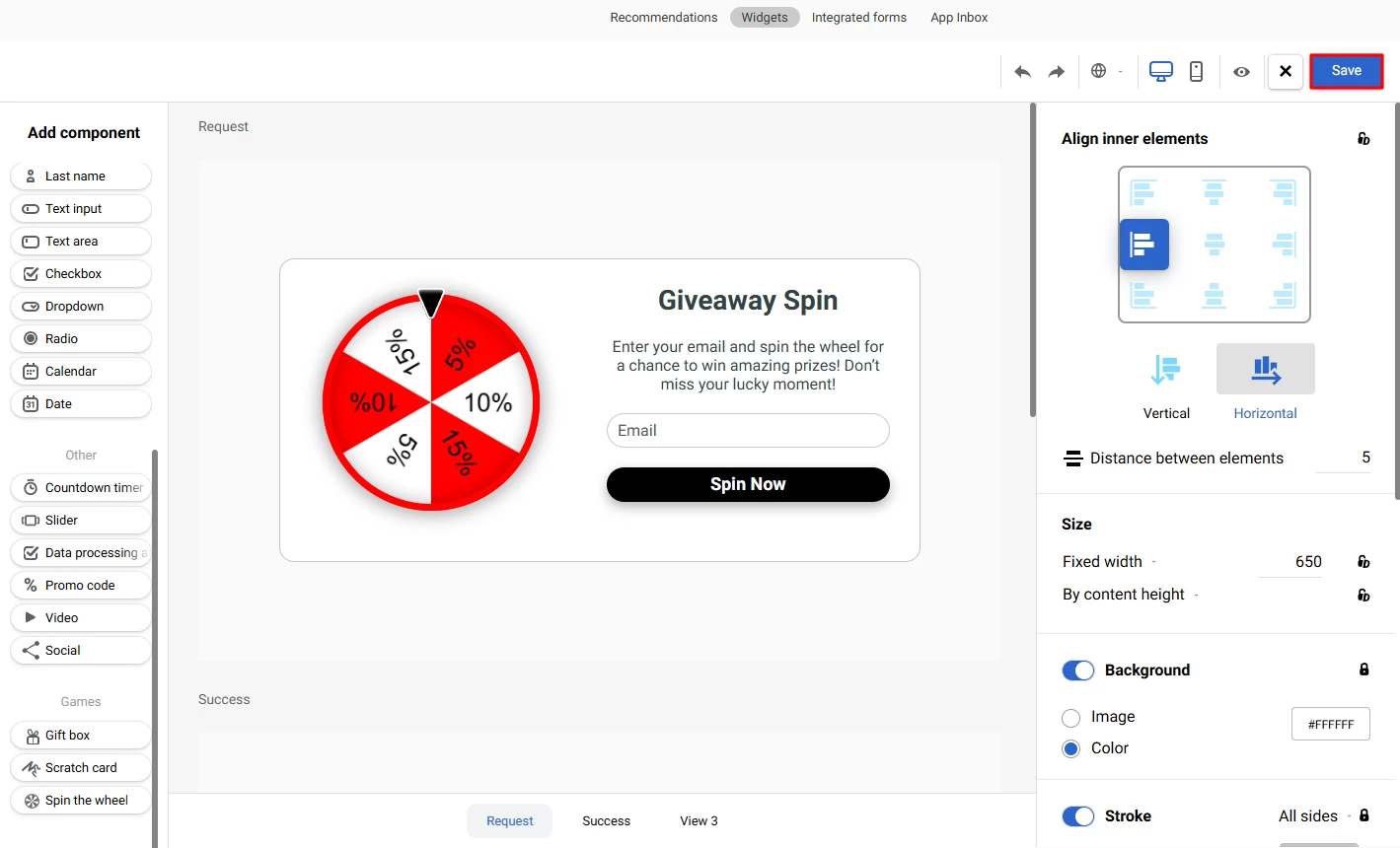
- Go to the Site → Widgets tab and create a new subscription form or request form.

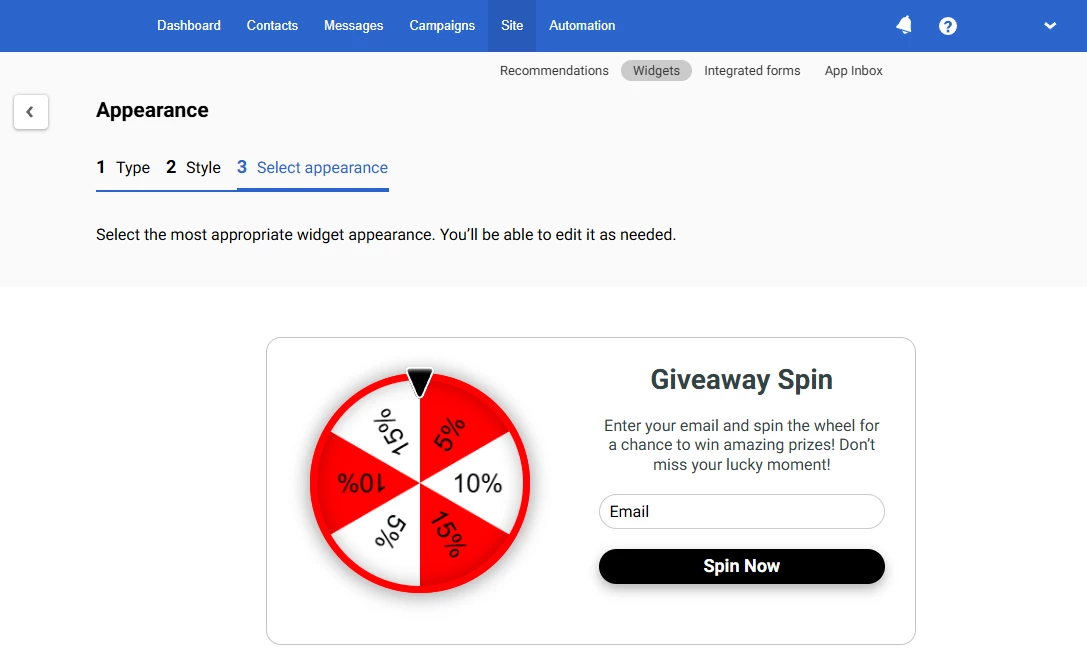
- Select the type, style, and appearance of the widget.

