Substituting Email Blocks According to Contact Profile Data
The Velocity code allows you to create an email with content depending on the data in the contact's profile, e.g., gender. Men will see a selection of products for men, women — for women, and those contacts whose gender is not specified — a common product selection.
Setting Up Dynamic Blocks
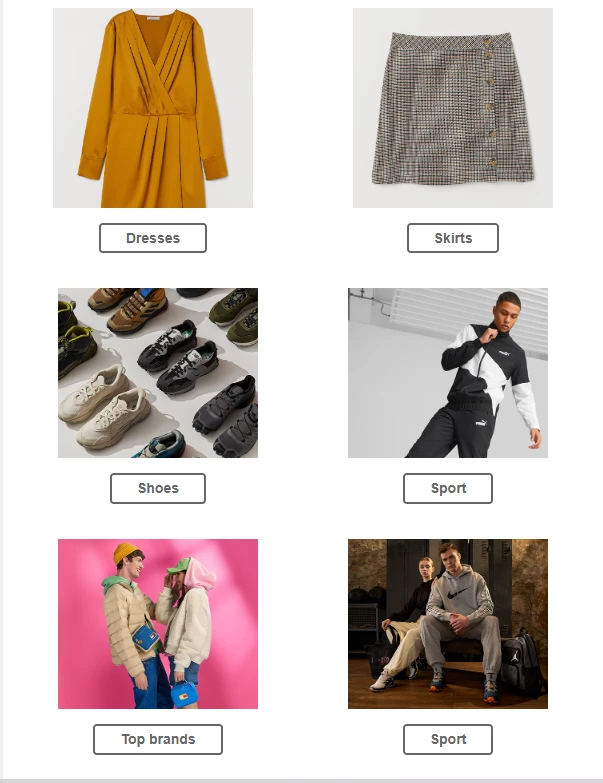
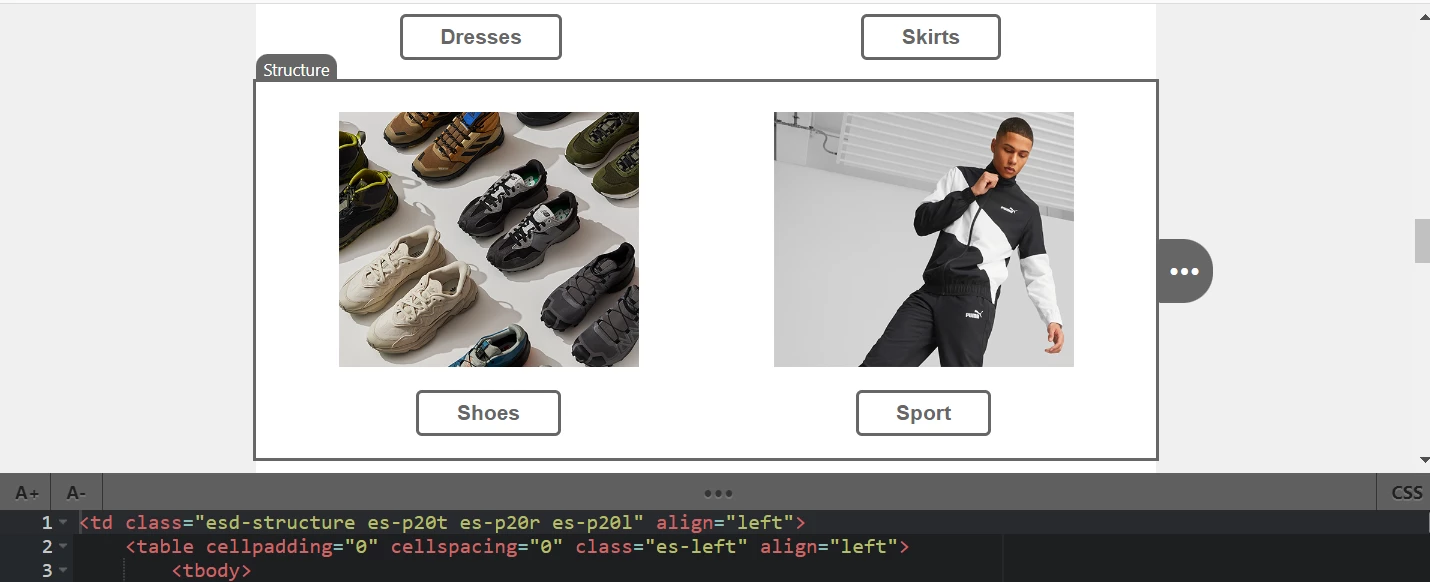
- Place three structures with content for different segments in the template: women's clothing, men's clothing, and a common product selection.