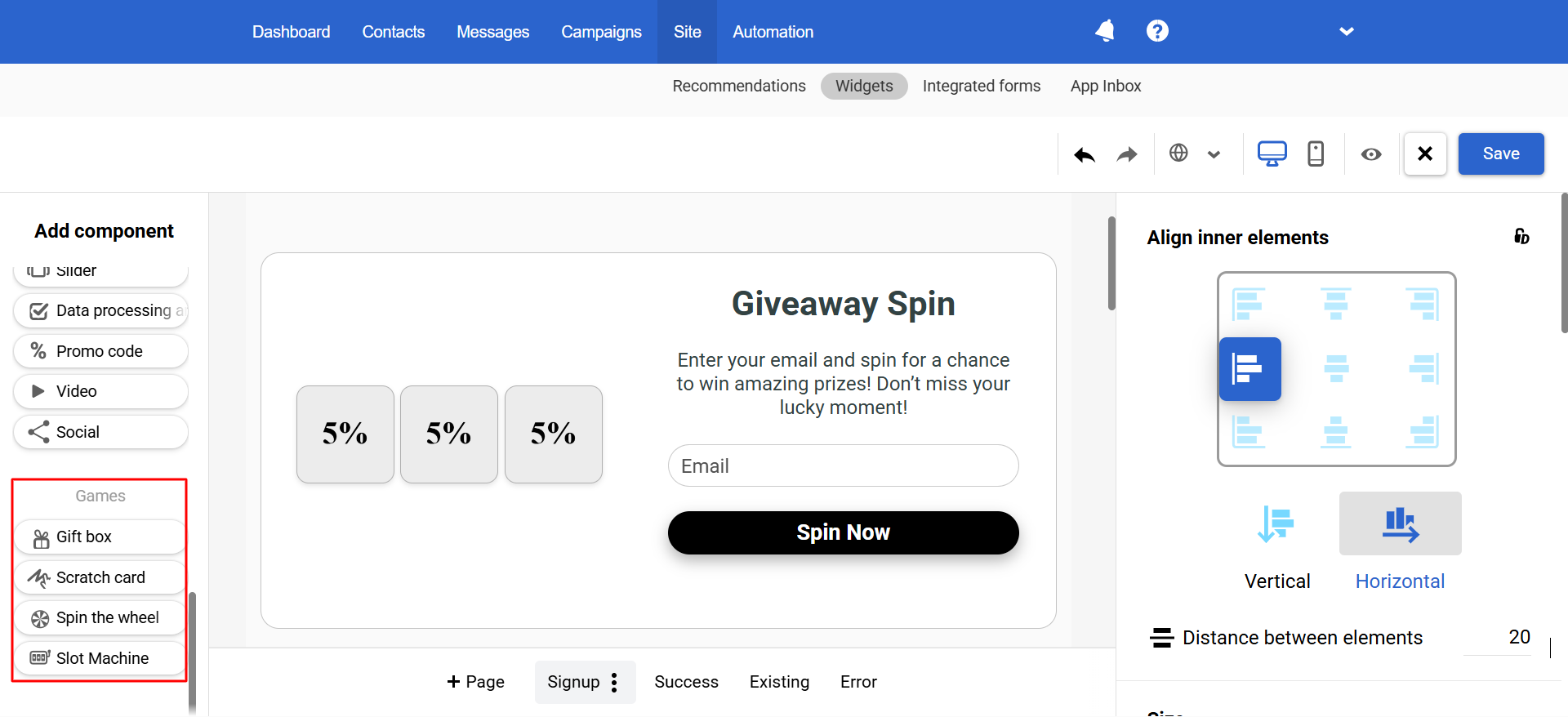
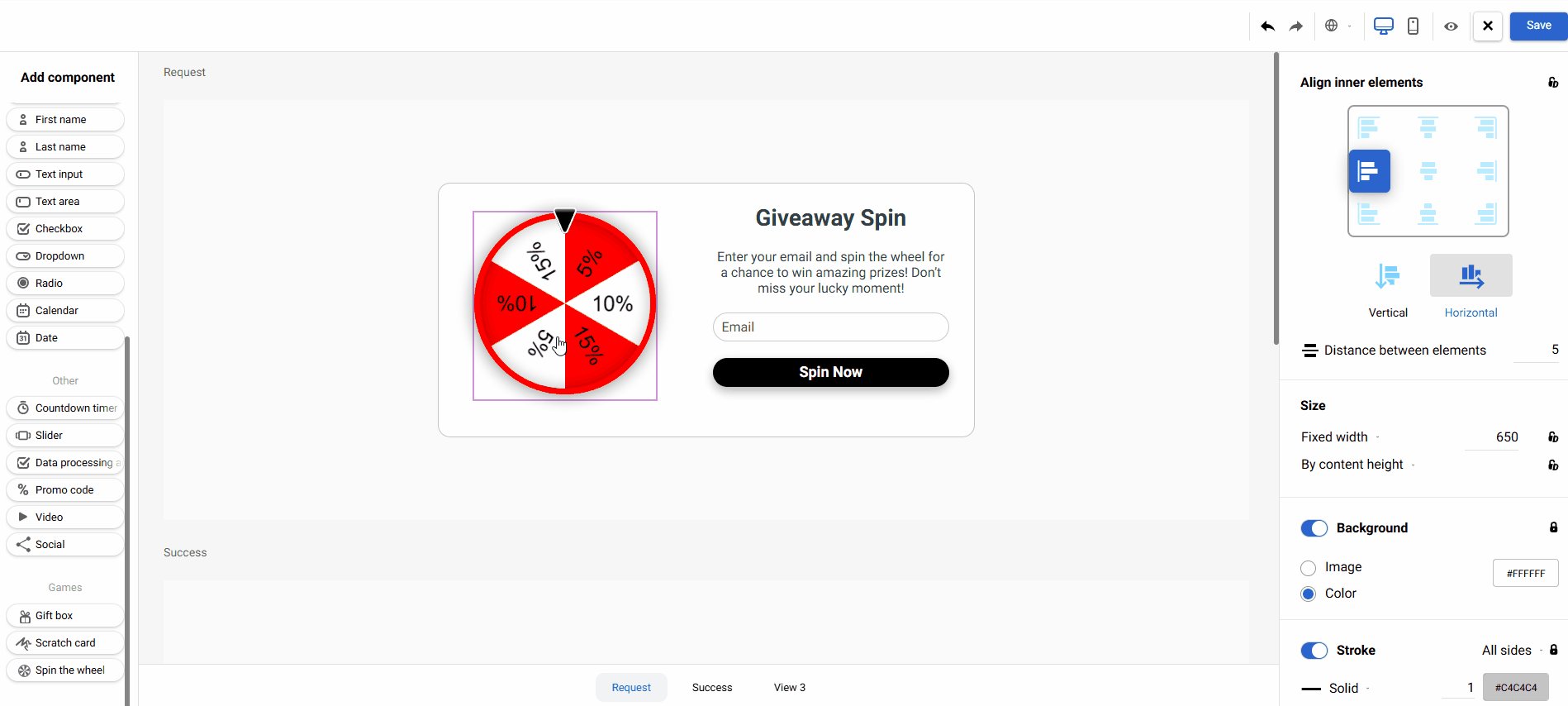
You can use a ready-made option with gamification or add elements yourself, located on the Games tab in the editor's left panel.

More about setting up widgets >
Gaming Elements Settings
Drag the element into the widget and click Done.

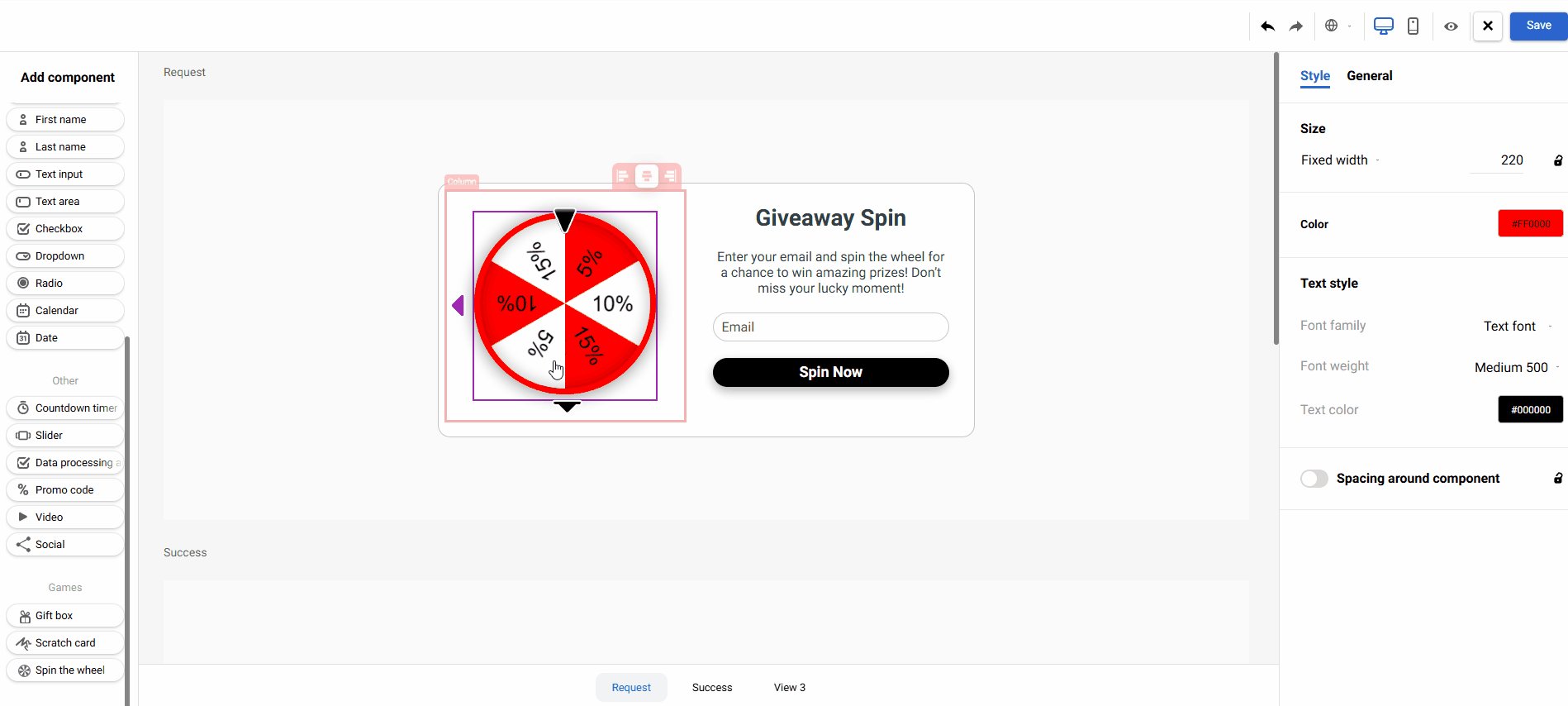
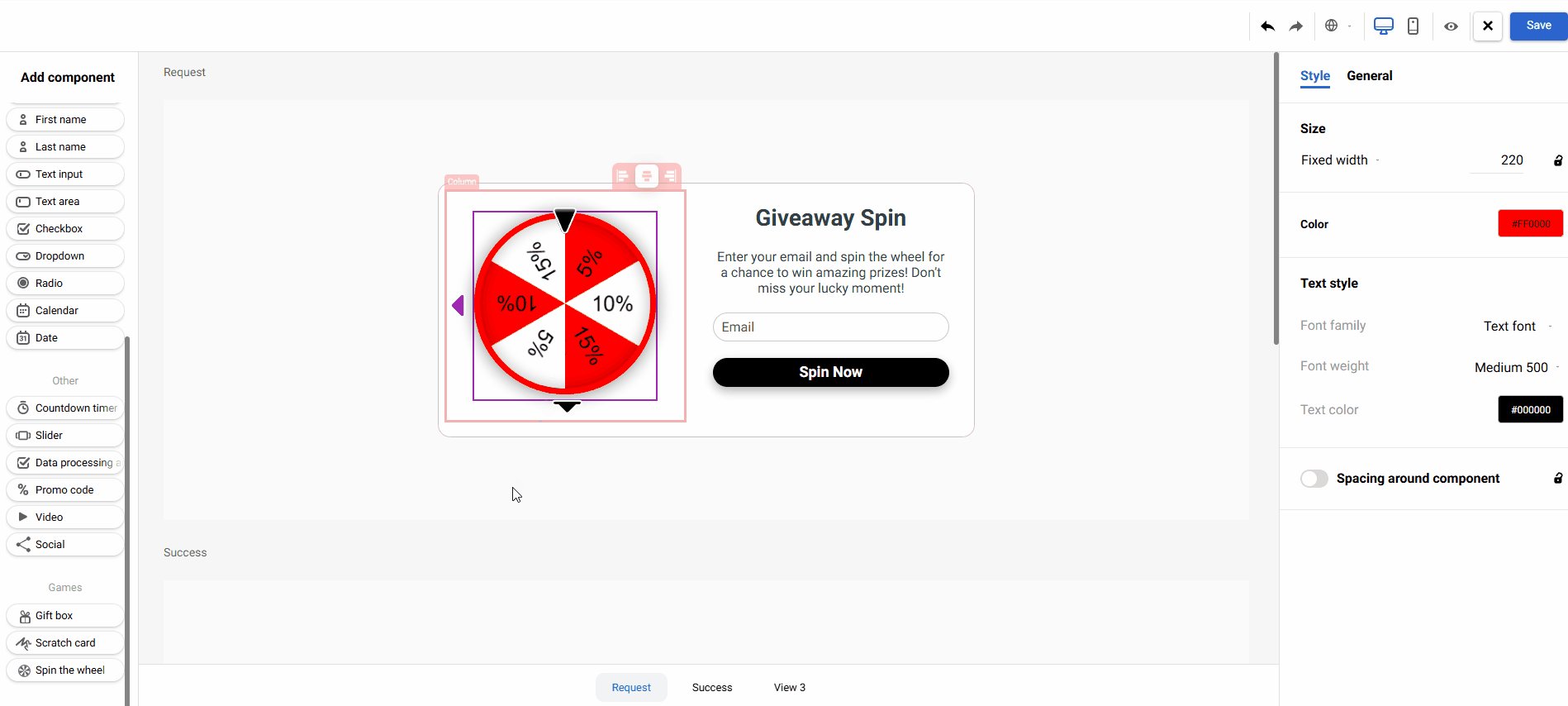
If you are editing a ready-made gamified widget, click on the element in the editor.

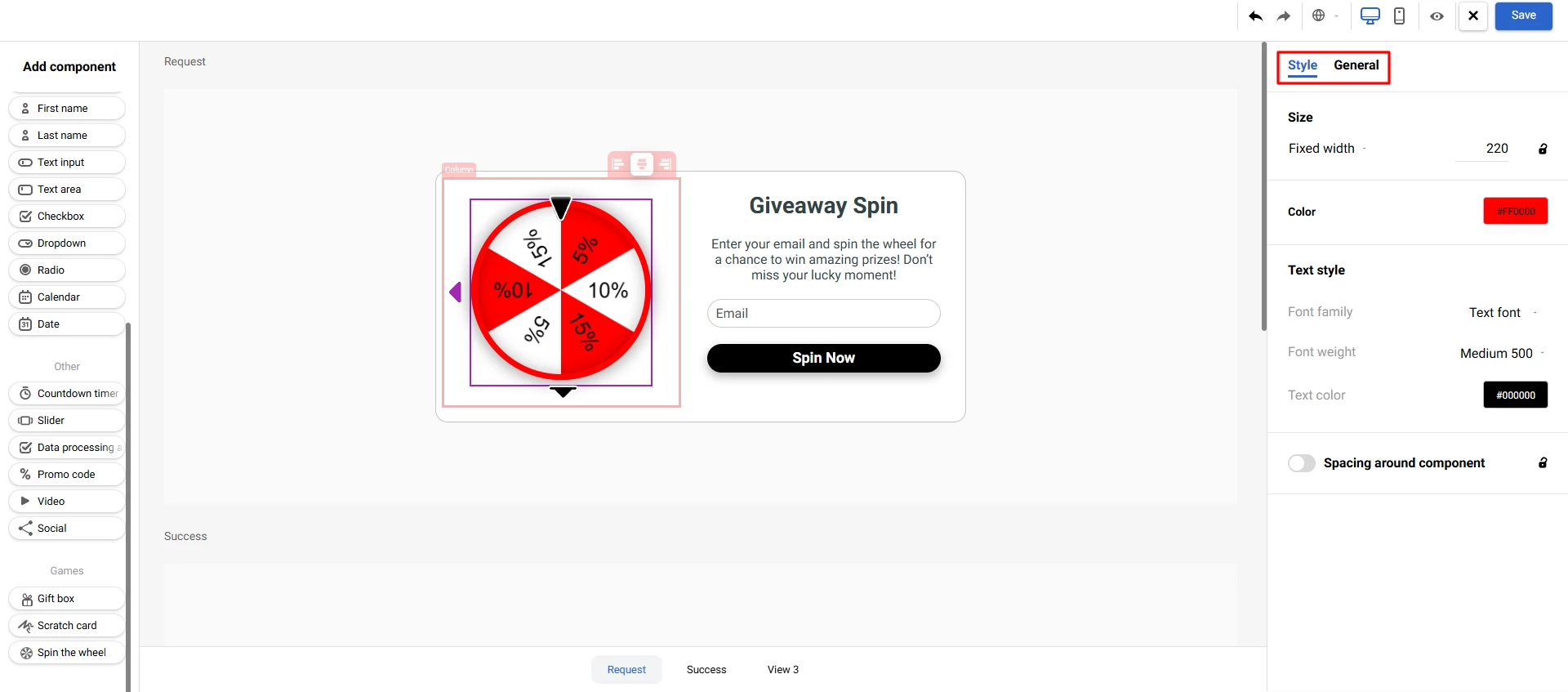
A settings panel with the Style and General tabs will appear on the right.