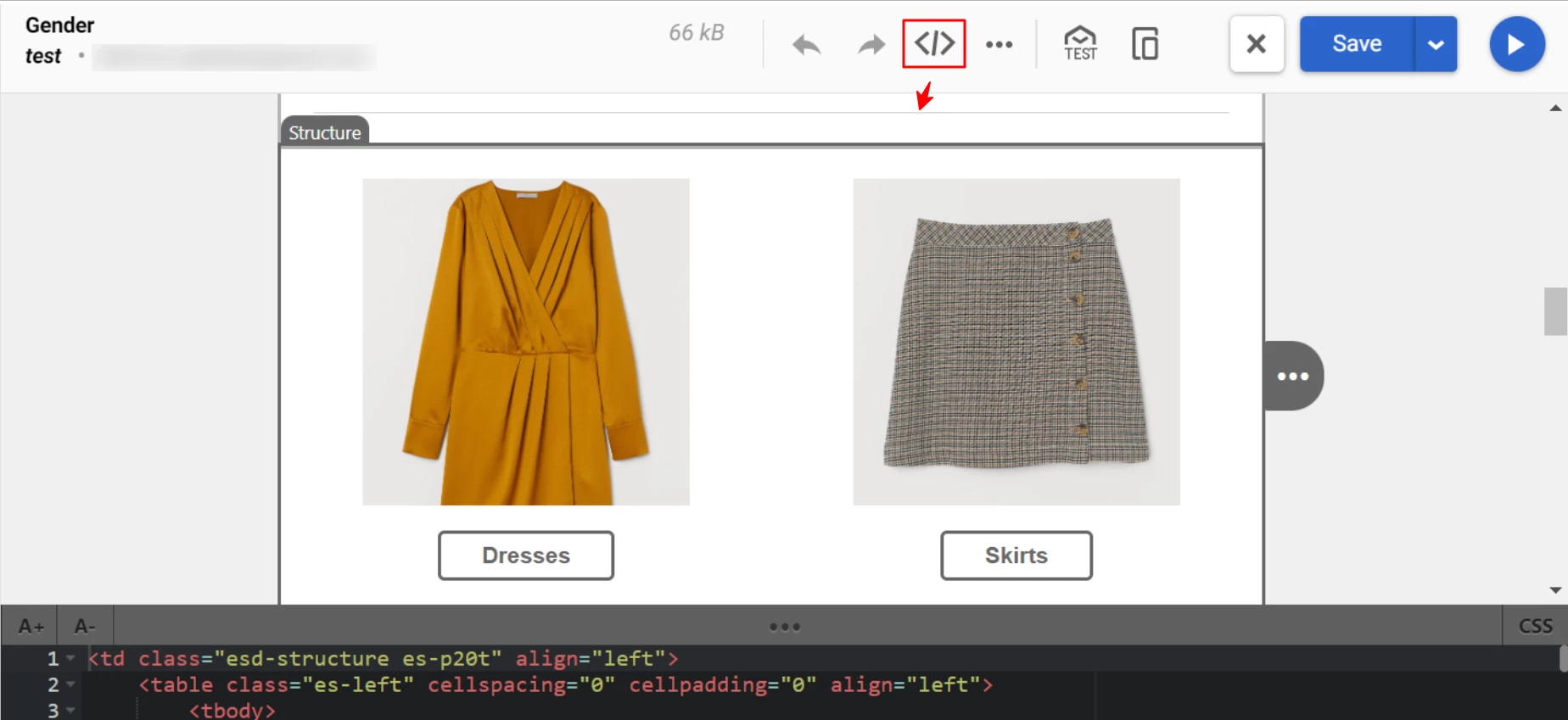
- Select the structure with women's products and open its code editor.