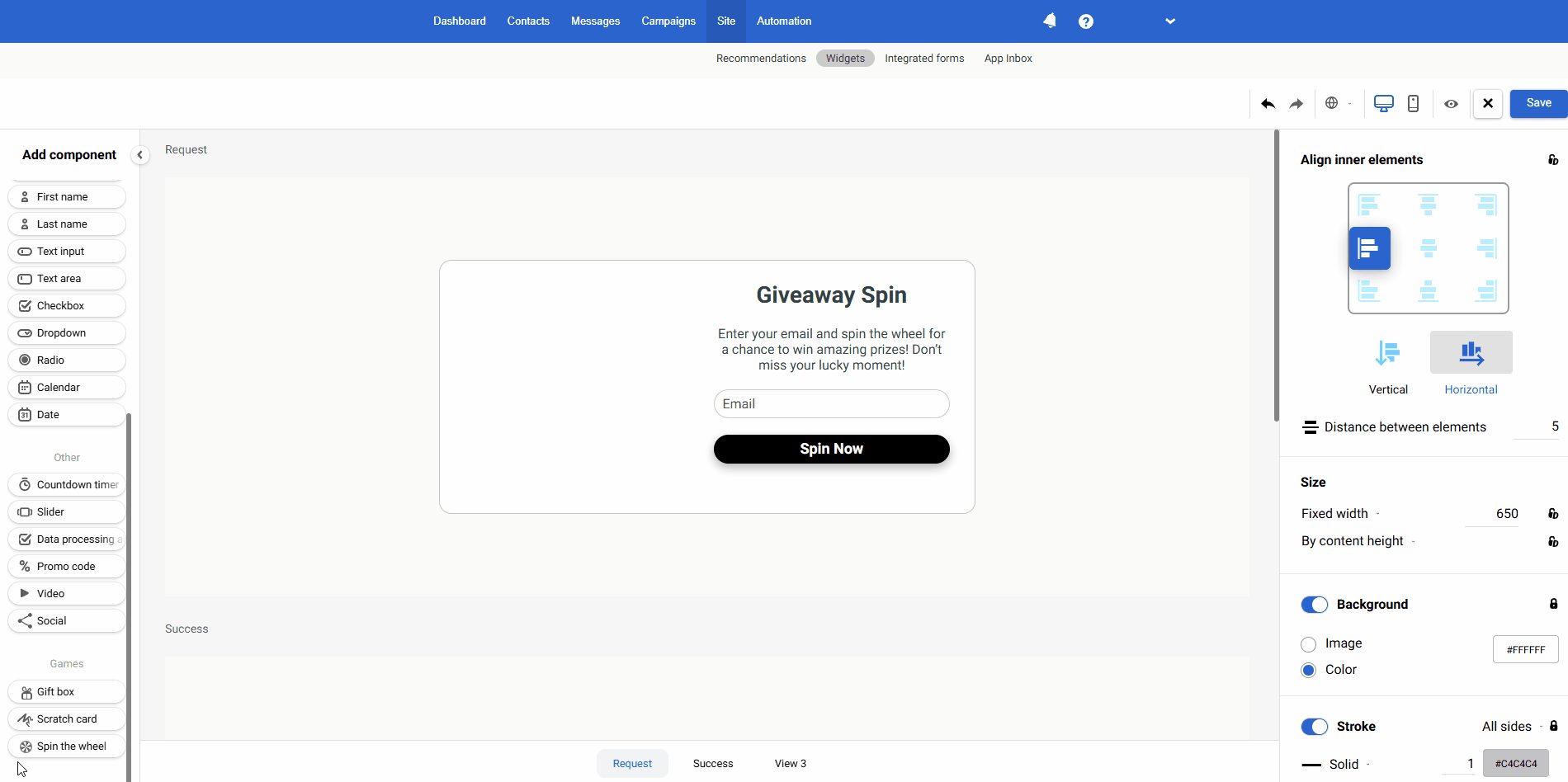
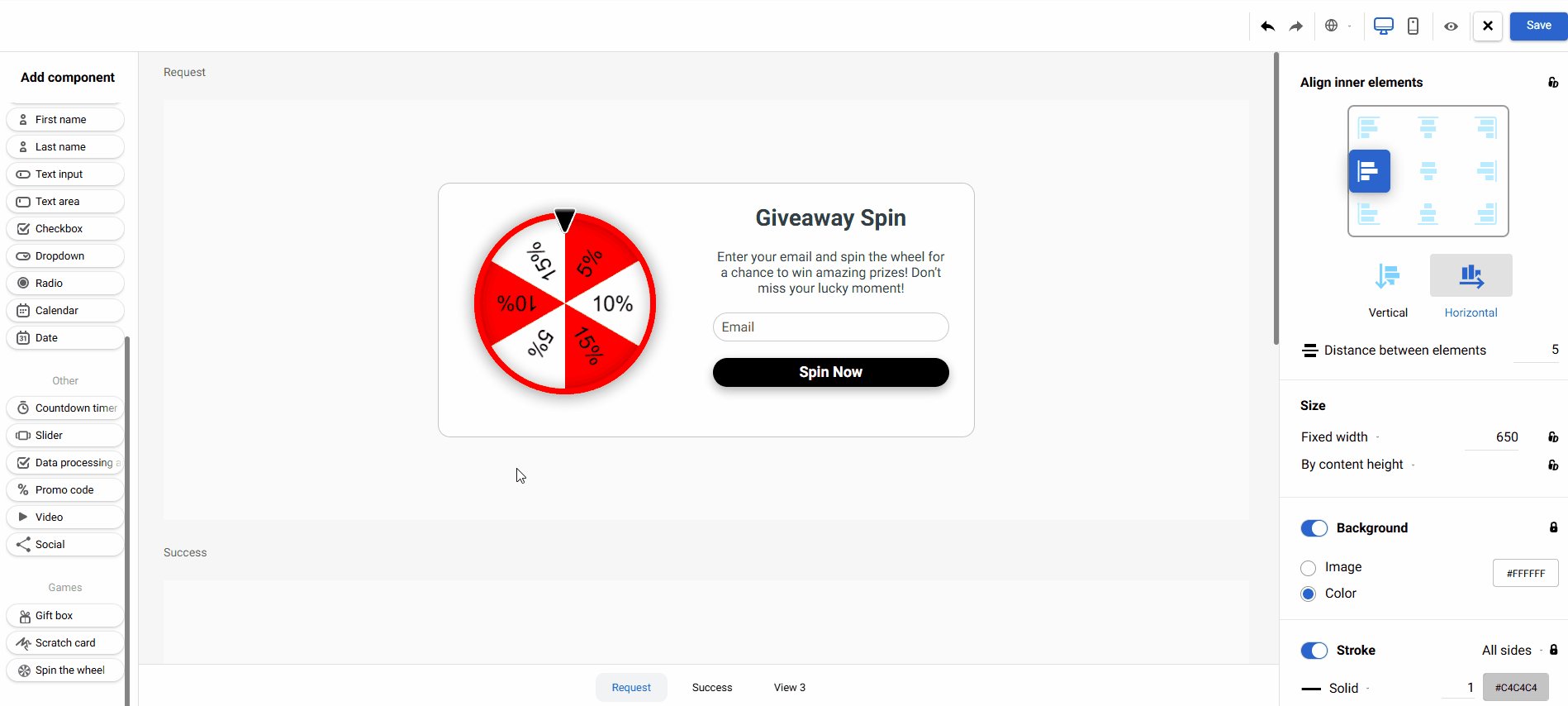
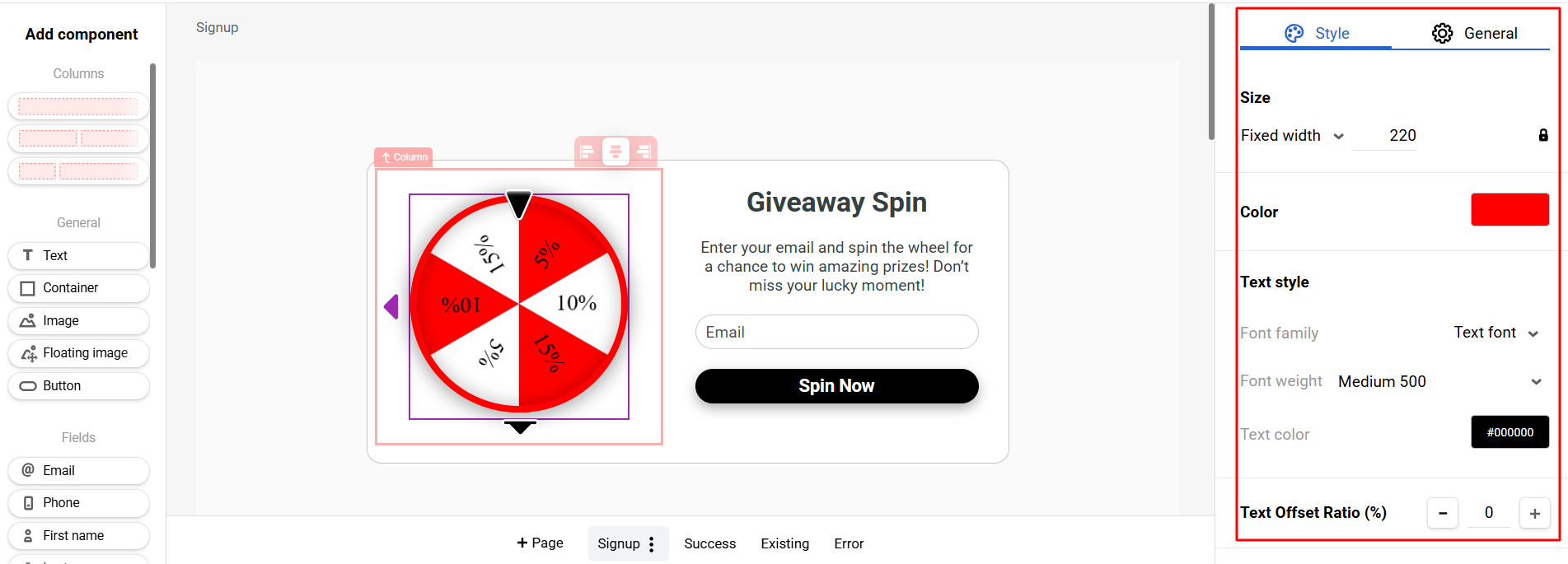
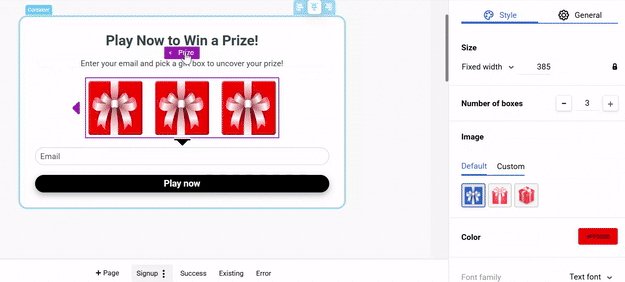
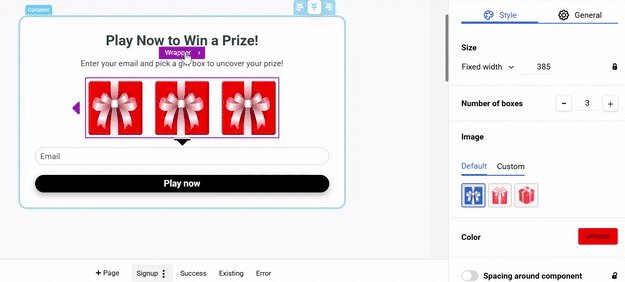
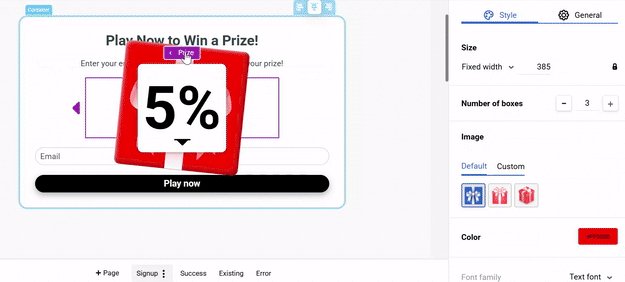
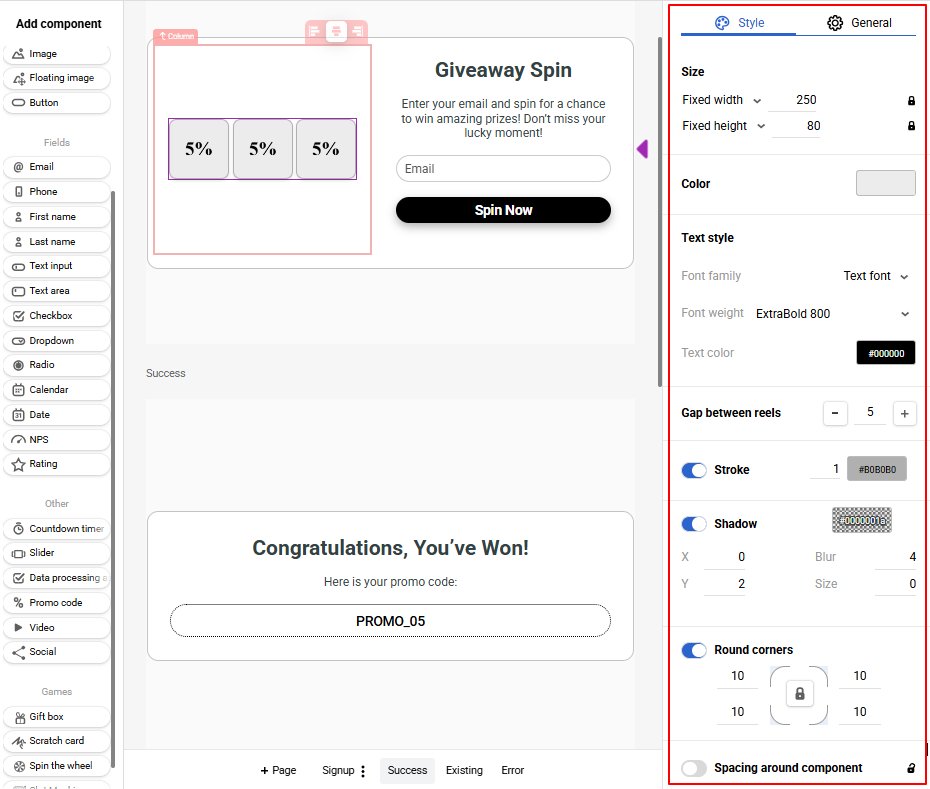
Style Tab
Specify the appearance parameters on this tab, for example:
- Spin the wheel: size, color, text style, spacing around component, etс.