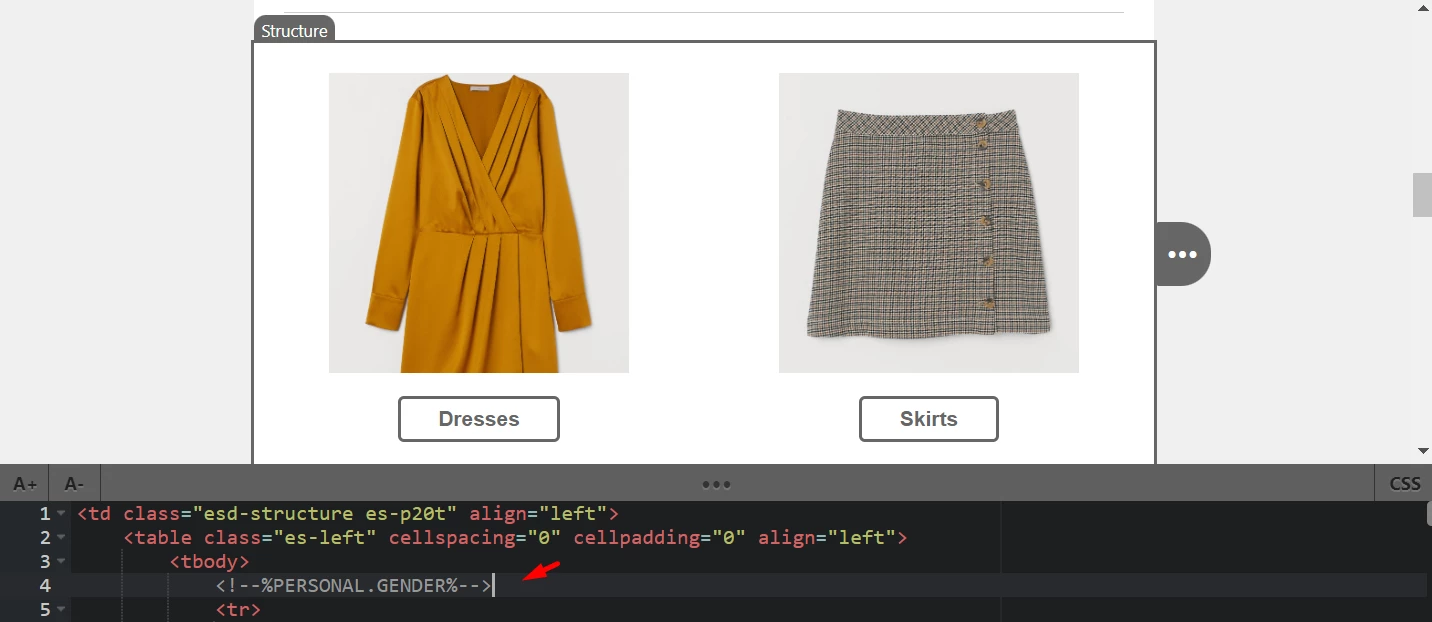
- Declare a variable from the contact profile above the first
trtag. In our case, this is an additional contact field%PERSONAL.GENDER%.

ImportantThe variable's name in the template must match the name of the additional contact field, which you can see in the account settings on the Additional fields tab. Read more about contact fields in the manual.
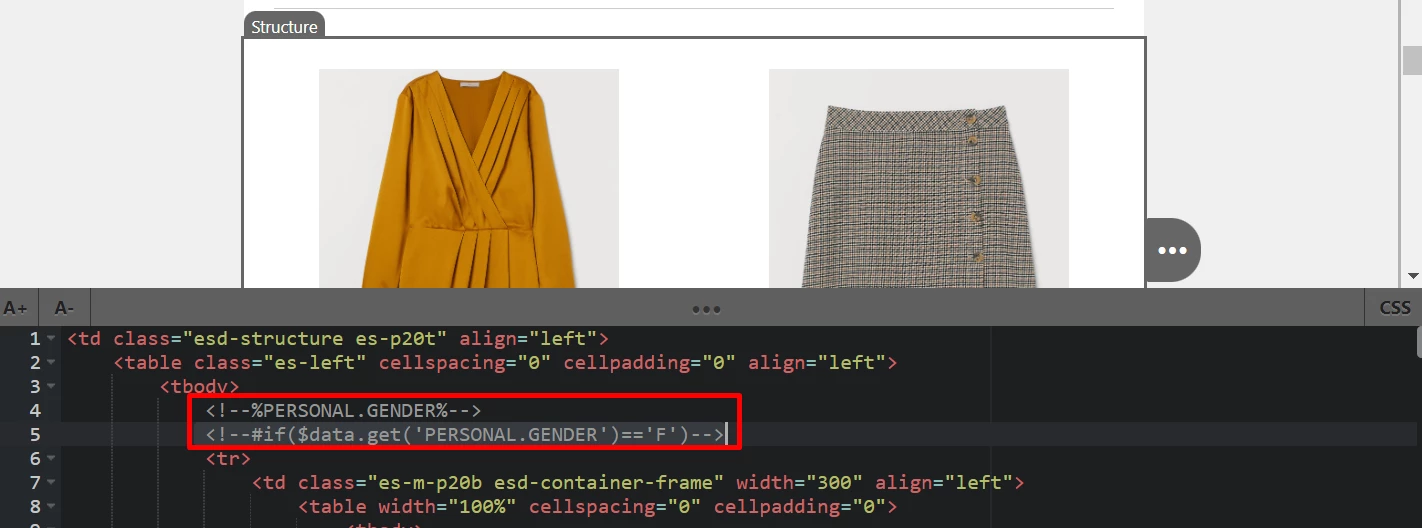
- Add a conditional statement to the code. Use the following format:
<!--#if($data.get('parameter name')=='value1')-->
NoteThe data retrieval command data.get is required only when accessing recommendation or external data sources. In all other cases, you can also use the format described in the Velocity 2.4.1 documentation. For example:
Format Variable Description Shorthand $discountIf the variable does not exist, the literal text $discountis outputSilent $!discountIf the value is missing, nothing is rendered Formal ${discount}Braces unambiguously delimit the variable name from adjacent text Silent formal $!{discount}Properly delimits the variable and suppresses missing values Alternate value ${discount|$otherGift}If the variable value is missing, a fallback value is inserted
In our case, the operator will be like this:
<!--#if($data.get('PERSONAL.GENDER')=='F')-->
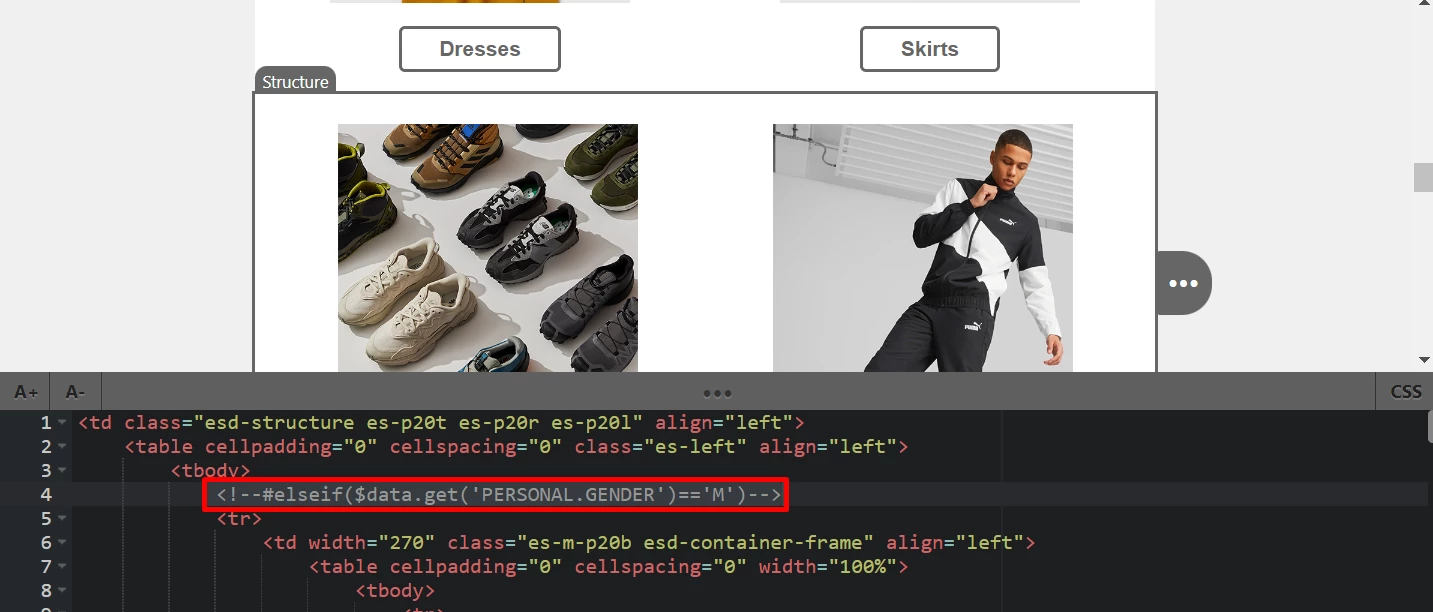
- Select the structure with men's products. You will see the structure’s code in the editor.