- Gift box: wrapper's and prize's size, number of boxes, image, spacing around component, etc.

NoteUpload images in
PNG,JPEG,SVG,GIF,WebP,AVIFformats, up to 3 MB
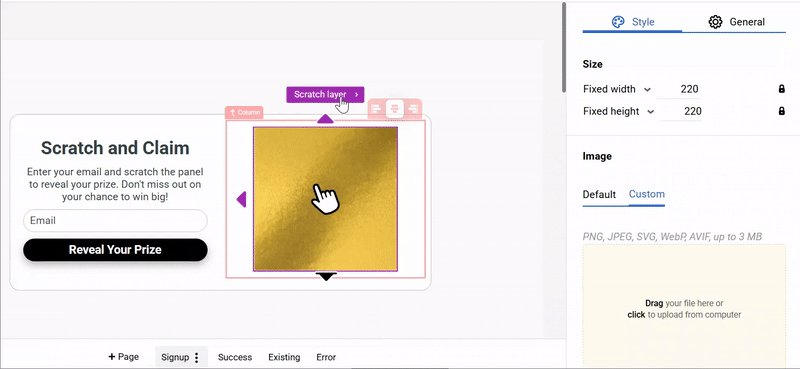
- Scratch card: layer's and prize's size, background, image, round corners, spacing around component, etc.

- Slot machine: size, color, text style, gap between reels, stroke, shadow, round corners, spacing around component.

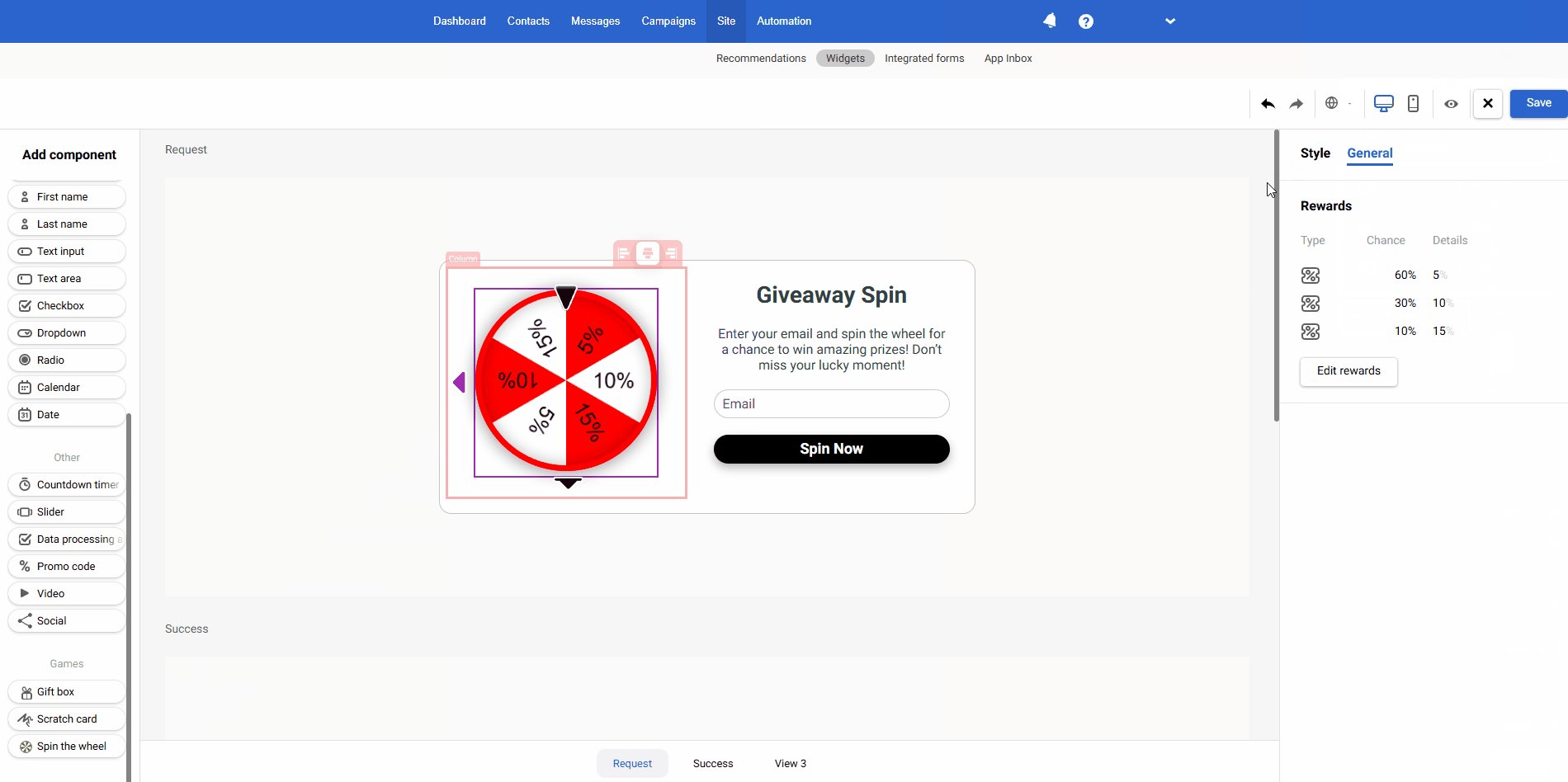
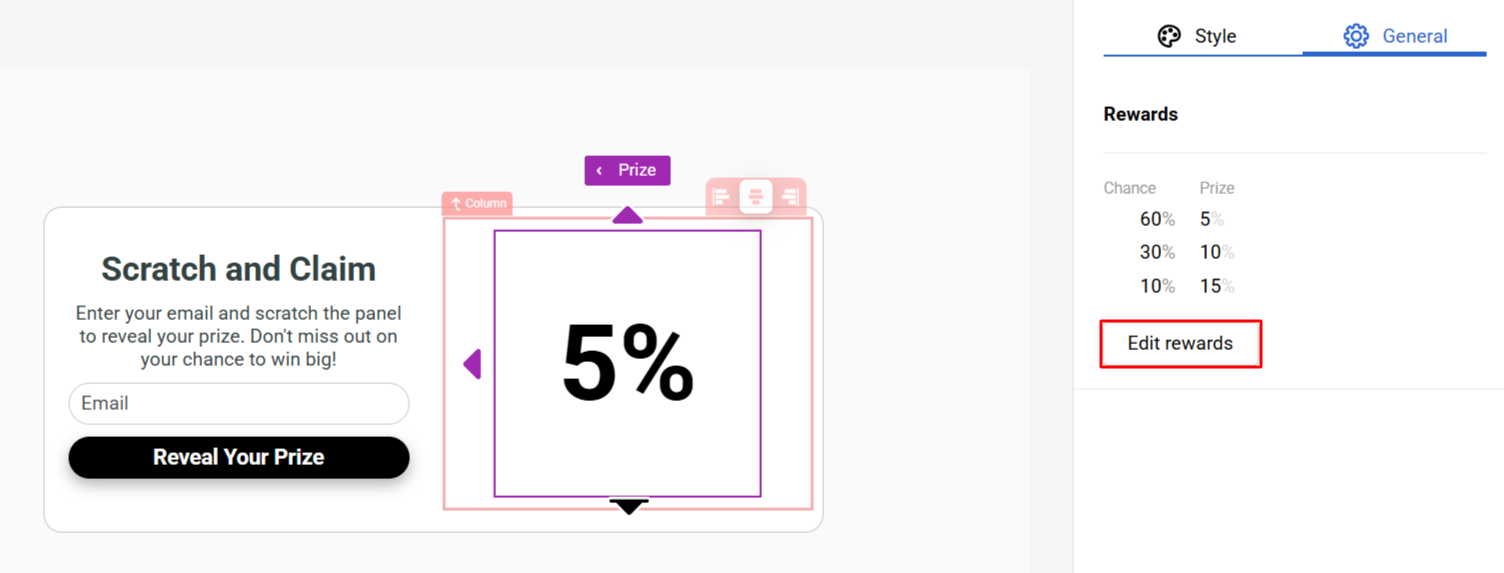
General Tab
Set the rewards parameters for all gamified elements on this tab:
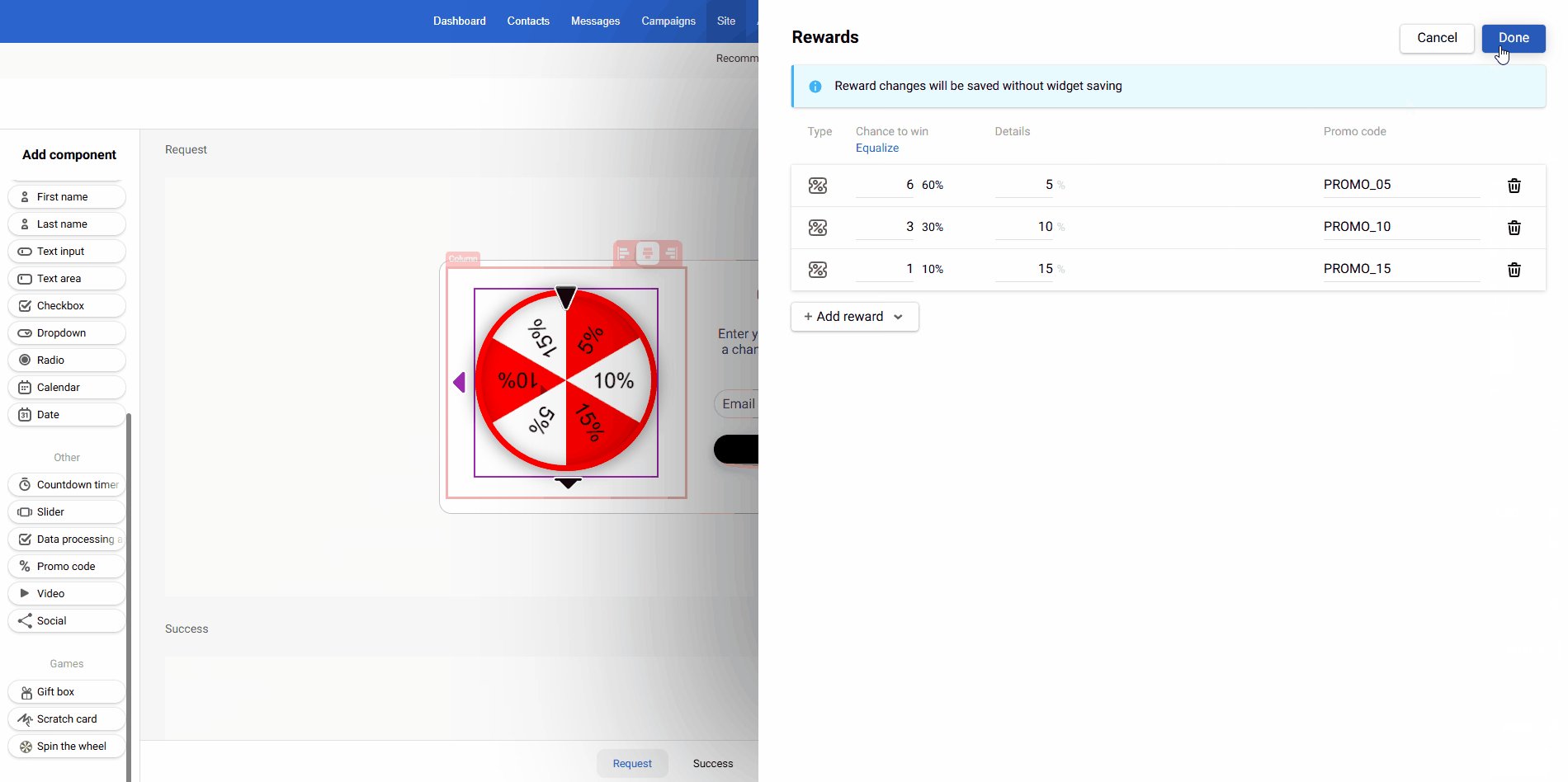
- Click the Edit rewards button.

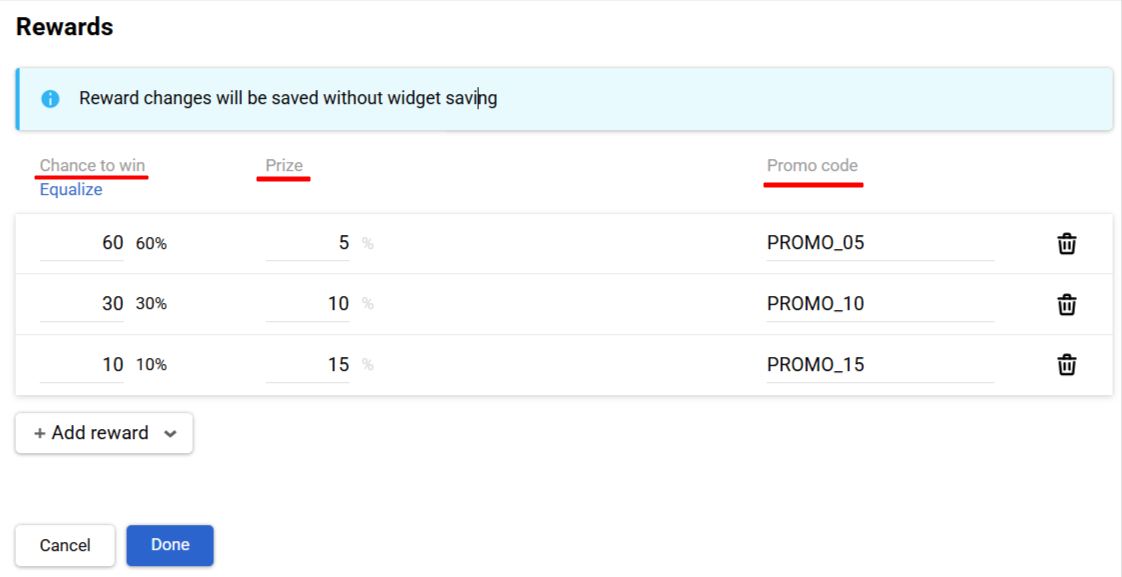
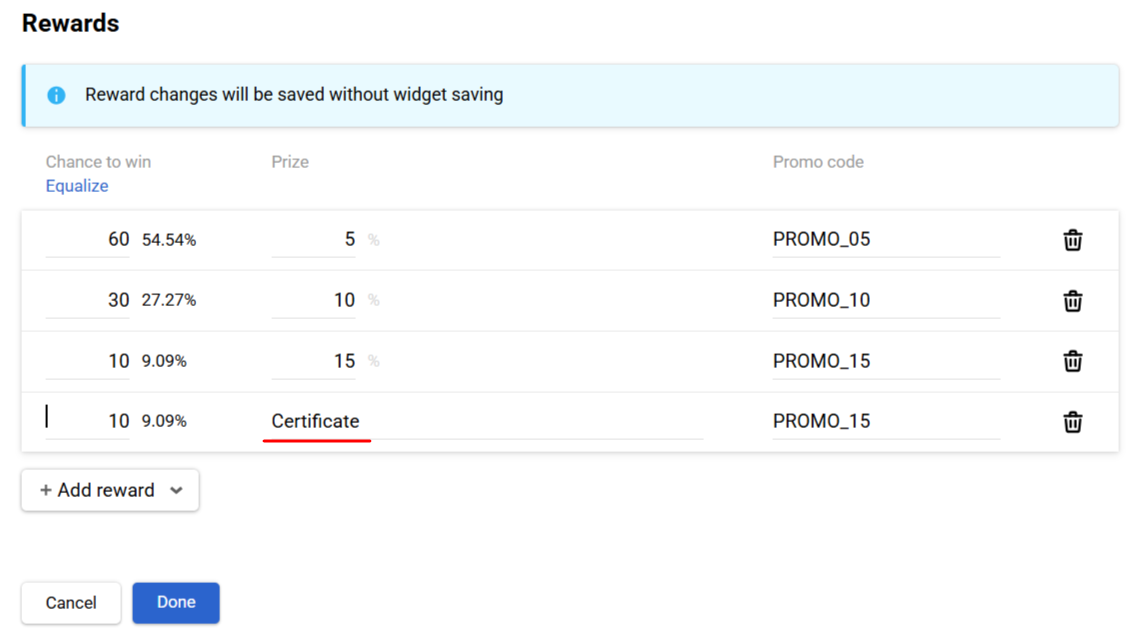
- Set the parameter values:
- Chance to win – the probability of receiving a reward.
- Details – information about the reward in the interactive component.
- Promo code that the user receives at the specified email address or phone number.