- Add a conditional statement to the code above the
trtag. Use the following format:
<!--##elseif($data.get('parameter name')=='value2')-->In our case, the operator will be like this:
<!--#elseif($data.get('PERSONAL.GENDER')=='M')-->
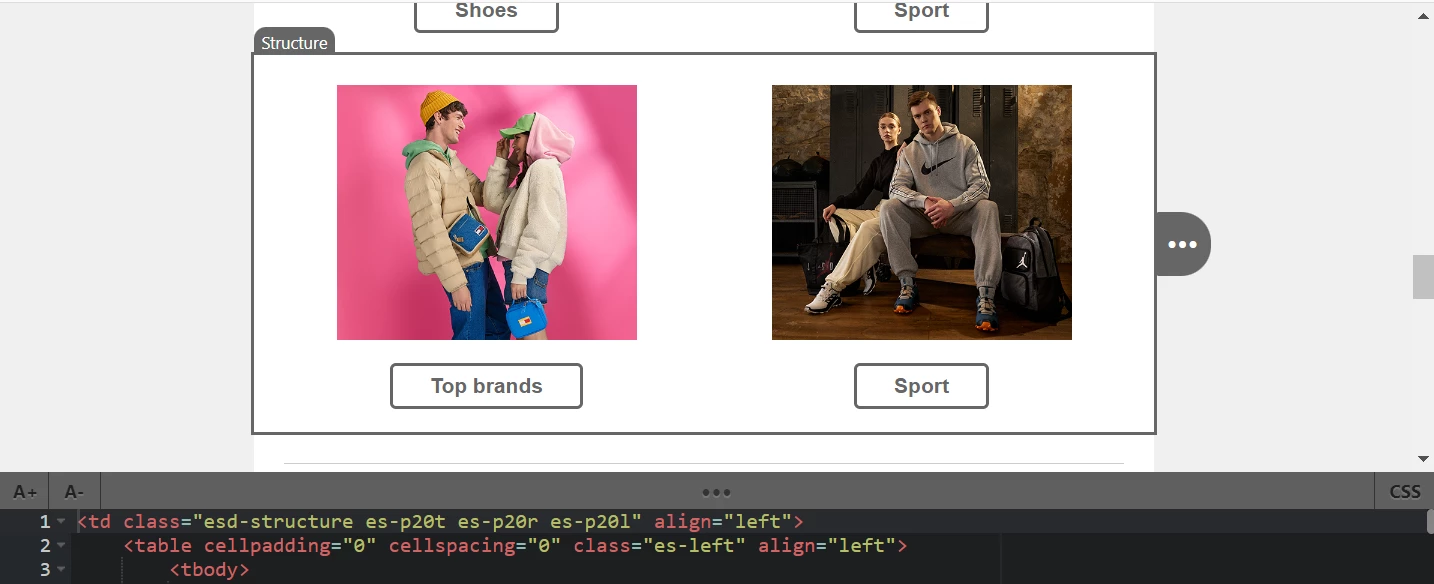
- Select the structure with the common products.

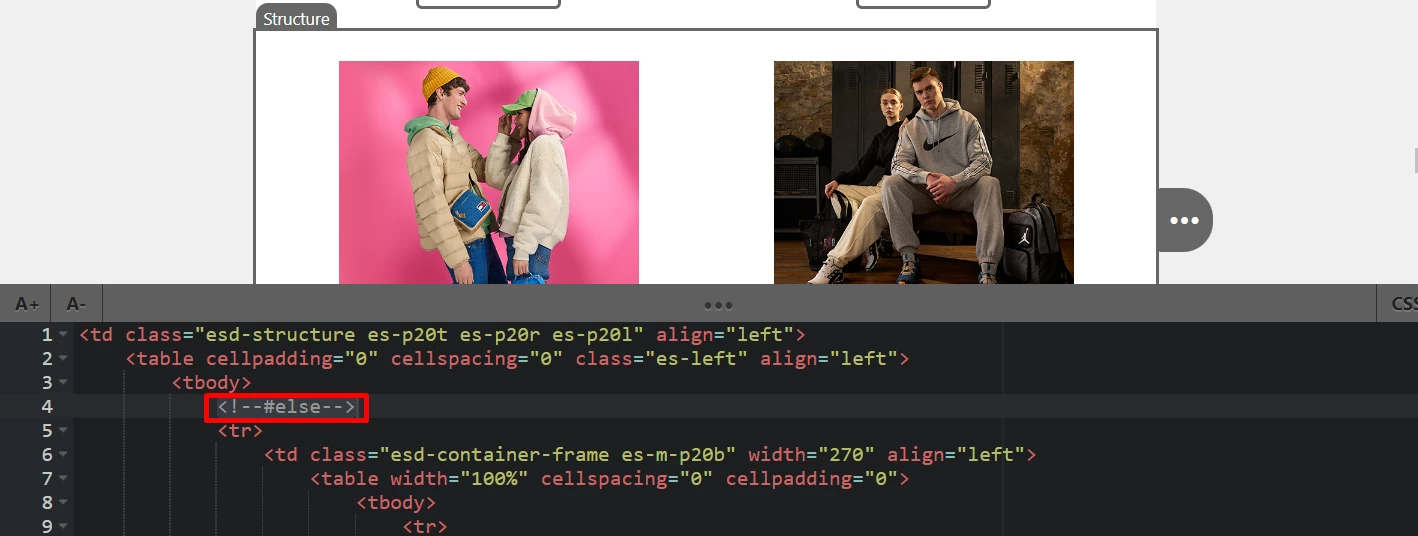
- Add a conditional statement to the code above the
trtag. Use the following format:
<!--#else-->
- Add an
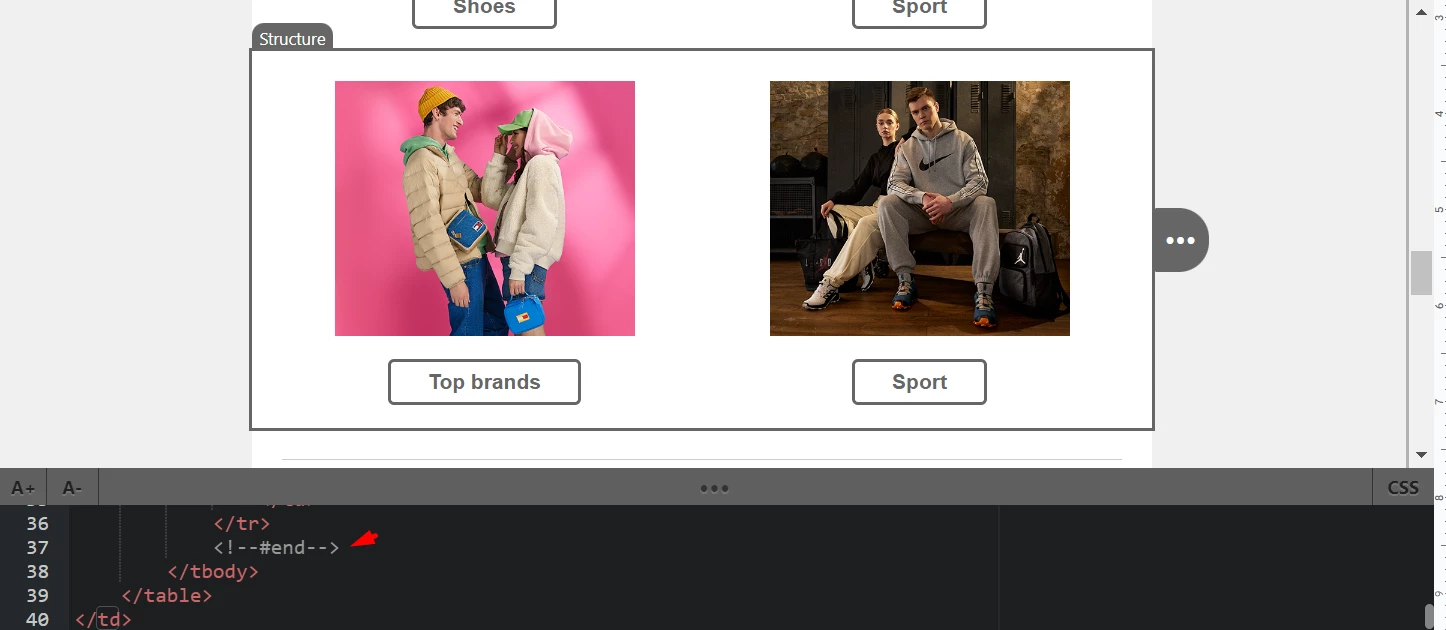
endstatement after thetrtag that closes the structure.
<!--#end-->
You can make a more complex check in case the fields have different cases: M or m, F and f:
#if($data.get('PERSONAL.GENDER')=='m') and $data.get('PERSONAL.GENDER')=='M')You can also use such option:
#if($data.get('PERSONAL.GENDER').equalsIgnoreCase('m'))Similar articles:
Updated 2 months ago