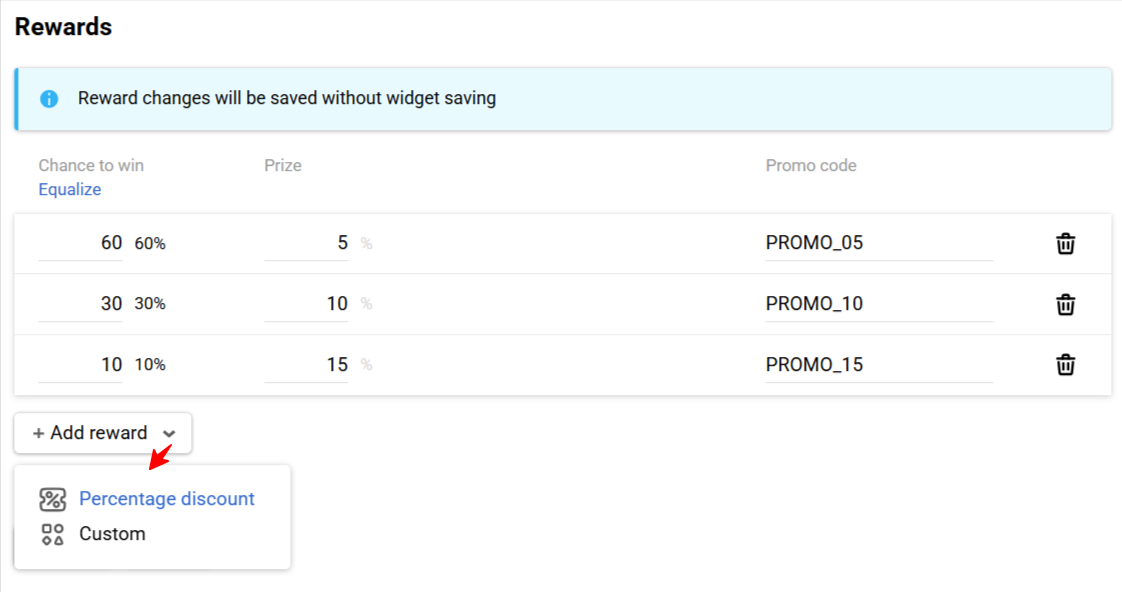
- If needed, add the number of rewards in the widget — click the Add reward button and select the reward type from the dropdown menu:
- Percentage discount – in the form of a specific percentage, such as 10%, 20%, or 50%.
- Custom – a unique gift, such as a product, certificate, bonus points, or another reward.

For the percentage discount, the description is displayed as numbers, while for a custom reward, you can add any text that will appear in the widget.

NoteYou can enrich post-subscription events with data from the promoCode and promoCodeLabel (promocode details) parameters to use in reminder messages and segmentation by event parameters.
Click the trash can icon in the right field to delete the reward.
- Click Done.
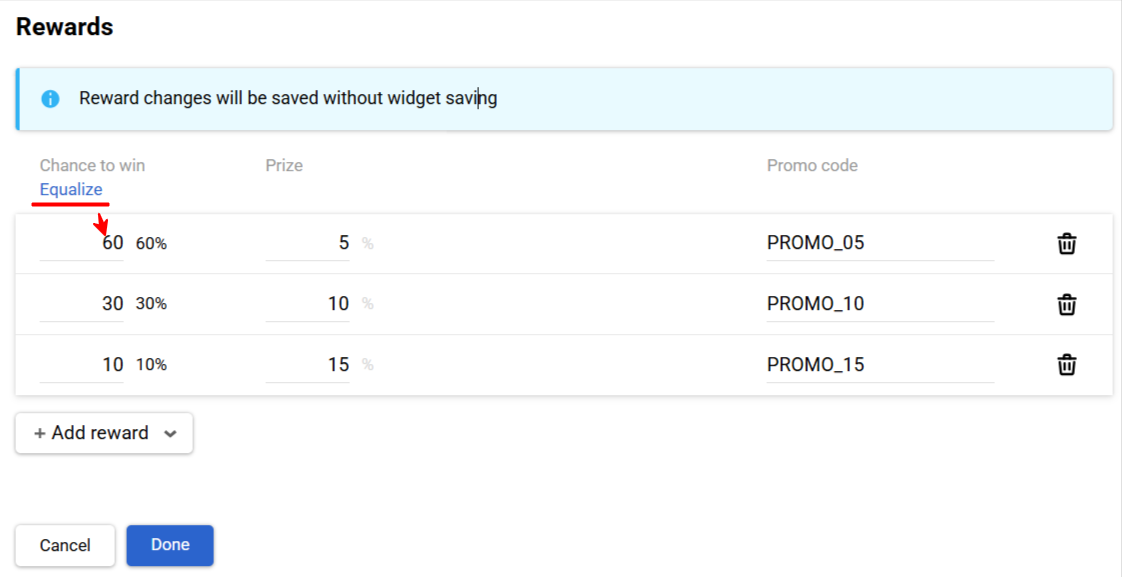
Equalize
Use equalizing to automatically set an equal probability of winning for each reward in the element.

This can be useful in cases where all prizes have equal value and equal chances of being won are required.
Saving the Widget
Save the widget after adjusting the game element settings.

Next, configure calling rules and actions after subscription.
NoteNotifications about winnings will help increase the number of promo codes used and grow contact engagement. Organize post-game communication using the following manuals:
- Reminder about promo code from gamified request form
- Reminder about promo code from gamified subscription form
You can save the prize data to the contact profile. Learn more about storing data from gamified widgets >
Updated 28 days ago
